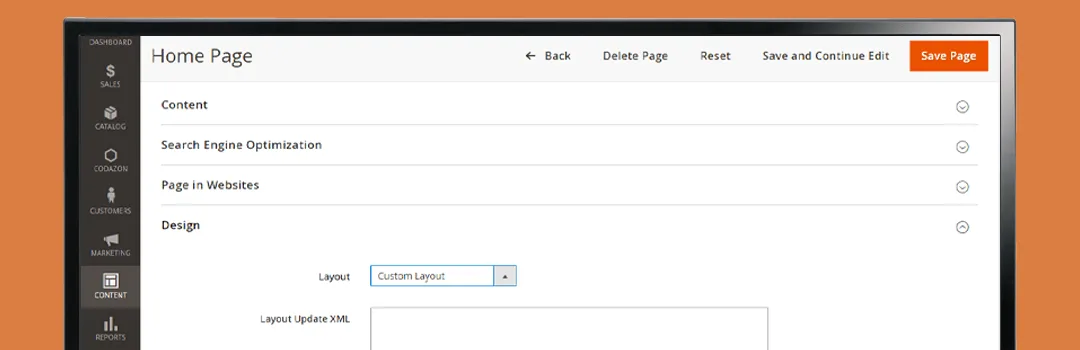
Good Design makes Business good too, and that’s how Magento customization comes in! Everyone storeowner wishes to customize their store layout the way they love that’s the reason why design and layout vary from business to business. Layouts represent the structure of all pages and technically, the layout is a .xml file which contains declarations and different instructions. And when you want to modify existing store layout you need to modify existing layout but we never recommend you to make changes in Magento core. The overriding layout file is a safe and secure solution for customizing CMS page layout in Magento 2
Today, we are back again with a small piece of code that will help you to easily override custom CMS page layout in Magento 2.
To do the same first we need to call phtml file from the static block using this code for that purpose create “custom-layout.xml” file at the following location.
app\design\frontend\Themes\Yourtheme\Magento_Theme\page_layout\custom-layout.xml
Now we need to create one more file “layouts.xml” and we need to pass previously created file name ” custom-layout” as id inside below code at this path.
app\design\frontend\Themes\Yourtheme\Magento_Theme\layouts.xml
That’s it. Simply clear cache and you are done with customizing CMS page layout.
That’s it for today, Let us know if you are facing an issue while implementing using this code by commenting below.
Happy Coding!