Hello Magento Friends,
Today’s learning subject is How to Call Custom phtml in UI-Component Form in Magento 2?
Magento 2 is a fully customizable platform. The Magento store admin can customize almost anything to increase the performance and user experience of the store. To add some customized code, the admin needs to call a custom phtml file in the UI component in Magento 2.
Let’s get started,
Steps to Call Custom phtml in UI-Component Form in Magento 2:
Step 1: First, we need to create a “category_form.xml” file at the below path.
app\code\Vendor\Extension\view\adminhtml\ui_component\
And, add the code
<?xml version="1.0" encoding="UTF-8"?>
<form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<fieldset name="custom_ui_tab">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="label" xsi:type="string" translate="true">Custom tab</item>
<item name="collapsible" xsi:type="boolean">true</item>
<item name="opened" xsi:type="boolean">true</item>
<item name="canShow" xsi:type="boolean">true</item>
<item name="sortOrder" xsi:type="string">1</item>
</item>
</argument>
<container name="custom_tab_container">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="sortOrder" xsi:type="string">1</item>
</item>
</argument>
<htmlContent name="html_content">
<argument name="block" xsi:type="object">Vendor\Extension\Block\Adminhtml\CustomTab</argument>
</htmlContent>
</container>
</fieldset>
</form>Step 2: After that, we need to create a “CustomTab.php” file at the below path
app\code\Vendor\Extension\Block\Adminhtml\
And, add the below code
<?php
namespace Vendor\Extension\Block\Adminhtml;
class CustomTab extends \Magento\Backend\Block\Template
{
/**
* Block template.
*
* @var string
*/
protected $_template = 'custom_tab.phtml';
}Step 3: After that, create a “custom_tab.phtml” file inside the following path
app\code\Vendor\Extension\view\adminhtml\templates\
And, finally, add the below code.
<?php echo "Custom Tab Ui-component"; ?>
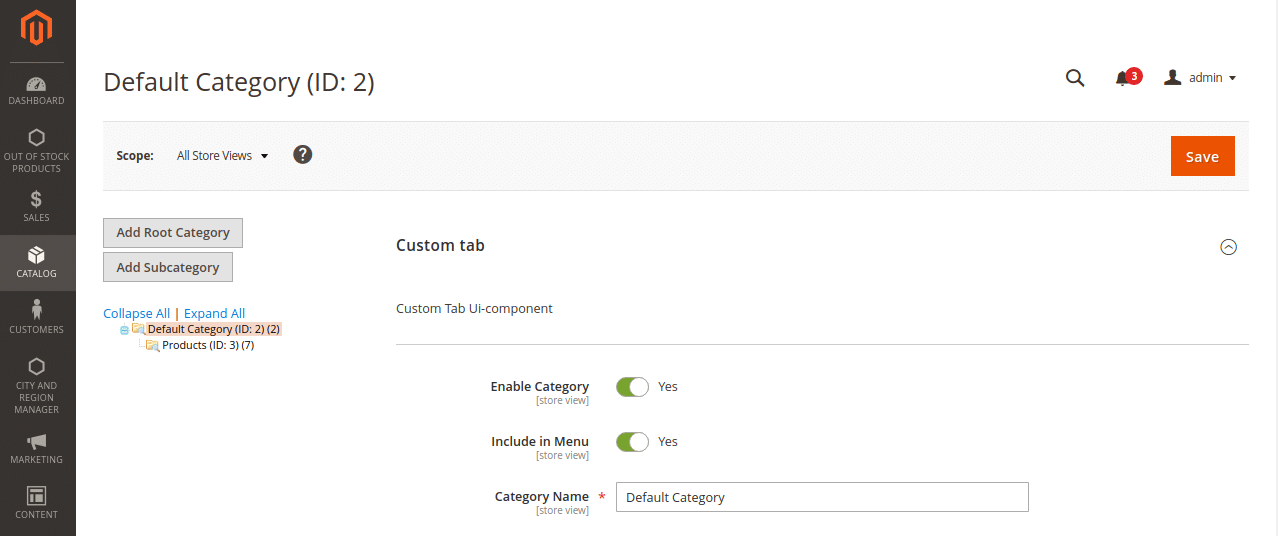
That’s it. You can check the custom tab is successfully created with content.

Conclusion:
Hence, everyone is now clear about How to Call Custom phtml in UI-Component Form in Magento 2. In case of any trouble with the above steps, mention in the comment section and I will be happy to help you. Do share the article further and stay updated.
Happy Reading!