For any Ecommerce store owner, customer’s order fulfilment is one of the most crucial parts. Where your customer’s journey from placing an order to receiving a shipment at the doorstep can be only possible if you get required all required information. Using powerful CMS like Magento 2 helps you to collect all order details so smoothly with its easy checkout navigation steps. And, the main reason why Magento 2 first picks of store owners that it allows admin to customize the Magento to fulfil their business needs.
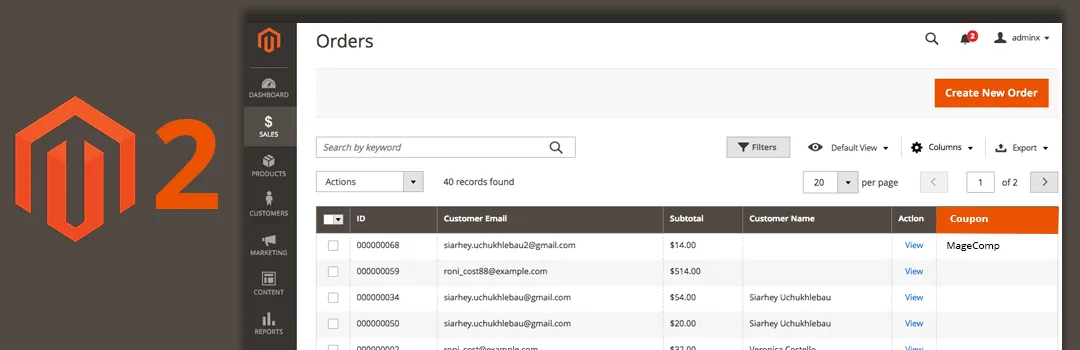
But not every business is the same, many times it happens that store owner has the requirement of collecting extra information like customer comments. But just collecting such information and saving into the database is not helpful. Because every time you need to navigate in backend order details view to see gathered information. Instead, adding one extra column in Backend Sales Order Grid, will help you to have quick look at at all useful information in no time.
To do the same first we need to create a “sales_order_grid.xml” file at this path using below code.
app\code\Vendor\Extension\view\adminhtml\ui_component\
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<columns name="sales_order_columns">
<column name="newfield" class="Vendor\Extension\Ui\Component\Listing\Column\Newcolumn">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">New Column</item>
</item>
</argument>
</column>
</columns>
</listing>
Now you have to create one more file “Newcolumn.php” at following location.
app\code\Vendor\Extension\Ui\Component\Listing\Column\
<?php
namespace Vendor\Extension\Ui\Component\Listing\Column;
use \Magento\Sales\Api\OrderRepositoryInterface;
use \Magento\Framework\View\Element\UiComponent\ContextInterface;
use \Magento\Framework\View\Element\UiComponentFactory;
use \Magento\Ui\Component\Listing\Columns\Column;
use \Magento\Framework\Api\SearchCriteriaBuilder;
use Magento\Framework\Pricing\PriceCurrencyInterface;
class Newcolumn extends Column
{
protected $_orderRepository;
protected $_searchCriteria;
public function __construct(
PriceCurrencyInterface $priceCurrency,
ContextInterface $context,
UiComponentFactory $uiComponentFactory,
OrderRepositoryInterface $orderRepository,
SearchCriteriaBuilder $criteria,
array $components = [],
array $data = [])
{
$this->_orderRepository = $orderRepository;
$this->_searchCriteria = $criteria;
$this->priceCurrency = $priceCurrency;
parent::__construct($context, $uiComponentFactory, $components, $data);
}
public function prepareDataSource(array $dataSource)
{
if (isset($dataSource['data']['items'])) {
foreach ($dataSource['data']['items'] as & $item) {
$order = $this->_orderRepository->get($item["entity_id"]);
$item[$this->getData('name')] = $order->getData("newfield");
}
}
return $dataSource;
}
}
That’s it, now clear the cache and you will able to see newly added comment in backend sales order grid view. You are free add multiple custom column using above code.
Lastly, if you found this blog helpful, don’t forget to share it with your colleagues and Magento Friends and Let us know if you are facing an issue while implementing this code.
Happy Coding!













It was all going so well, then I noticed the XML is invalid!
Where exactly you are facing XML is invalid issue?
I want to search newly added column data using Search by Keyword text box.
Can you please help me
You have to create that column into the database with that search allowed.