Hello Magento Folks,
Hope all are doing well, I am here back with one of the interesting articles on Magento 2 How to Series. Previously, we have learned about How to add Custom Options to the Product Programmatically in Magento 2. So, today we will learn How to display extra product attributes in the checkout summary in Magento 2.
Introduction
If you are thinking about How to display extra product attributes in the checkout summary in Magento 2, then you are at the right place to get rich knowledge. Mainly, the custom options feature is an inbuilt feature by which you will be capable to help you make your product customize by all the available options. But if there is any requirement that you need to display custom options in the admin order programmatically then kindly follow the below given easy steps.
Let’s Start to Code:
Step 1: Firstly, create a registration file as per given below
app\code\Vendor\Extension\registration.php
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Vendor_Extension', __DIR__ );
Step 2: Create a module file as per given below
app\code\Vendor\Extension\etc\module.php
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Vendor_Extension" setup_version="1.0.0"> </module> </config>
Step 3: Create a catalog_attributes file as per given below
app\code\Vendor\Extension\etc\catalog_attributes.php
<?xml version="1.0" ?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Catalog:etc/catalog_attributes.xsd"> <group name="quote_item"> <attribute name="custom_attribute_new"/> // your attribute name here... </group> </config>
Step 4: Create a di.xml file as per given below.
app\code\Vendor\Extension\etc\di.xml
<?xml version="1.0" encoding="UTF-8" ?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\Checkout\Model\DefaultConfigProvider"> <plugin name="show-extra-attribute-checkout-summary-product" type="Vendor\Extension\Plugin\Checkout\Model\Defaultconfigprovider" /> </type> </config>
Step 5: Create a Defaultconfigprovider.php file as per given below.
app\code\Vendor\Extension\Plugin\Checkout\Model\Defaultconfigprovider.php
<?php
namespace Vendor\Extension\Plugin\Checkout\Model;
use Magento\Checkout\Model\Session as CheckoutSession;
class Defaultconfigprovider
{
/**
* @var CheckoutSession
*/
protected $checkoutSession;
/**
* Constructor
*
* @param CheckoutSession $checkoutSession
*/
public function __construct(
CheckoutSession $checkoutSession
) {
$this->checkoutSession = $checkoutSession;
}
public function afterGetConfig(
\Magento\Checkout\Model\DefaultConfigProvider $subject,
array $result
) {
$items = $result['totalsData']['items'];
foreach ($items as $index => $item) {
$quoteItem = $this->checkoutSession->getQuote()->getItemById($item['item_id']);
$result['quoteItemData'][$index]['custom_attribute_new'] = $quoteItem->getProduct()->getData('custom_attribute_new');
}
return $result;
}
}Step 6: Create a file checkout_index_index.xml as per given below.
app\code\Vendor\Extension\view\frontend\layout\checkout_index_index.xml
<?xml version="1.0" ?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="sidebar" xsi:type="array">
<item name="children" xsi:type="array">
<item name="summary" xsi:type="array">
<item name="children" xsi:type="array">
<item name="cart_items" xsi:type="array">
<item name="children" xsi:type="array">
<item name="details" xsi:type="array">
<item name="component" xsi:type="string">Vendor_Extension/js/view/summary/item/details</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
Step 7: Create a file details.js as per given below.
app\code\Vendor\Extension\view\frontend\web\js\view\summary\item\details.js
define(
[
'uiComponent'
],
function (Component) {
"use strict";
var quoteItemData = window.checkoutConfig.quoteItemData;
return Component.extend({
defaults: {
template: 'Vendor_Extension/summary/item/details'
},
quoteItemData: quoteItemData,
getValue: function(quoteItem) {
return quoteItem.name;
},
getCustomValue: function(quoteItem) {
var item = this.getItem(quoteItem.item_id);
if(item.custom_attribute_new){
return 'Custom Attribute: '+item.custom_attribute_new;
}else{
return '';
}
},
getItem: function(item_id) {
var itemElement = null;
_.each(this.quoteItemData, function(element, index) {
if (element.item_id == item_id) {
itemElement = element;
}
});
return itemElement;
}
});
}
);Step 8: Create a file details.html as per given below.
app\code\Vendor\Extension\view\frontend\web\template\summary\item\details.html
<!-- ko foreach: getRegion('before_details') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
<div class="product-item-details">
<div class="product-item-inner">
<div class="product-item-name-block">
<strong class="product-item-name" data-bind="text: $parent.name"></strong>
<!-- ko if: (getCustomValue($parent))-->
<span class="product-item-pcb-master" data-bind="text: getCustomValue($parent)"></span>
<!-- /ko -->
<div class="details-qty">
<span class="label"><!-- ko i18n: 'Qty' --><!-- /ko --></span>
<span class="value" data-bind="text: $parent.qty"></span>
</div>
</div>
<!-- ko foreach: getRegion('after_details') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
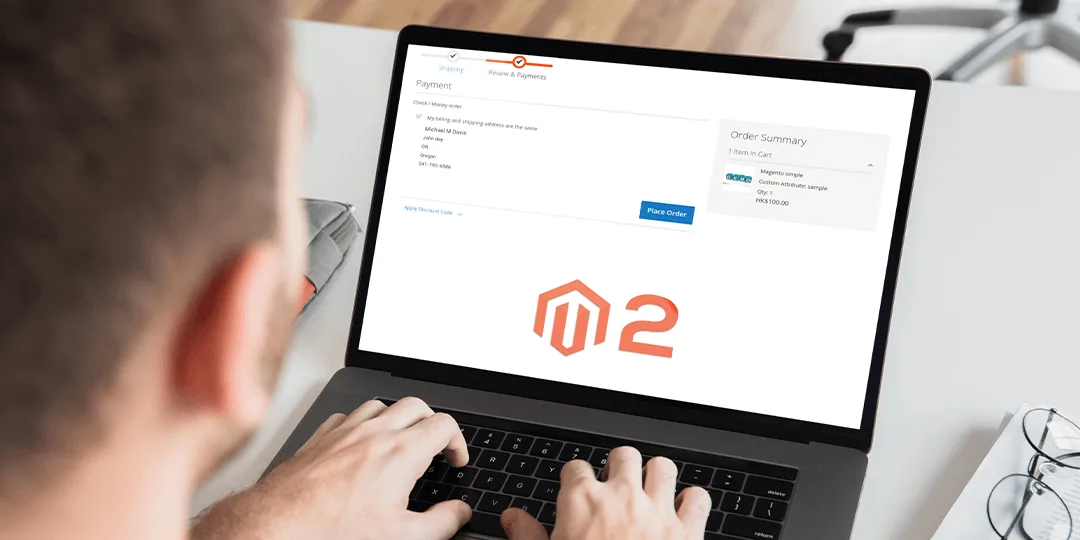
</div>At last, you will be able to Display Custom Product Attribute in Checkout Summary.
Over to You
Therefore, by completing the above steps you will be able to Display Custom Product Attribute in Checkout Summary and improve your store. Kindly contact our Support Team if you face any difficulties in implementing the above-given solution. Feel free to reach us if you have an interesting technical problem that we can solve for you.
And if you find the article interesting don’t forget to share with you Magento Buddies and also comment down your views in the comment section below.
Happy Coding.









app\code\Vendor\Extension\etc\catalog_attributes.php
this file should be .xml
Hello, I’m trying to complete this tutorial but I’m getting an error in checkout: Element ‘body’: Non-whitespace character content is not allowed because the content type is ‘element-only’.
Please, give me an email and I’ll contact you. Thank you!
Please reach out support@magecomp.com
I’m calling tax attribute from the custom tax table and trying to show the tax percentage based on delivery country but it’s not refreshing after selecting for a different country. Can you please tell me how to refresh the custom attribute value based on the chosen delivery country at the checkout?