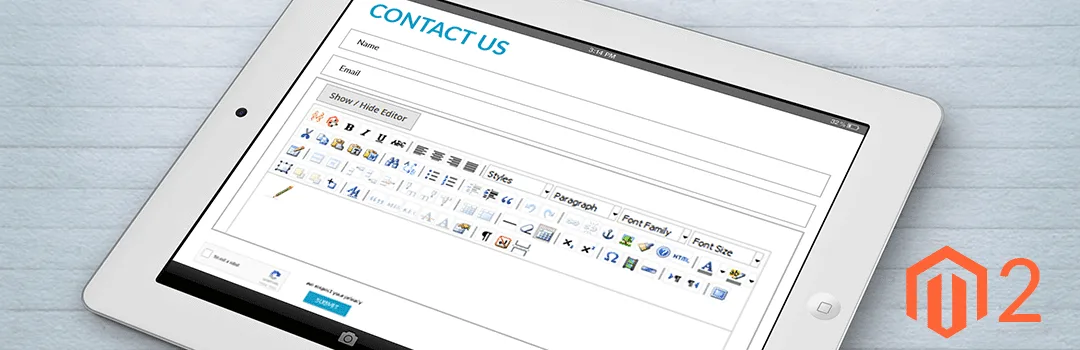
Your Contact Form is an essential element on your website from where your users can easily get in touch with you just by filling name, contact details and message. The main purpose of having a contact form is to gather inquiries, feedback or customer queries from your visitors. And every customer has different thoughts so having a simple text area in the contact form is not powerful enough to accept rich content like link, image, video or anything that is essential to submit you while putting proposal.

However, at that time replacing a simple text area with WYSIWYG editor help you to accept rich content from your customer without having knowing code! This WYSIWYG HTML editor is nothing but just a JavaScript-driven Web form field that lets users enter formatted text, and converts formatted text into HTML when the form is sent to the Web server.
So, it’s your time to switch from the classic text area to the smart WYSIWYG editor in contact us page of Magento 2. For that purpose simply put the below code in your theme contact form file.
app\design\frontend\Themes\yourtheme\Magento_Contact\templates\form.phtml
<script> require([ "jquery", "mage/translate", "mage/adminhtml/events", "mage/adminhtml/wysiwyg/tiny_mce/setup" ], function(jQuery){ wysiwygcompany_description = new wysiwygSetup("comment", { "width":"99%", // defined width of editor "height":"200px", // height of editor "plugins":[{"name":"image"}], // for image "tinymce4":{"toolbar":"formatselect | bold italic underline | alignleft aligncenter alignright | bullist numlist | link table charmap","plugins":"advlist autolink lists link charmap media noneditable table contextmenu paste code help table", } }); wysiwygcompany_description.setup("exact"); }); </script>
That’s it! Simply clear the cache and you are done with switching to WYSIWYG editor in your store content form. You can also read our another blog for Adding WYSIWYG Editor in Magento 2 Admin Form.
Let us know if you are facing an issue while implementing this code by commenting below.