People just love their convenience, whether it is shopping or anything and we are all lazy to some extent, if someone asks for the same or common information repeatedly. In this digital era, where no one has time and that’s the reason why people order online, whether it’s food, clothes or anything instead of visiting the nearby shop. Among available online shops, some online stores have a lengthy online store registration process that leads to higher cart abandonment. That’s the reason why several store owner has implemented a mobile login facility or has a simplified store shopping process as a part of customer convenience.
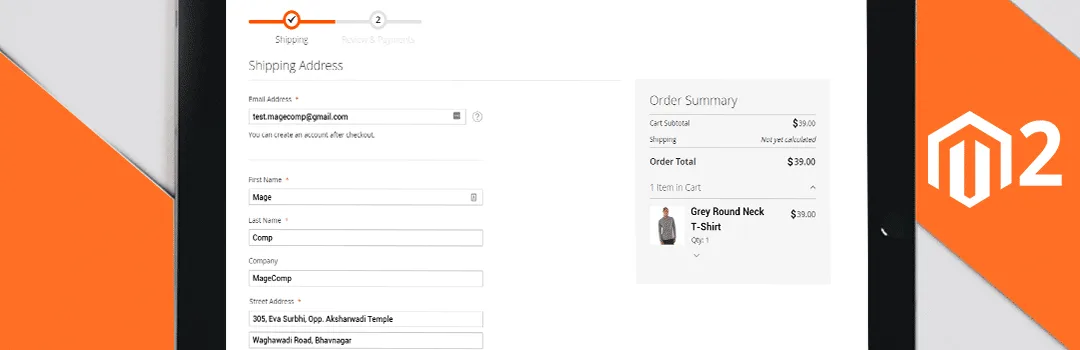
Recently, we came across one of our client’s requirement where he wants to auto-complete checkout shipping address fields. As developer several times you came across a requirement where you needs to auto filled after or before your checkout is loaded. Because auto filling some of the common shipping address fields like country, state, city etc saves the time of your customers and let them quickly checkout store products.
Firstly, we need to create “di.xml” file inside your extension etc folder and paste below code inside the file.
app\code\vendor\extension\etc\di.xml
<pre class="lang:default decode:true">
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\Checkout\Block\Checkout\LayoutProcessor">
<plugin name="vendor_extension_default_value" type="Vendor\Extension\Plugin\LayoutProcessor" sortOrder="100"/>
</type>
</config>
</pre>
After that, we need to create one more file “LayoutProcessor.php” file inside your extension folder using below code.
app\code\Vendor\Extension\Plugin\LayoutProcessor.php
<pre class="lang:default decode:true">
<?php
namespace Vendor\Extension\Plugin;
class LayoutProcessor
{
public function afterProcess(\Magento\Checkout\Block\Checkout\LayoutProcessor $subject,
array $jsLayout
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']['shippingAddress']['children']['shipping-address-fieldset']['children']['firstname']['value'] = 'Test';
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']['shippingAddress']['children']['shipping-address-fieldset']['children']['lastname']['value'] = 'Test';
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']['shippingAddress']['children']['shipping-address-fieldset']['children']['company']['value'] = 'Vendor';
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']['shippingAddress']['children']['shipping-address-fieldset']['children']['city']['value'] = 'Bhavnagar';
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']['shippingAddress']['children']['shipping-address-fieldset']['children']['postcode']['value'] = '364002';
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']['shippingAddress']['children']['shipping-address-fieldset']['children']['telephone']['value'] = '911234567890';
return $jsLayout;
}
</pre>
That’s it! Now whenever your customer loads checkout in the frontend, your shipping address fields automatically gets filled.
If you found this blog helpful, don’t forget to share it with your colleagues and Magento Friends.
And, Let us know if you are facing an issue while implementing this code.
Happy Filling!













what if we want to auto fill customers’ custom address attribue?
I think you forgot to upload the di.xml file.