When building custom Shopify apps with the Remix framework, enhancing user experience (UX) is crucial. One way to do this is by replacing the standard “Save” button with a contextual save bar. A contextual save bar is a more dynamic and user-friendly option that notifies users about unsaved changes and prompts them to save their work seamlessly. This blog will guide you through the steps to implement a contextual save bar instead of a save button in your Shopify Remix app.
Why Use a Contextual Save Bar?
Before diving into the implementation, it’s essential to understand why a contextual save bar is beneficial:
- Improved UX: The save bar provides a consistent and non-intrusive reminder to users to save their changes.
- Error Prevention: It reduces the risk of unsaved changes, ensuring users don’t lose their work.
- Streamlined Design: The save bar can be designed to fit seamlessly into the app’s UI, maintaining a clean and modern appearance.
Prerequisites:
Before proceeding, ensure that you have created a .jsx file and created a form and its action function.
Steps to Set Contextual Save Bar instead of Save Button in Shopify Remix App:
First, we need to remove the save button from the form tag inside your code.

After this inside your form just add data-save-bar like this
<Form method="post" id="jsonld-form" data-save-bar>
Also, note that you must save form data using the action function.
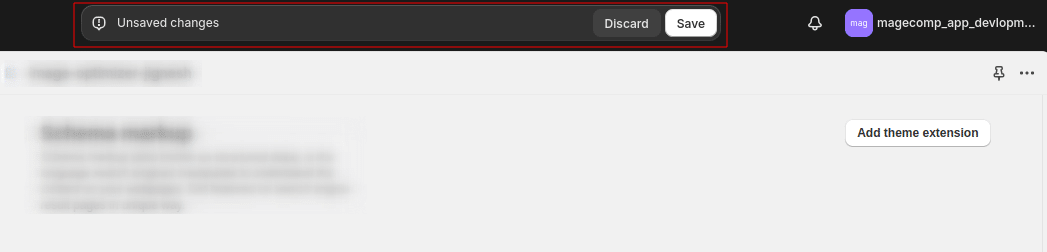
After that, you will get this type of save bar while you change the form data and are able to save it dynamically.

Conclusion:
Replacing the traditional save button with a contextual save bar in your Shopify Remix app can significantly enhance the user experience. By following the steps outlined above, you can create a more intuitive and user-friendly interface that reduces the risk of unsaved changes and streamlines the overall workflow.