Hello Shopify Friends,
In this blog, we will learn about various methods to remove unwanted footers from your Shopify store.
Footers are an essential part of any website, including Shopify stores. They provide important information and links that help visitors navigate your site and find relevant information. However, there may be instances where you want to remove or customize certain elements in your Shopify store’s footer to create a more tailored and professional look.
In this blog post, we’ll explore various methods to remove unwanted footers from your Shopify store, giving you the flexibility to design your store just the way you want it.
How to Remove Unwanted Footers from Your Shopify Store?
Method 1: Theme Customization
Customizing your theme is the most straightforward way to remove unwanted footers in your Shopify store. Here’s how:
- Log in to your Shopify account.
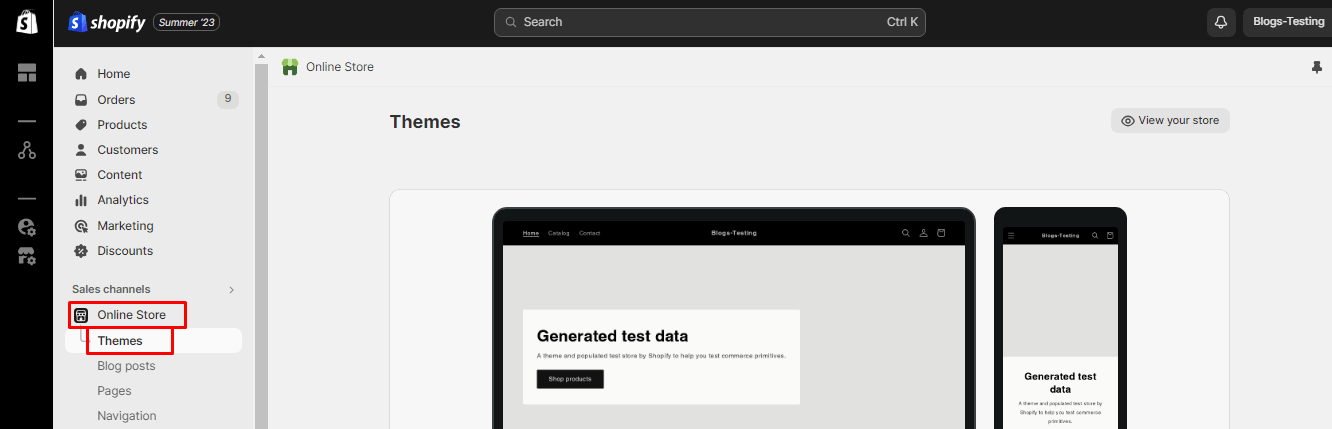
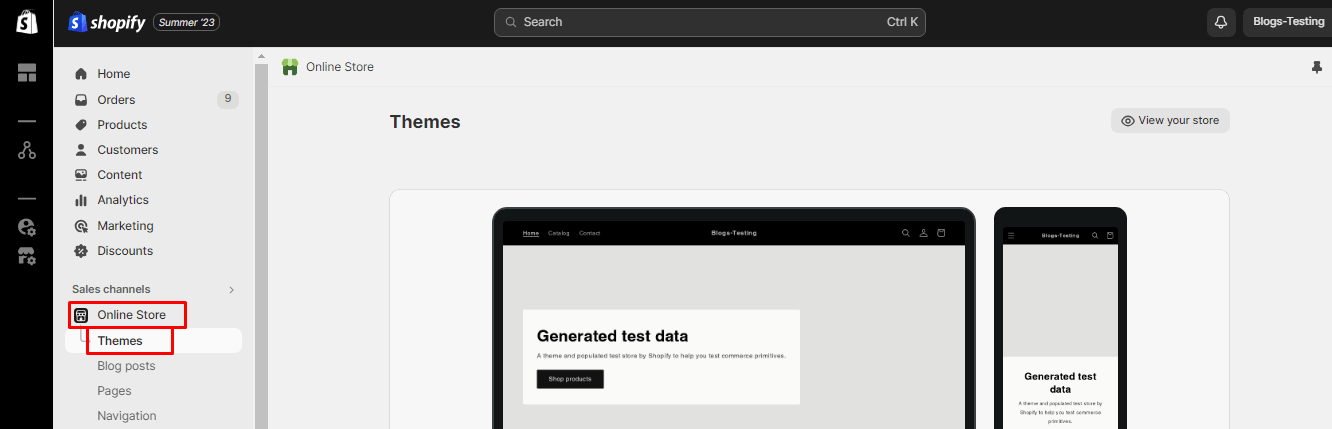
- Navigate to the Online Store section. Click on Themes.

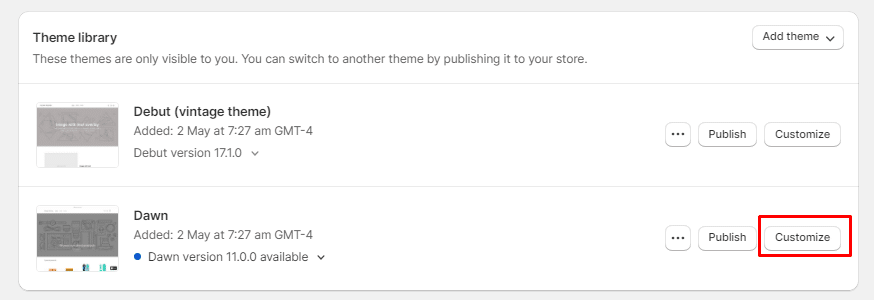
- Select the theme for which you want to remove unwanted footers and click on the Customize button.

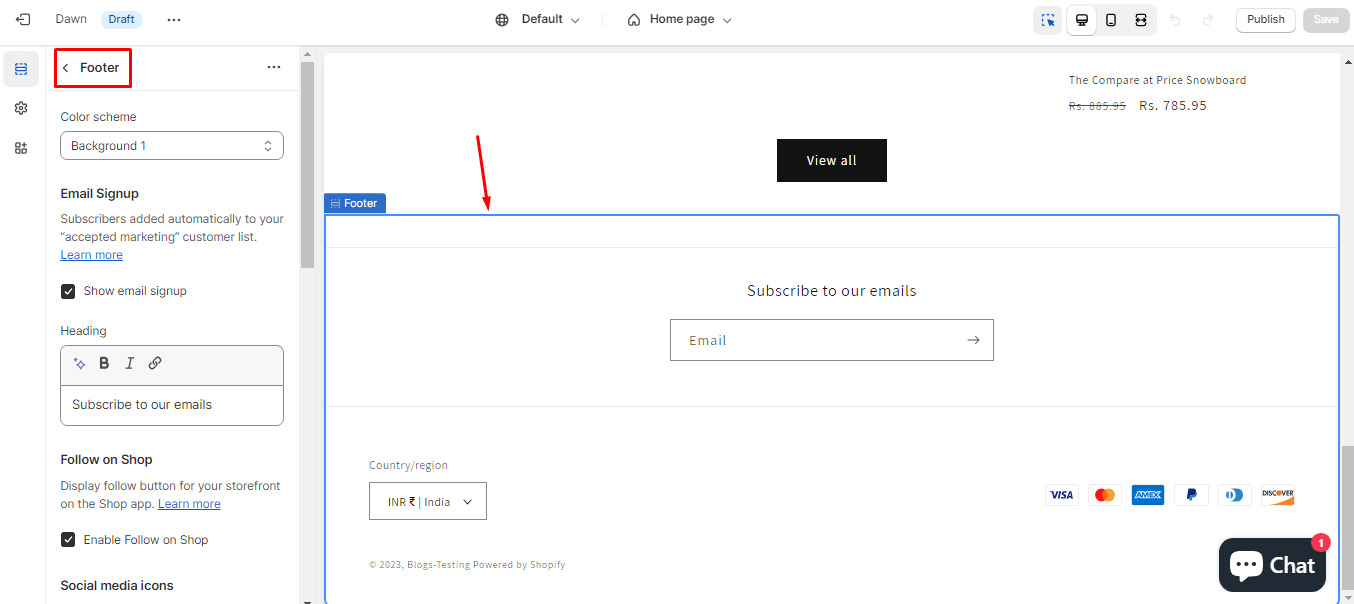
- Look for the Footer section in the theme editor. Depending on your theme, you may have different options for customization. You can often remove or modify footer elements like links, payment icons, and social media buttons.

- After making the desired changes, be sure to Save your edits.
Method 2: Custom Coding
If you’re comfortable with coding or need more advanced customization options, you can make changes to your footer by editing your theme’s code. Here’s how:
- In the Shopify Admin, navigate to Online Store > Themes.

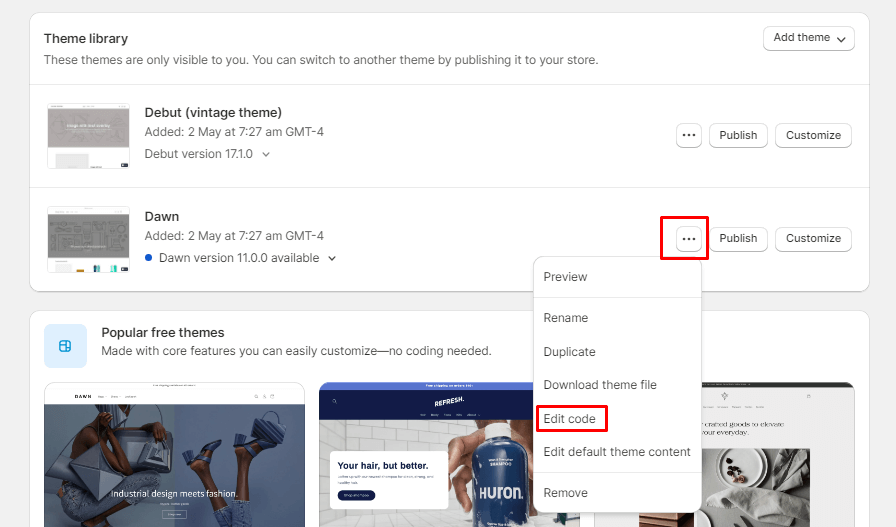
- Now, click on Actions > Edit Code.

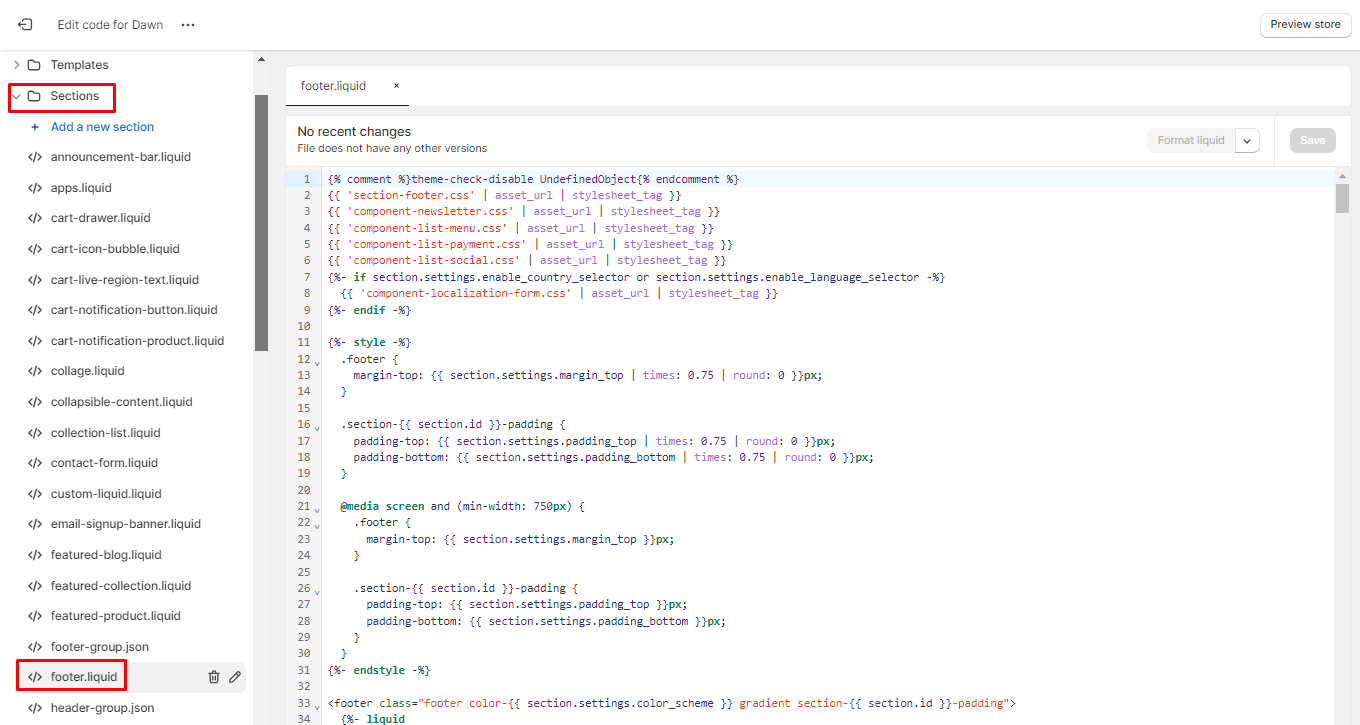
- In the theme code editor, search for the footer section. This might vary depending on your theme, but it’s usually found in the Sections tab with a file named footer.liquid or something similar.

- Within the footer.liquid file, you can delete unwanted code, such as footer links, icons, or sections you want to get rid of. Make sure to save your changes.
- Before making your changes live, use the preview option to ensure everything looks as expected. Once you’re satisfied, click Save.
Final Thoughts
Customizing your Shopify store’s footer is an excellent way to create a unique online presence that aligns with your brand’s identity, enhances your store’s aesthetics and user experience. Take your time to explore your options and craft a footer that complements your overall website design and meets your customers’ needs.
If you’re not comfortable making changes to your store’s code or prefer a completely custom footer design, consider hiring a Shopify expert or developer. They can create a custom solution tailored to your specific needs.
Happy Reading!