Ecommerce is a fully competitive market and all the shoppers are in the hurry and if they don’t find the product they want, they will simply leave your store and you lose sales. That’s why for success in any online business, a user-friendly store design is a key part that provides enhanced user experience that converts your customer into returning customers. The effective, simple and clean user interface design will let your store customer easily navigate between store products and to complete the checkout process instantly!
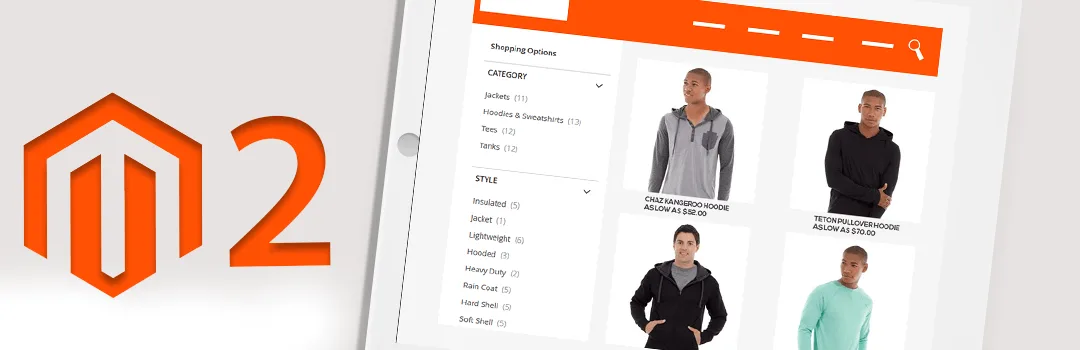
Layered Navigation inside Magento 2 store makes it easy to find products based on category, price range, or any other available attribute from the store frontend. You can configure the display of layered navigation according to your business need from the backend. To make it easier for the customer, we can convert split filters to default expanded category filters so your customers can have a better and quicker overview of all the filter values at once? If you want to do the same, then let’s get started.
First, you need to copy the whole “view.phtml” file from the below location.
vendor\magento\theme-frontend-luma\Magento_LayeredNavigation\templates\layer\view.phtml
And paste that file inside your theme folder at this path.
app\design\frontend\Themes\Yourtheme\Magento_LayeredNavigation\templates\layer\view.phtml
Now, Search for the below code, you will find that code around line no-32.
<pre class="lang:default decode:true">
<?php foreach ($block->getFilters() as $filter): ?>
<?php if ($filter->getItemsCount()): ?>
<?php if (!$wrapOptions): ?>
<strong role="heading" aria-level="2" class="block-subtitle filter-subtitle"><?= / @escapeNotVerified / __('Shopping Options') ?></strong>
<div class="filter-options" id="narrow-by-list" data-role="content" data-mage-init='{"accordion":{"openedState": "active", "collapsible": true, "active": false, "multipleCollapsible": false}}'>
<?php $wrapOptions = true; endif; ?>
<div data-role="collapsible" class="filter-options-item">
<div data-role="title" class="filter-options-title"><?= / @escapeNotVerified / __($filter->getName()) ?></div>
<div data-role="content" class="filter-options-content"><?= / @escapeNotVerified / $block->getChildBlock('renderer')->render($filter) ?></div>
</div>
<?php endif; ?>
<?php endforeach; ?>
</pre>And replace that piece code with below-given code.
<pre class="lang:default decode:true">
<?php foreach ($block->getFilters() as $filter): ?>
<?php if ($filter->getItemsCount()): ?>
<?php if (!$wrapOptions): ?>
<?php $collapsibleRange = implode(' ', range(0, $filter->getItemsCount())); ?>
<strong role="heading" aria-level="2" class="block-subtitle filter-subtitle"><?php /* @escapeNotVerified */ echo __('Shopping Options') ?></strong>
<div class="filter-options" id="narrow-by-list" data-role="content" data-mage-init='{"accordion":{"openedState": "active", "collapsible": true, "active": "<?php echo $collapsibleRange ?>", "multipleCollapsible": true}}'>
<?php $wrapOptions = true; endif; ?>
<div data-role="collapsible" class="filter-options-item">
<div data-role="title" class="filter-options-title"><?php /* @escapeNotVerified */ echo __($filter->getName()) ?></div>
<div data-role="content" class="filter-options-content"><?php /* @escapeNotVerified */ echo $block->getChildBlock('renderer')->render($filter); ?></div>
</div>
<?php endif; ?>
</pre>You can use this code according to your need of expanding layered category filters inside on your Magento 2 store.
Lastly, smash that stars if the code worked for you and don’t forget to comment down below if you are looking for any help regarding this code.
Happy Coding.