Hello Magento Friends,
In today’s blog we will learn about How to Modify Breadcrumb Title on Custom Page using Layout File in Magento 2.
Breadcrumbs are a navigational aid that helps users understand their current location within a website’s hierarchy. In Magento 2, breadcrumbs typically display the trail of pages leading back to the homepage. Magento 2 Breadcrumbs Extension helps to show breadcrumbs on product pages.
Imagine you’ve created a custom page in your Magento 2 store and you want the breadcrumb title to reflect the content of that page instead of the default title. To achieve this, follow these steps:
Steps to Modify Breadcrumb Title on Custom Page using Layout File in Magento 2:
Step 1: First, we need to create a “routes.xml“ file inside our extension at the following path.
app\code\Vendor\Extension\etc\frontend\routes.xml
Then add the code as given below
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="standard">
<route id="extension" frontName="extension">
<module name="Vendor_Extension"/>
</route>
</router>
</config>Step 2: Now, we need to create a controller file inside our extension at the following path.
\app\code\Vendor\Extension\Controller\Index\Index.php
After that add the code as follows
<?php
namespace Vendor\Extension\Controller\Index;
class Index extends \Magento\Framework\App\Action\Action
{
protected $_pageFactory;
public function __construct(
\Magento\Framework\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $pageFactory)
{
$this->_pageFactory = $pageFactory;
return parent::__construct($context);
}
public function execute()
{
return $this->_pageFactory->create();
}
}Step 3: Now, we need to create a layout file inside our extension at the following path.
\app\code\Vendor\Extension\view\frontend\layout\extension_index_index.xml
Finally add the below-mentioned code snipppet
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:View/Layout:etc/page_configuration.xsd">
<body>
<referenceContainer name="page.wrapper">
<referenceBlock name="breadcrumbs">
<action method="addCrumb">
<argument name="crumbName" xsi:type="string">home</argument>
<argument name="crumbInfo" xsi:type="array">
<item name="label" xsi:type="string">Home</item>
<item name="link" xsi:type="string">/</item>
</argument>
</action>
<action method="addCrumb">
<argument name="crumbName" xsi:type="string">extension</argument>
<argument name="crumbInfo" xsi:type="array">
<item name="title" xsi:type="string">Custom Page</item>
<item name="label" xsi:type="string">Custom Page</item>
</argument>
</action>
</referenceBlock>
</referenceContainer>
</body>
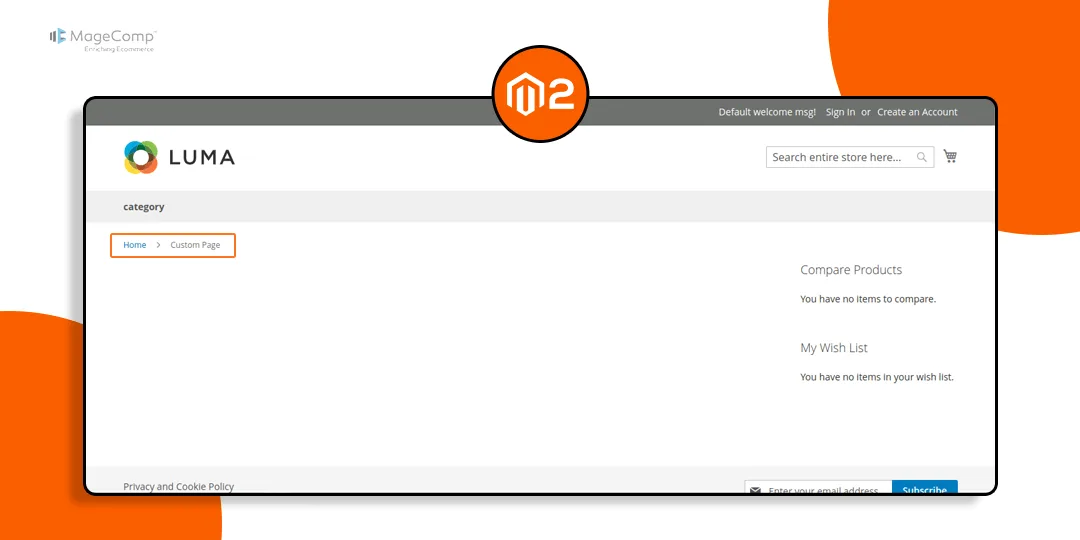
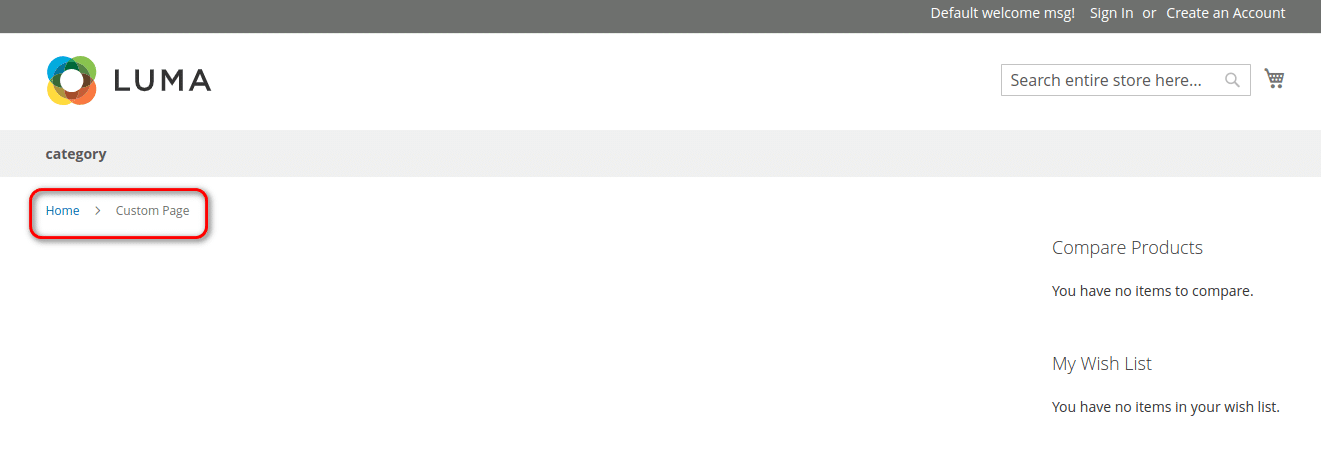
</page>Output:

Conclusion:
By following the steps outlined in this guide, you can effortlessly tailor the breadcrumb titles to suit the content of your custom pages, enhancing the user experience and navigation within your Magento 2 store.
Also learn,
- How to Show/Remove Breadcrumbs to CMS Pages in Magento 2
- How to Skip Categories from Breadcrumbs on the Category Page in Magento 2
Happy Coding!