Hello Magento Friends,
Today I am going to figure out How to Use Tab Widget in Magento 2.
Tabs are used to break content into various sections to save space. The user can switch between various tabs. Magento 2 provides many readymade widgets, using that widget you can create a standard theme very easily.
Let’s learn How to Use Tab Widget in Magento 2
Steps to Use Tab Widget in Magento 2:
Step 1: To do this, override list.phtml in
app\design\frontend\Themes\Yourtheme\Magento_Catalog\templates\product\list.phtml
<div class="product info detailed">
<div class="product data items" data-mage-init='{"tabs":{"openedState":"active"}}'>
<div class="data item title"
data-role="collapsible" id="tab-label-1">
<a class="data switch"
tabindex="-1"
data-toggle="trigger"
href="#temp-1"
id="tab-label-1-title">
<?php __("Tab 1"); ?>
</a>
</div>
<div class="data item content"
aria-labelledby="tab-label-1-title" id="temp-1" data-role="content">
<?php __("Hello Tab 1 Text"); ?>
</div>
<div class="data item title"
data-role="collapsible" id="tab-label-2">
<a class="data switch"
tabindex="-1"
data-toggle="trigger"
href="#temp-2"
id="tab-label-2-title">
<?php __("Hello Tab 2 Text"); ?>
</a>
</div>
<div class="data item content"
aria-labelledby="tab-label-2-title" id="temp-2" data-role="content">
Hello 2 Text
</div>
</div>
</div>
Here I have created one theme and override list.phtml file in Magento_catalog extension. You can use the above code anywhere you want in the phtml file.
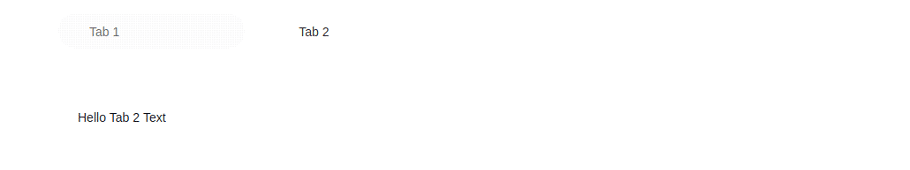
Here is the example where the two tabs appear. It will show only one segment of content at a time. Changing a new “tab” will cause others in the same group to disappear and the new one to display alone. I have selected tab 2 so it will display only tab-2 text

Conclusion:
This way you can Use Tab Widget in Magento 2. In case of any difficulty, mention it in the comment below and share the article with your friends.
Happy Coding!