Hello Shopify Friends,
In this Shopify tutorial, I will explain How to Upload SVG Icons in Shopify.
Shopify allows you to incorporate Scalable Vector Graphics (SVG) icons. SVG icons offer the advantage of scalability without losing quality, making them a versatile choice for a variety of design elements on your Shopify store.
Understanding SVG Icons
SVG icons are graphic elements that are defined in XML format. Unlike raster images, SVGs are resolution-independent, meaning they can be scaled to any size without losing clarity. This makes them perfect for responsive web design and high-quality displays. Before uploading SVG icons to Shopify, it’s essential to ensure they meet the platform’s guidelines and best practices.
Let’s find out how to upload SVG icons to your Shopify store.
Steps to Upload SVG Icons in Shopify:
Step 1: Log in to your Shopify admin panel.
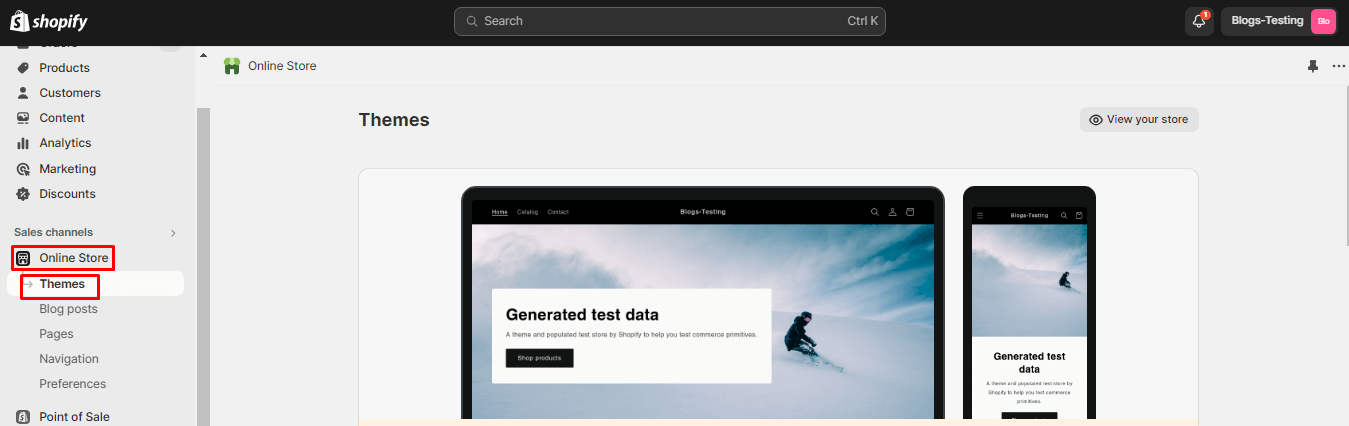
Step 2: Go to the Online Store section and select Themes.

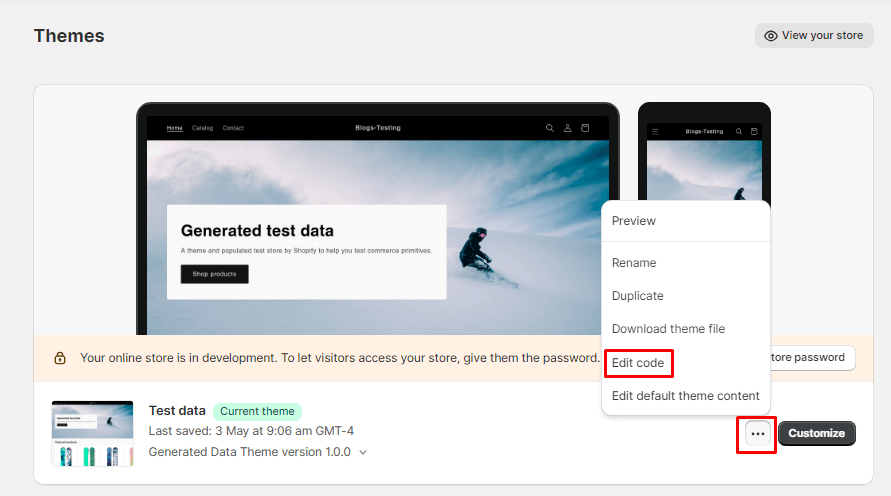
Step 3: Locate and click on the Actions button (3 dots) next to your active theme. Select Edit code from the dropdown menu.

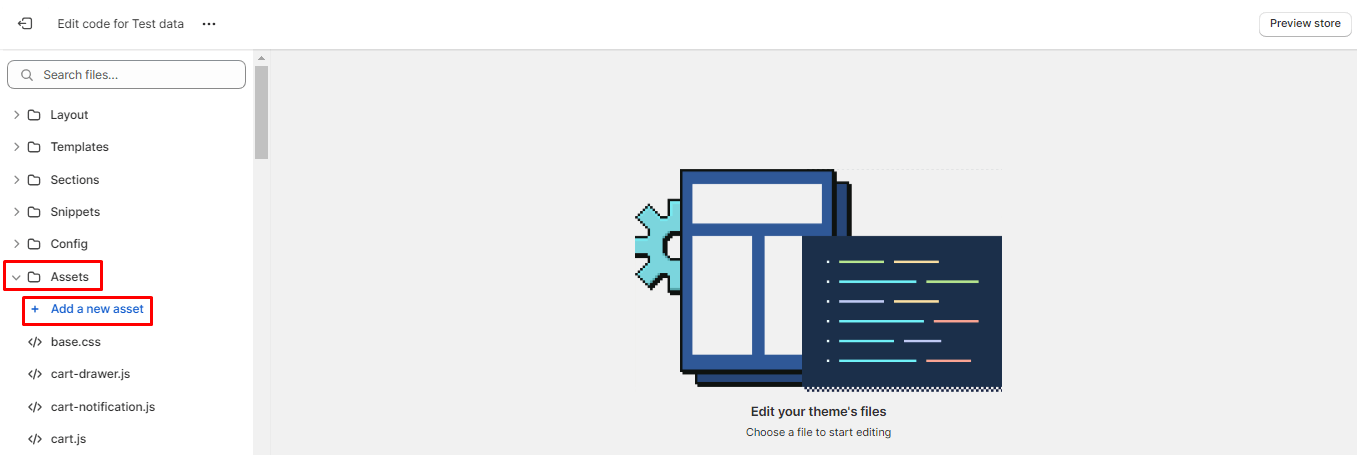
Step 4: In the Assets folder, locate the Add a new asset button.

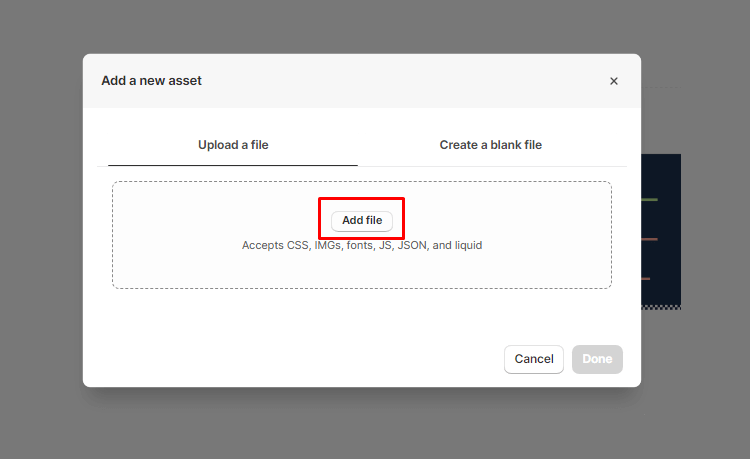
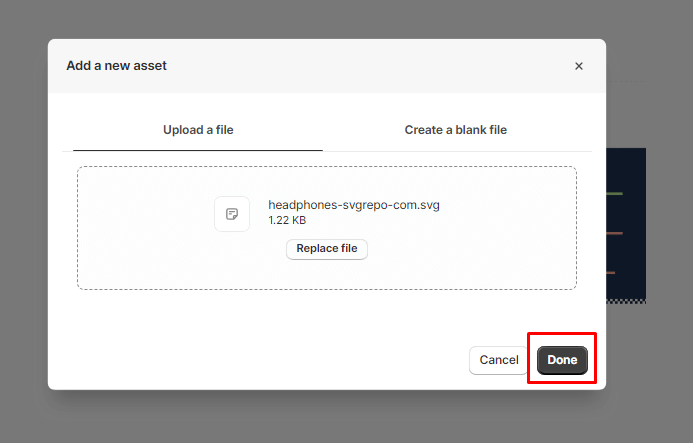
Step 5: Upload your SVG icon file.

Step 6: After uploading the file, click Done to add the file.

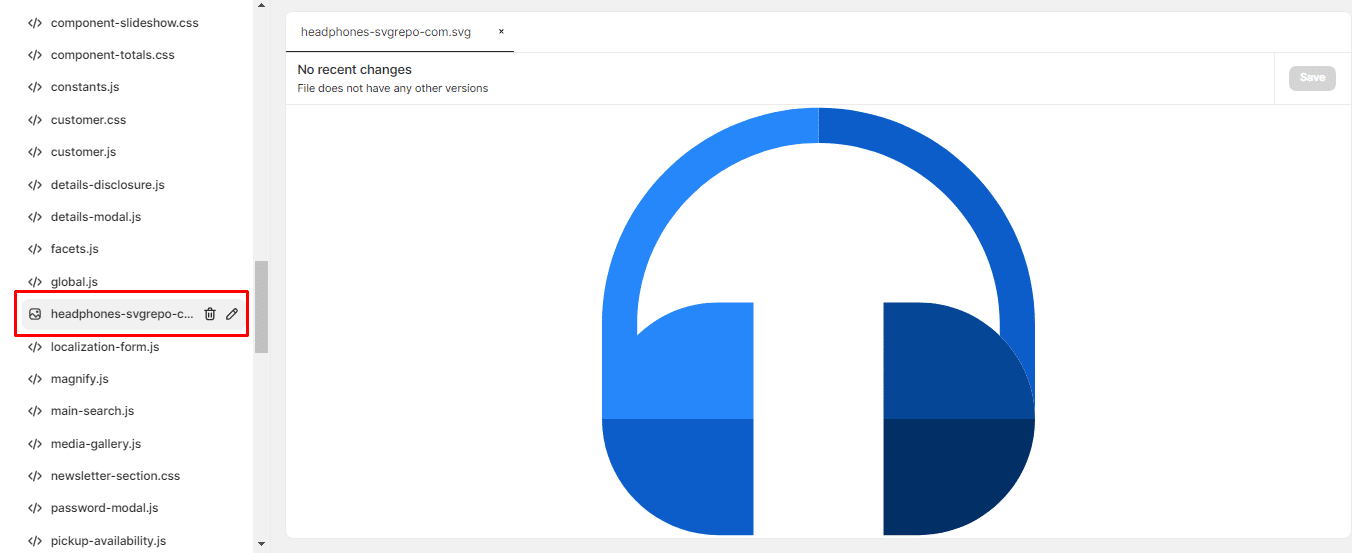
Step 7: The SVG file has been successfully added to the assets folder.

Wrapping Up:
Incorporating SVG icons into your Shopify store can significantly enhance its visual appeal and contribute to a better user experience. By following the step-by-step guide outlined above, you can seamlessly upload and integrate SVG icons into your theme.
Happy Reading!
