Hello React Native Friends,
In today’s blog, I will explain about Pressable component in React Native.
React Native provides several components to handle touch interactions, such as TouchableOpacity, TouchableHighlight, and TouchableWithoutFeedback. However, with the introduction of Pressable, developers now have a more versatile and performant way to handle press events.
What is Pressable?
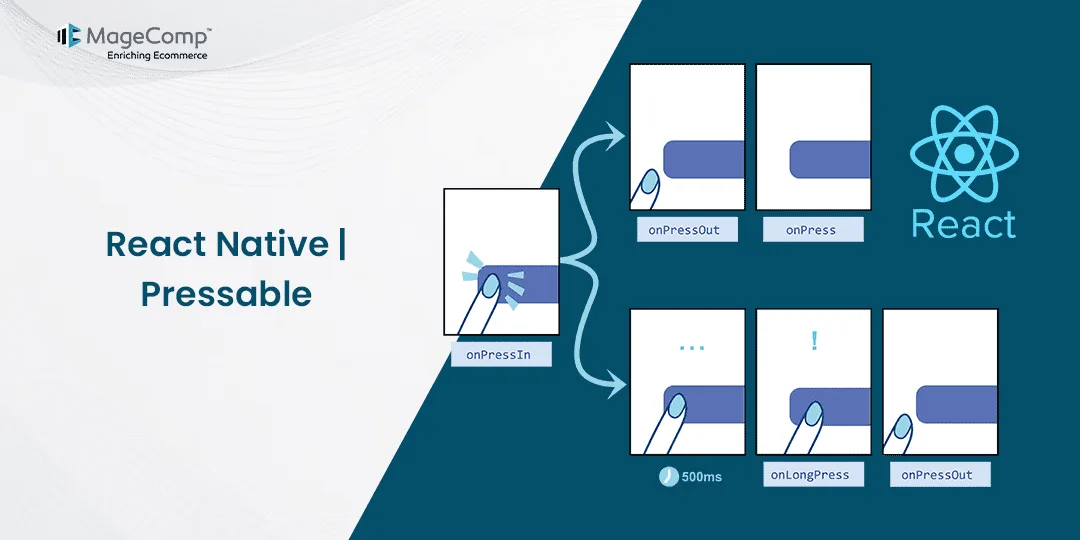
Pressable is a core component in React Native that allows you to detect various touch interactions, such as press, long press, and press-in/out events. It offers more control and flexibility compared to its predecessors, making it a preferred choice for modern React Native applications.
<Pressable onPress={onPressFunction}>
<Text>I'm pressable!</Text>
</Pressable>
Props of Pressable
Pressable comes with a variety of props that allow you to customize its behavior:
- onPress: Function to handle the press event.
- onLongPress: Function to handle the long press event.
- onPressIn: Function to handle the press-in event.
- onPressOut: Function to handle the press-out event.
- disabled: Boolean to disable the Pressable.
- hitSlop: Object or number to increase the pressable area.
- style: Style object or function to apply styles based on the press state.
- android_ripple: Object to configure ripple effect on Android.
Example:
import React, {useState} from 'react';
import {Pressable, StyleSheet, Text, View} from 'react-native';
const App = () => {
const [timesPressed, setTimesPressed] = useState(0);
let textLog = '';
if (timesPressed > 1) {
textLog = timesPressed + 'x onPress';
} else if (timesPressed > 0) {
textLog = 'onPress';
}
return (
<View style={styles.container}>
<Pressable
onPress={() => Alert.alert('Button Pressed')}
onLongPress={() => Alert.alert('Button Long Pressed')}
onPressIn={() => console.log('Press In')}
onPressOut={() => console.log('Press Out')}
style={({ pressed }) => [
{
backgroundColor: pressed ? 'rgb(210, 230, 255)' : 'white'
},
styles.button
]}
hitSlop={{ top: 10, bottom: 10, left: 10, right: 10 }}
android_ripple={{ color: 'blue', borderless: false }}
disabled={false}
>
<Text style={styles.text}>Press Me</Text>
</Pressable>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
text: {
fontSize: 16,
},
wrapperCustom: {
borderRadius: 8,
padding: 6,
},
logBox: {
padding: 20,
margin: 10,
borderWidth: StyleSheet.hairlineWidth,
borderColor: '#f0f0f0',
backgroundColor: '#f9f9f9',
},
});
export default App;
Conclusion:
Pressable is a powerful and flexible component for handling touch interactions in React Native applications. It provides better control, performance, and customization options compared to its predecessors. By incorporating Pressable into your mobile app, you can enhance the user experience and ensure your app remains responsive and intuitive.
Whether you’re building a simple button or a complex gesture-based interface, Pressable is a valuable tool in your React Native toolkit. Hire a React Native Developer to give it a try in your next project and see the difference it makes!
Happy Coding!