Hello Magento Friends,
In today’s blog, I will explain How to Add Additional Text based on Selected Shipping Methods in the Checkout in Magento 2.
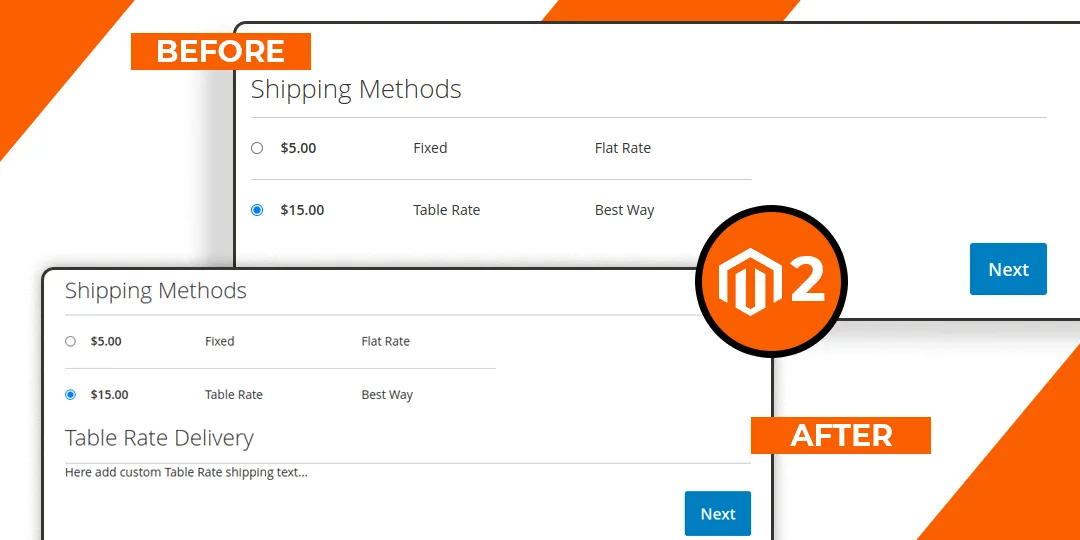
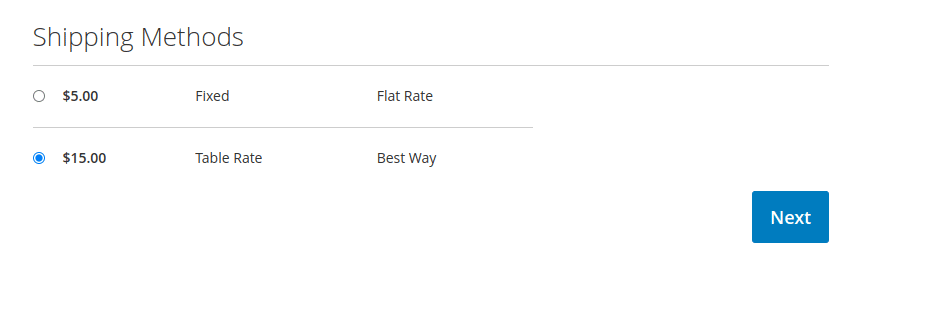
Sometimes you need to add a custom shipping method to your Magento 2 store. When a customer selects the shipping method at the checkout page, it looks as below.

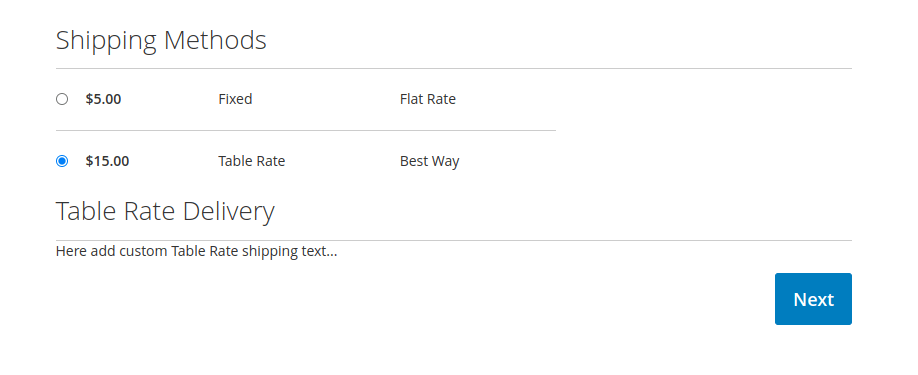
You might prefer to show additional text for the custom shipping method. When a customer selects a particular shipping method, you can show additional text at the checkout page in Magento 2 using the following method.
Steps to Add Additional Text Based on Selected Shipping Methods in the Checkout in Magento 2:
Step 1: Create a Template file in the path given below.
{{magento_root}}\app\code\Vendor\Extension\view\frontend\web\template\shipping-info.html
And add the code as follows.
<div class="free-shipping-info" data-bind="visible: showFreeShippingInfo()" style="display: none;">
<div class="step-title" data-role="title" data-bind="i18n: 'Free Shipping Information'"></div>
<p class="desc" data-bind="i18n: 'Here add custom Free shipping text..'"></p>
</div>
<div class="table-rate-shipping-info" data-bind="visible: showTableRateShippingInfo()" style="display: none;">
<div class="step-title" data-role="title" data-bind="i18n: 'Table Rate Delivery'"></div>
<p class="desc" data-bind="i18n: 'Here add custom Table Rate shipping text..'"></p>
</div>Step 2: Create a Layout file in the following path.
{{magento_root}}\app\code\Vendor\Extension\view\frontend\layout\checkout_index_index.xml
Then add the code as given below.
<?xml version="1.0"?>
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shipping-step" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shippingAddress" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shippingAdditional" xsi:type="array">
<item name="component" xsi:type="string">uiComponent</item>
<item name="displayArea" xsi:type="string">shippingAdditional</item>
<item name="children" xsi:type="array">
<item name="shipping-info-wrapper" xsi:type="array">
<item name="component" xsi:type="string">Vendor_Extension/js/view/shipping-info</item>
<item name="provider" xsi:type="string">checkoutProvider</item>
<item name="sortOrder" xsi:type="string">0</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>Step 3: Create a Javascript file at the below-mentioned file
{{magento_root}}\app\code\Vendor\Extension\view\frontend\web\js\view\shipping-info.js
Now add the following code snippet
define([
'uiComponent',
'ko',
'Magento_Checkout/js/model/quote'
], function (Component, ko, quote) {
'use strict';
return Component.extend({
defaults: {
template: 'Vendor_Extension/shipping-info'
},
initObservable: function () {
var self = this._super();
this.showFreeShippingInfo = ko.computed(function() {
var method = quote.shippingMethod();
if(method && method['carrier_code'] !== undefined) {
if(method['carrier_code'] === 'freeshipping') {
return true;
}
}
return false;
}, this);
this.showTableRateShippingInfo = ko.computed(function() {
var method = quote.shippingMethod();
if(method && method['carrier_code'] !== undefined) {
if(method['carrier_code'] === 'tablerate') {
return true;
}
}
return false;
}, this);
return this;
}
});
});Step 4: After that, run the below commands in terminal
php bin/magento setup:static-content:deploy -f php bin/magento setup:di:compile php bin/magento cache:flush
After implementing the above steps, you can see that the custom text is displayed based on the selected shipping method at the checkout page in Magento 2.

Conclusion:
Hopefully, you will be able to show additional text based on selected shipping methods at the checkout of your Magento 2 store. Share the tutorial with your friends, and be in touch with us for more Magento solutions.
Happy Coding!