Hello Magento Friends,
In today’s blog, I will provide the steps for displaying the minimum order amount message on minicart in Magento 2.
As an e-commerce store owner, ensuring your customers are aware of the minimum order amount is crucial for a smooth shopping experience. Magento 2 allows you to set a minimum order amount to encourage customers to add more products and increase their average order value.
By default, however, this minimum requirement isn’t displayed on the minicart, leaving customers confused if their order doesn’t process. By displaying this information directly on the minicart, you can help customers quickly understand the requirements before proceeding to checkout.
Let’s go through the steps to display a minimum order amount message on the minicart in Magento 2.
Steps to Display Minimum Order Amount Message on Minicart in Magento 2:
Step 1: Create “di.xml” file inside the Extension etc folder.
app\code\Vendor\Extension\etc\frontend\
Now add the below code
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\Checkout\CustomerData\Cart"> <plugin name="custom_minicart_content" type="Vendor\Extension\Plugin\CustomerData\Cart"/> </type> </config>
Step 2: Now, create “Cart.php” file inside the Extension Plugin folder.
app\code\Vendor\Extension\Plugin\CustomerData\
Then include the code given below
<?php
namespace Vendor\Extension\Plugin\CustomerData;
use Magento\Checkout\Helper\Cart as cartHelper;
use Magento\Quote\Model\Quote\Validator\MinimumOrderAmount\ValidationMessage;
class Cart
{
/**
* @var cartHelper
*
*/
protected cartHelper $cartHelper;
/**
* @var ValidationMessage
*/
protected ValidationMessage $minOrderValidationMessage;
/**
* Constructor method
*
* @param ValidationMessage $minOrderValidationMessage
* @param cartHelper $cartHelper
*/
public function __construct(
ValidationMessage $minOrderValidationMessage,
cartHelper $cartHelper
) {
$this->minOrderValidationMessage = $minOrderValidationMessage;
$this->cartHelper = $cartHelper;
}
/**
* Constructor method
*
* @param \Magento\Checkout\CustomerData\Cart $subject
* @param array $result
* @return array
*/
public function afterGetSectionData(\Magento\Checkout\CustomerData\Cart $subject, array $result)
{
$result['min_order_message'] = '';
if (!$this->cartHelper->getQuote()->validateMinimumAmount()) {
$result['min_order_message'] = $this->minOrderValidationMessage->getMessage();
}
return $result;
}
}Step 3: To override content.html file we need to create requirejs-config.js file inside Extension View folder.
app\code\Vendor\Extension\view\frontend\
And add the code as follows
var config = {
map: {
'*': {
'Magento_Checkout/template/minicart/content.html':
'Vendor_Extension/template/minicart/content.html'
}
}
}Step 4: Copy vendor\magento\module-checkout\view\frontend\web\template\minicart\content.html file and paste it at app\code\Vendor\Extension\view\frontend\web\template\minicart\
Now, add the below code in the content.html file wherever you want to display the minimum order amount message.
<!-- ko if: getCartParam('summary_count') > 0 && getCartParam('min_order_message') != '' -->
<div class="message message-notice notice">
<span class="min_order_config" text="getCartParam('min_order_message')"></span>
</div>
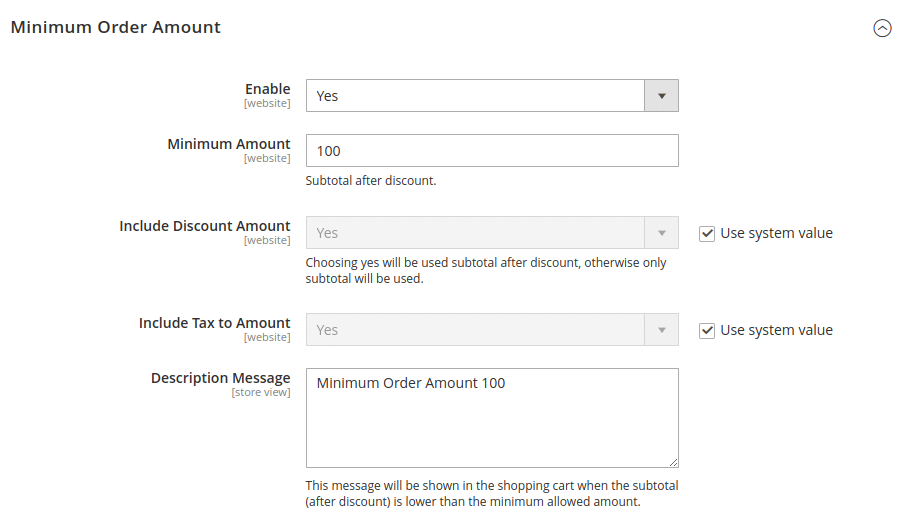
<!--/ko-->Step 5: Make sure you’ve enabled the below configuration and set the minimum order amount as per your requirement. Please review the below screenshot for your reference.
Stores > Configuration > Sales > Sales > Minimum Order Amount

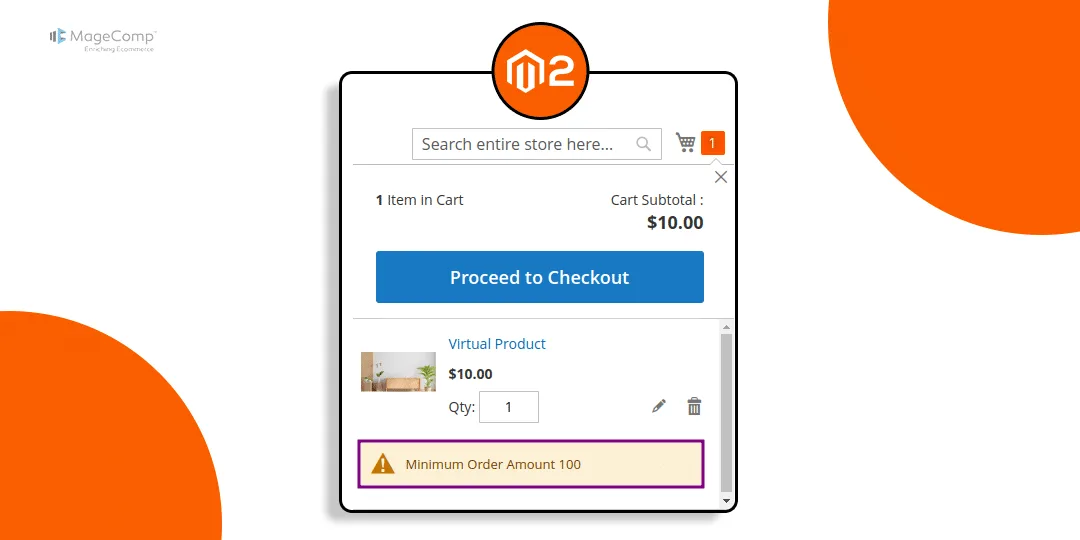
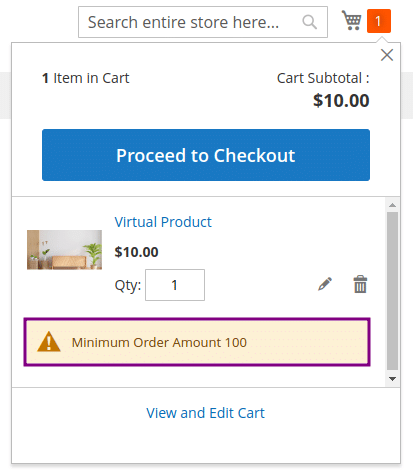
Output:

Conclusion:
By following these steps, you can display a minimum order amount message on the minicart in Magento 2. This customization enhances the user experience by clearly communicating order requirements, helping to prevent confusion and frustration during the checkout process.
Share the solution with your other Magento friends and stay in touch with us for more.
Happy Coding!