Good Design makes Business good too, and that’s how Magento customization comes in! Everyone storeowner wishes to customize their store layout the way they love that’s the reason why design and layout vary from business to business. Layouts represent the structure of all pages and technically, the layout is a .xml file which contains declarations and different instructions. And when you want to modify existing store layout you need to modify existing layout but we never recommend you to make changes in Magento core. The overriding layout file is a safe and secure solution for customizing CMS page layout in Magento 2
Today, we are back again with a small piece of code that will help you to easily override custom CMS page layout in Magento 2.

Step 1: First, we need to create “custom-layout.xml” file inside your theme at below directory.
app\design\frontend\Themes\Yourtheme\Magento_Theme\page_layout
<?xml version="1.0"?>
<layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_layout.xsd">
<update handle="empty"/>
<referenceContainer name="page.wrapper">
<container name="header.container" as="header_container" label="Page Header Container" htmlTag="header" htmlClass="page-header" before="main.content"/>
<container name="page.top" as="page_top" label="After Page Header" after="header.container"/>
<container name="footer-container" as="footer" before="before.body.end" label="Page Footer Container" htmlTag="footer" htmlClass="page-footer"/>
</referenceContainer>
</layout>Step 2: Lastly, Create “layouts.xml” file inside your theme below directory.
app\design\frontend\Themes\Yourtheme\Magento_Theme\layouts.xml
<?xml version="1.0" encoding="UTF-8"?>
<page_layouts xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/PageLayout/etc/layouts.xsd">
<layout id="custom-layout">
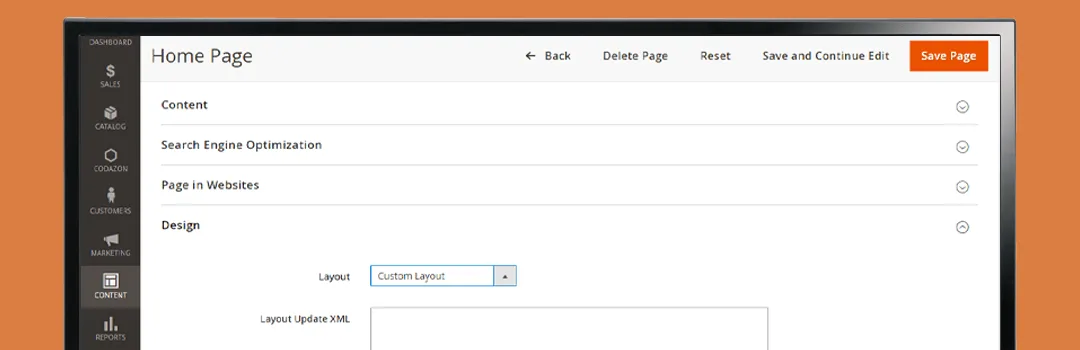
<label translate="true">Custom Layout</label>
</layout>
</page_layouts>That’s it. Simply clear cache and you are done with customizing CMS page layout.
That’s it for today, Let us know if you are facing an issue while implementing using this code by commenting below.