Hello Magento Friends,
Today I am here with a very important and useful Magento solution for you. How to Solve Issue of TypeError: Unable to Process Binding renderReCaptcha in Magento 2.4.3 and Magento 2.4.3-P1.
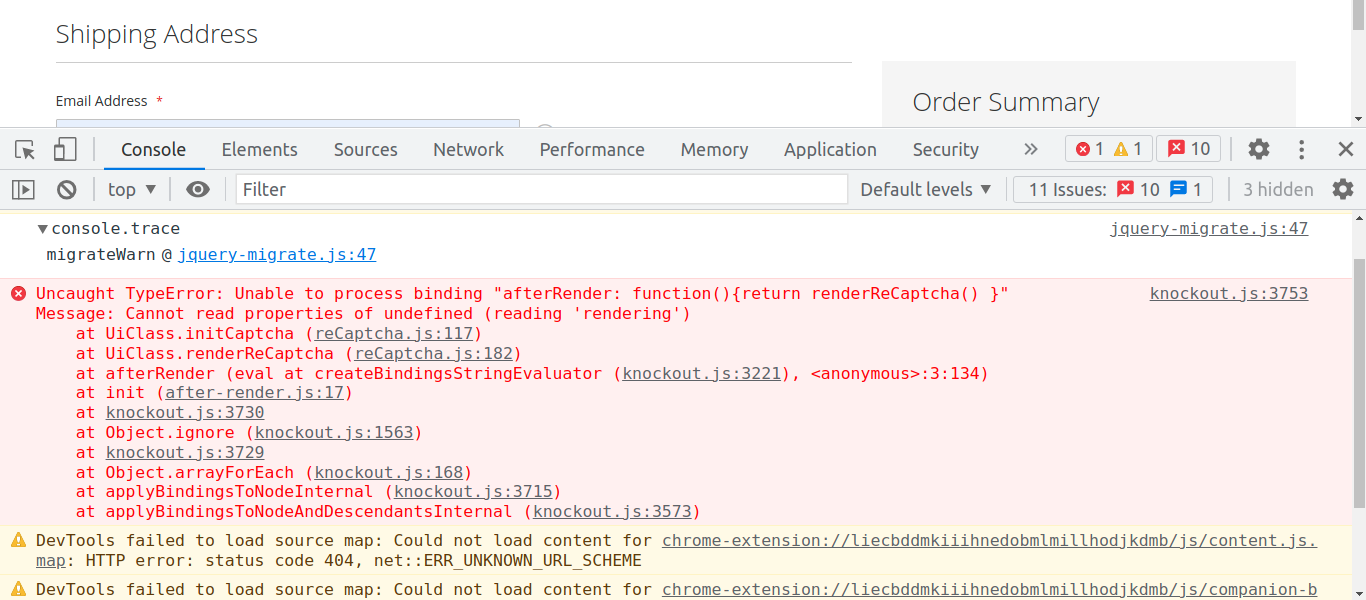
When you upgrade to Magento 2.4.3, the JS Knockout throws the following error on the checkout.
Uncaught TypeError: Unable to process binding “afterRender: function(){return renderReCaptcha() }”
When you have disabled the Magento CAPTCHA on the storefront, this error occurs. Let us know how to solve the issue of RECAPTCHA on the checkout page.
Steps to Solve Issue of TypeError in Magento 2.4.3:
Step 1: Create requirejs-config.js in the below path
app\code\Vendor\Extension\view\frontend\
Now add the code as follows
var config = {
config: {
mixins: {
'Magento_ReCaptchaFrontendUi/js/reCaptcha': {
'Vendor_Extension/js/recaptcha-mixin': true
}
}
}
};
Step 2: Create recaptcha-mixin.js in the below path
app\code\Vendor\Extension\view\frontend\web\js\
And add the below code
define([
'uiComponent',
'jquery',
'ko',
'underscore',
'Magento_ReCaptchaFrontendUi/js/registry',
'Magento_ReCaptchaFrontendUi/js/reCaptchaScriptLoader',
'Magento_ReCaptchaFrontendUi/js/nonInlineReCaptchaRenderer'
], function(Component, $, ko, _, registry, reCaptchaLoader, nonInlineReCaptchaRenderer) {
'use strict';
return function(Component) {
return Component.extend({
initCaptcha: function () {
//here is check for RECAPTCHA settings
if (typeof this.settings === 'undefined')
{
return;
}
var $parentForm,
$wrapper,
$reCaptcha,
widgetId,
parameters;
if (this.captchaInitialized)
{
return;
}
this.captchaInitialized = true;
$wrapper = $('#' + this.getReCaptchaId() + '-wrapper');
$reCaptcha = $wrapper.find('.g-recaptcha');
$reCaptcha.attr('id', this.getReCaptchaId());
$parentForm = $wrapper.parents('form');
parameters = _.extend(
{
'callback': function (token) { // jscs:ignore jsDoc
this.reCaptchaCallback(token);
this.validateReCaptcha(true);
}.bind(this),
'expired-callback': function () {
this.validateReCaptcha(false);
}.bind(this)
},
this.settings.rendering
);
if (parameters.size === 'invisible' && parameters.badge !== 'inline')
{
nonInlineReCaptchaRenderer.add($reCaptcha, parameters);
}
widgetId = grecaptcha.render(this.getReCaptchaId(), parameters);
this.initParentForm($parentForm, widgetId);
registry.ids.push(this.getReCaptchaId());
registry.captchaList.push(widgetId);
registry.tokenFields.push(this.tokenField);
},
getIsInvisibleRecaptcha: function ()
{
// checking getIsInvisibleRecaptcha settings
if (typeof this.settings === 'undefined')
{
return;
}
return this.settings.invisible;
}
});
}
});
Final Words:
This way you can simply Solve the Issue of TypeError: Unable to Process Binding renderReCaptcha in Magento 2.4.3 and Magento 2.4.3-P1. If the error is still not resolved, you can reach me via the comment box. Share the article with your developer friends to help them get rid of Uncaught TypeError in Magento 2.4.3.
Happy Coding!














Hello Sir,
Thanks for uploading useful article
I have implemented your code it is working fine
Now below error not showing on checkout console
Uncaught TypeError: Unable to process binding “afterRender: function(){return renderReCaptcha() }”
But still there is checkbox of g-recaptcha is showing up in payment method form please let us know how to i remove checkbox of g-recaptcha from checkout
Hi,
Myself venkatesh, i have an issue in Google Recaptcha V3 invisible i have given website key and secret key correctly and used the enabled the google recaptcha in payment checkout page via admin, but when ever i submit the form i get a error
Error – {“message”:”ReCaptcha validation failed, please try again”,”trace”:null}
Can you able to give any solutions for this issue
Set the developer mode for the website and check the error in the Magento log file or console if there is any further error shows
Checked in the Developer Mode too, but no errors were occurred. When this error occurs is there any cases.
Thanks for your response.
Is this supposed to be set up exactly like you show or as a module with /etc/module.xml, registration.php and so on?
I tried both ways and still get errors.
You need to implement the solution into custom extension, and yes, you need to create all required files for the custom module.
Hello Sir,
i want to increase google recaptcha v2 timeout session. right now, it is expiring within one minute. so how can i increase its time up to 2 minutes.
For your custom requirement, you can contact on support@magecomp.com