In this article, we will learn about how to get database value in the Shopify theme app extension using an app proxy in the Shopify remix app.
What is an App Proxy?
An app proxy is a feature provided by platforms like Shopify that allows developers to route external requests through their own server before forwarding them to another destination, such as an external API. In the context of Shopify, an app proxy enables developers to create custom endpoints within their Shopify app that can interact with external services or resources.
An App Proxy is a way to securely fetch data from your app’s server and display it in the Shopify storefront. When a customer accesses a certain URL, Shopify forwards the request to your app, which can then process it and return the data.
Benefits of Integrating App Proxy into Remix Shopify App:
- Enhanced Security: With an app proxy, you can securely interact with Shopify’s API without exposing sensitive information, such as authentication tokens or API keys, to the client-side code. This helps protect your Shopify store from potential security vulnerabilities.
- Improved Performance: By proxying requests through your Remix server, you can optimize performance by reducing the number of requests sent directly from the client-side code to Shopify’s servers. This can lead to faster response times and a more responsive user experience.
- Flexibility and Control: Using an app proxy gives you greater control over the data flowing between your Remix app and Shopify. You can manipulate requests and responses as needed, enabling you to customize and tailor the integration to meet your specific requirements.
- Centralized Logic: Centralizing API logic within your Remix app allows for easier maintenance and updates. You can manage all Shopify-related functionality in one place, making it simpler to debug issues, add new features, or make changes in the future.
- Cross-Origin Resource Sharing (CORS) Handling: Dealing with CORS issues can be challenging when making direct requests from the client-side code to Shopify’s API. By using an app proxy, you can avoid CORS restrictions altogether, as requests are sent from your Remix server, which is typically on the same domain as your app.
- Scalability: As your Remix app grows, having an app proxy in place can facilitate scaling by offloading some of the API-related processing from the client-side code. This can help ensure that your app remains performant and stable, even as traffic increases.
Overall, integrating an app proxy into your Remix Shopify app can provide a more secure, efficient, and customizable solution for interacting with Shopify’s API, enabling you to build robust e-commerce experiences for your users.
Add an App Proxy:
- From your Partner Dashboard, click Apps.
- Click the name of your app.
- Click Configuration.
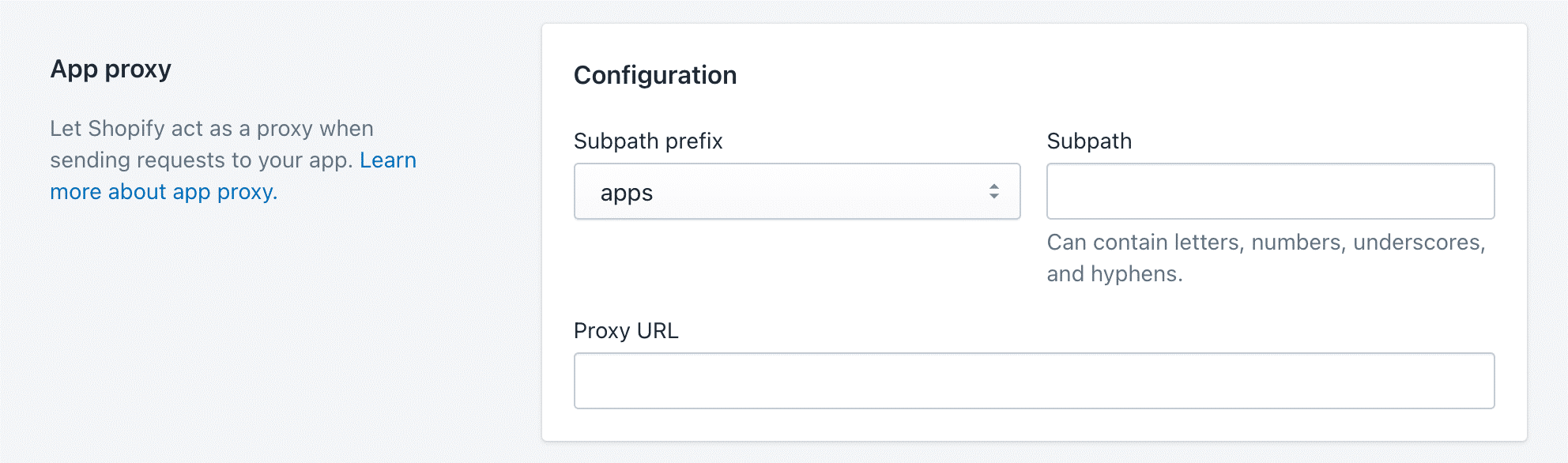
- Navigate to the App proxy section and click Set up.
- In the App proxy section, select a prefix from the Subpath prefix drop-down list.
- Enter a subpath in the Subpath field:

- These settings determine which HTTP requests to Shopify are proxied to the proxy URL entered in the next step. For example, if the sub path prefix is apps, and the sub path is store-pickup, then any path in your online store after https://johns-apparel.myshopify.com/apps/store-pickup will be proxied to the provided proxy URL.
- Enter the URL of your proxy server in the Proxy URL field. This is the URL that will be proxied from the path that you entered in the previous step.
- When you’re done, click Save and release.
How to Get Database Value in Shopify Theme App Extension using App Proxy?
Step 1: In your app create an app.proxyapi file in your app folder.
Step 2: Write the following code in your app.proxyapi file.
import { PrismaClient } from "@prisma/client";
import { json } from "@remix-run/node";
const prisma = new PrismaClient();
export async function loader({request}) => {
const url = new URL(request.url);
const shop = url.searchParams.get("shop")?.toString();
const product = await prisma.product.findFirst({
where: {
shop: shop,
},
});
return json(
{ product },
{
headers: {
"Access-Control-Allow-Origin": "*",
},
}
);
}Assume we have a product table and get particular shop data using prisma client.
Step 3: In your theme app extension create a test.liquid file in the block folder and write the following code:
{% schema %}
{
"name": "block name",
"target": "section",
"settings": []
}
{% endschema %}
<script>
fetch('https://my-app-proxy.com/app/proxyapi?shop=' + Shopify.shop ).then((proxydata) => {
return proxydata.json();
}).then((proxydata) => {
console.log(proxydata);
}
</script>This JavaScript code is a client-side script that fetches data from a remote server using the Fetch API and logs the response data to the console. Let’s break it down step by step.
- Fetch initiates a HTTP GET request to the URL ‘https://my-app-proxy.com/app/proxyapi?shop=’ + Shopify.shop.
- Shopify.shop is likely a variable provided by the Shopify platform that contains information about the current shop, such as its name or identifier.
- callback function to handle the response from the fetch request. When the response is received, it’s converted to JSON format.
- The res.json() method returns a promise that resolves with the JSON representation of the response body.
- another callback function to handle the resolved JSON data. Once the response data is successfully converted to JSON, it’s logged to the console using console.log().
- proxydata represents the JSON data returned by the server after processing the request.
Add your block in store theme page and see the proxydata in console.
Conclusion:
Using an App Proxy in Shopify is a powerful way to fetch and display data from your custom database in the storefront. This method ensures secure data retrieval and enhances the functionality of your Shopify theme app extension. By following the steps outlined above, you can seamlessly integrate external data sources into your Shopify store.
Happy Coding!