Hello Magento Friends,
Hope all are well and good. Today I am here with the most useful topic for all the Magento store owners, How to Add Inline Edit Functionality in Magento 2 Backend Grid.
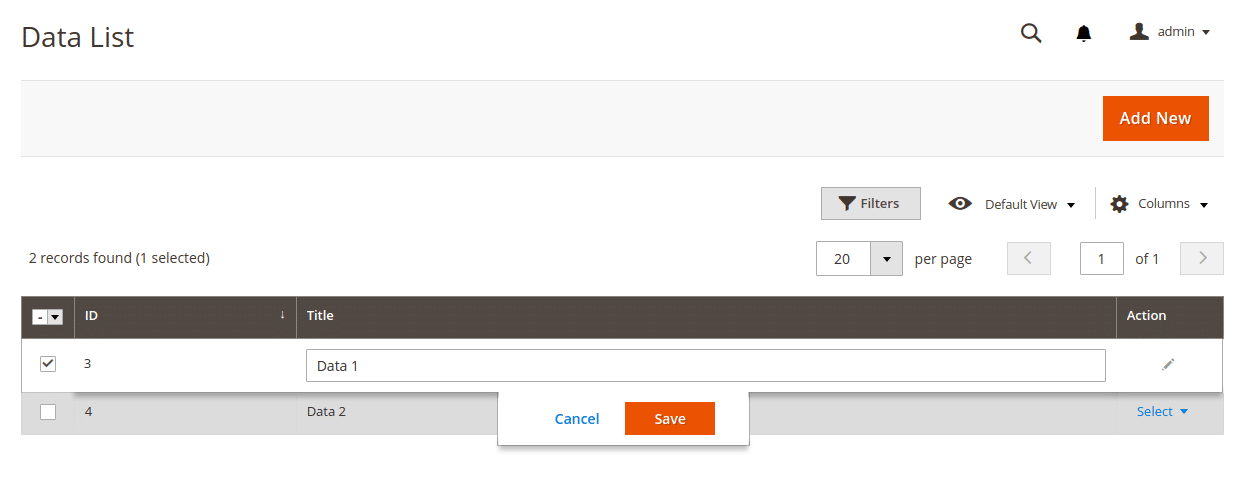
As we all know Magento 2 provides the functionality to show no. of rows for a particular table in a grid format or you can say that tabular format in the backend of the store. The admin can also perform different actions like add a new row, delete, or update.
But if we want to update any row then we need to select edit action for that particular row and this will redirect us to a new page. Magento 2 also provide inline edit functionality and with the help of that, we can directly edit row from grid. This makes the admin work quick and easy.
So let us learn How to Add Inline Edit Functionality in Magento 2 Backend Grid
Steps to Add Inline Edit Functionality in Magento 2 Backend Grid:
Step 1: To do this add/update the below code in your file vendor_extension_data_listing.xml available at the below path:
app\code\Vendor\Extension\view\adminhtml\ui_component folder
<columns name="extension_vendor_data_columns">
<settings>
<editorConfig>
<param name="selectProvider" xsi:type="string">extension_vendor_data_listing.extension_vendor_data _listing.extension_vendor_data _columns.ids</param>
<param name="enabled" xsi:type="boolean">true</param>
<param name="indexField" xsi:type="string">row_id</param>
<param name="clientConfig" xsi:type="array">
<item name="saveUrl" path="router/data/inlineEdit" xsi:type="url"/>
<item name="validateBeforeSave" xsi:type="boolean">false</item>
</param>
</editorConfig>
<childDefaults>
<param name="fieldAction" xsi:type="array">
<item name="provider" xsi:type="string">extension_vendor_data_listing.extension_vendor_data _listing.extension_vendor_data _columns_editor</item>
<item name="target" xsi:type="string">startEdit</item>
<item name="params" xsi:type="array">
<item name="0" xsi:type="string">${ $.$data.rowIndex }</item>
<item name="1" xsi:type="boolean">true</item>
</item>
</param>
</childDefaults>
</settings>
<selectionsColumn name="ids">
<settings>
<indexField>row_id</indexField>
</settings>
</selectionsColumn>
<column name="row_id">
<settings>
<sorting>asc</sorting>
<label translate="true">ID</label>
</settings>
</column>
<column name="title">
<settings>
<filter>text</filter>
<label translate="true">Title</label>
<editor>
<editorType>text</editorType>
<validation>
<rule name="required-entry" xsi:type="boolean">false</rule>
</validation>
</editor>
</settings>
</column>
</columns>
Step 2: Next create an InlineEdit.php file inside
app\code\Vendor\Extension\Controller\Adminhtml\Data folder
and add this code:
<?php
namespace Vendor\Extension\Controller\Adminhtml\Data;
use Magento\Backend\App\Action\Context;
use Magento\Framework\Controller\Result\JsonFactory;
use Vendor\Extension\Model\DataFactory;
use Vendor\Extension\Model\ResourceModel\Data as DataResourceModel;
class InlineEdit extends \Magento\Backend\App\Action
{
protected $jsonFactory;
private $dataFactory;
private $dataResourceModel;
public function __construct(
Context $context,
JsonFactory $jsonFactory,
DataFactory $dataFactory,
DataResourceModel $dataResourceModel)
{
parent::__construct($context);
$this->jsonFactory = $jsonFactory;
$this->dataFactory = $dataFactory;
$this->dataResourceModel = $dataResourceModel;
}
public function execute()
{
$resultJson = $this->jsonFactory->create();
$error = false;
$messages = [];
if ($this->getRequest()->getParam('isAjax'))
{
$postItems = $this->getRequest()->getParam('items', []);
if (!count($postItems))
{
$messages[] = __('Please correct the data sent.');
$error = true;
}
else
{
foreach (array_keys($postItems) as $modelid)
{
$model = $this->dataFactory->create();
$this->dataResourceModel->load($model, $modelid);
try
{
$model->setData(array_merge($model->getData(), $postItems[$modelid]));
$this->dataResourceModel->save($model);
}
catch (\Exception $e)
{
$messages[] = "[Error : {$modelid}] {$e->getMessage()}";
$error = true;
}
}
}
}
return $resultJson->setData([
'messages' => $messages,
'error' => $error]);
}
}
And finally clear cache.
Now, the inline edit functionality is added to your Magento 2 admin grid.

Conclusion:
Hence with the help of the above code, you can successfully Add Inline Edit Functionality in Magento 2 Backend Grid. In case of any difficulty, mention in the comment part. Do share the article within your Magento friends group. Stay updated for more Magento tutorials.
Happy Coding!













Hello Dhiren,
thanks for this article!
After setup:di:compile I keep getting the error
“Class Mannsdoerfer\CustomProductGrid\Model\DataFactory does not exist”
Can you help me out on this one? My Magento Version is 2.4.3.