Hello Magento Friends,
In today’s blog, we will learn about product tabs reordering for your Magento 2 store.
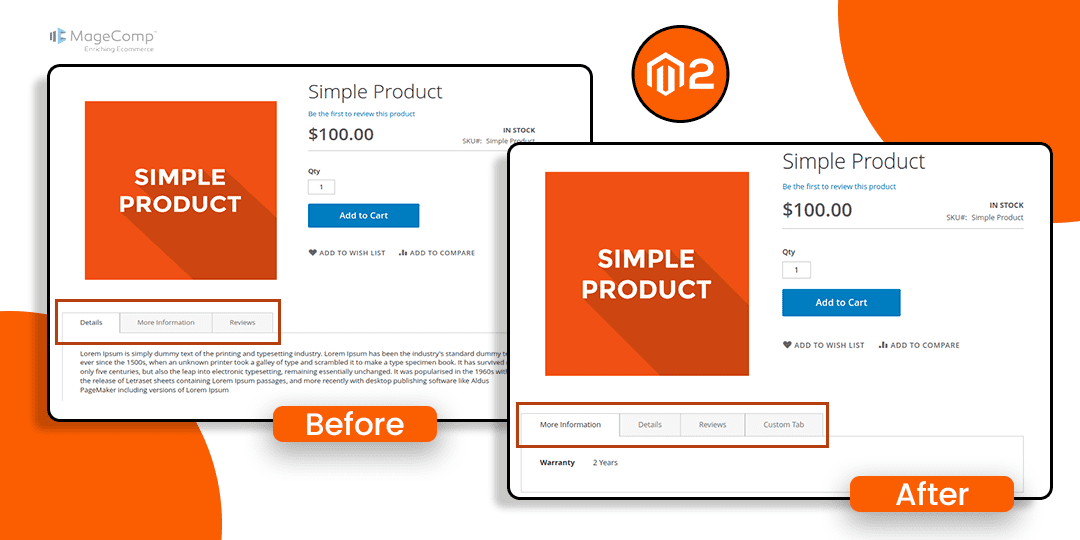
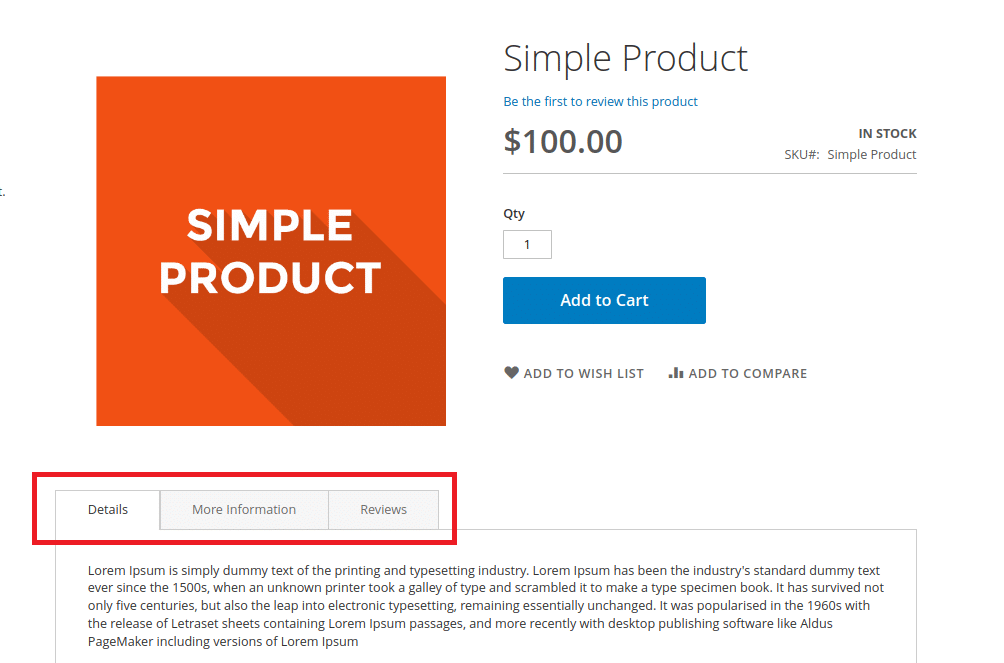
By default, Magento 2 displays tabs such as Details, More Information, and Reviews.

However, you may want to reorder these tabs to better suit your store’s needs and enhance the user experience.
In this blog post, we will guide you through the process of reordering product tabs in Magento 2.
Steps to Reorder Product Tabs in Magento 2:
Step 1: First, we need to create a catalog_product_view.xml file inside the extension at the following path.
app\code\Vendor\Extension\view\frontend\layout\
Then add the code as follows
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="../../../../../../../lib/internal/Magento/Framework/View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product.info.details">
<referenceBlock name="product.info.description">
<arguments>
<argument name="priority" xsi:type="string">2</argument>
</arguments>
</referenceBlock>
<referenceBlock name="product.attributes">
<arguments>
<argument name="priority" xsi:type="string">1</argument>
</arguments>
</referenceBlock>
<referenceBlock name="reviews.tab">
<arguments>
<argument name="priority" xsi:type="string">4</argument>
</arguments>
</referenceBlock>
<!-- Your Custom Tab -->
<block class="Magento\Catalog\Block\Product\View\Description" name="product.features" as="features" template="Vendor_Extension::product/view/features.phtml" group="detailed_info">
<arguments>
<argument translate="true" name="title" xsi:type="string">Custom Tab</argument>
<argument name="priority" xsi:type="string">5</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>Step 2: After that, if details.phtml file does not exist in the Theme directory then copy from vendor/magento-catalog-view/frontend/templates/product/view/details.phtml to
app/design/frontend/Themes/Your_Theme/Magento_Catalog/templates/product/view/details.phtml and add the code as below.
<?php if ($detailedInfoGroup = $block->getGroupChildNames('detailed_info', 'getChildHtml')):?>
<div class="product info detailed">
<?php $layout = $block->getLayout(); ?>
<?php
$themePriority = array();
foreach ($detailedInfoGroup as $name){
$alias = $layout->getElementAlias($name);
$priority = $block->getChildData($alias,'priority') ? $block->getChildData($alias,'priority') : '10';
array_push($themePriority, array($name, $priority));
}
usort($themePriority, function($a, $b) {
return $a['1'] <=> $b['1'];
});
?>
<div class="product data items" data-mage-init='{"tabs":{"openedState":"active"}}'>
<?php
foreach ($themePriority as $name):?>
<?php
$name = $name[0];
$html = $layout->renderElement($name);
if (!trim($html)) {
continue;
}
$alias = $layout->getElementAlias($name);
$label = $block->getChildData($alias, 'title');
?>
<div class="data item title"
aria-labeledby="tab-label-<?php /* @escapeNotVerified */ echo $alias;?>-title"
data-role="collapsible" id="tab-label-<?php /* @escapeNotVerified */ echo $alias;?>">
<a class="data switch"
tabindex="-1"
data-toggle="switch"
href="#<?php /* @escapeNotVerified */ echo $alias; ?>"
id="tab-label-<?php /* @escapeNotVerified */ echo $alias;?>-title">
<?php /* @escapeNotVerified */ echo $label; ?>
</a>
</div>
<div class="data item content" id="<?php /* @escapeNotVerified */ echo $alias; ?>" data-role="content">
<?php /* @escapeNotVerified */ echo $html; ?>
</div>
<?php endforeach;?>
</div>
</div>
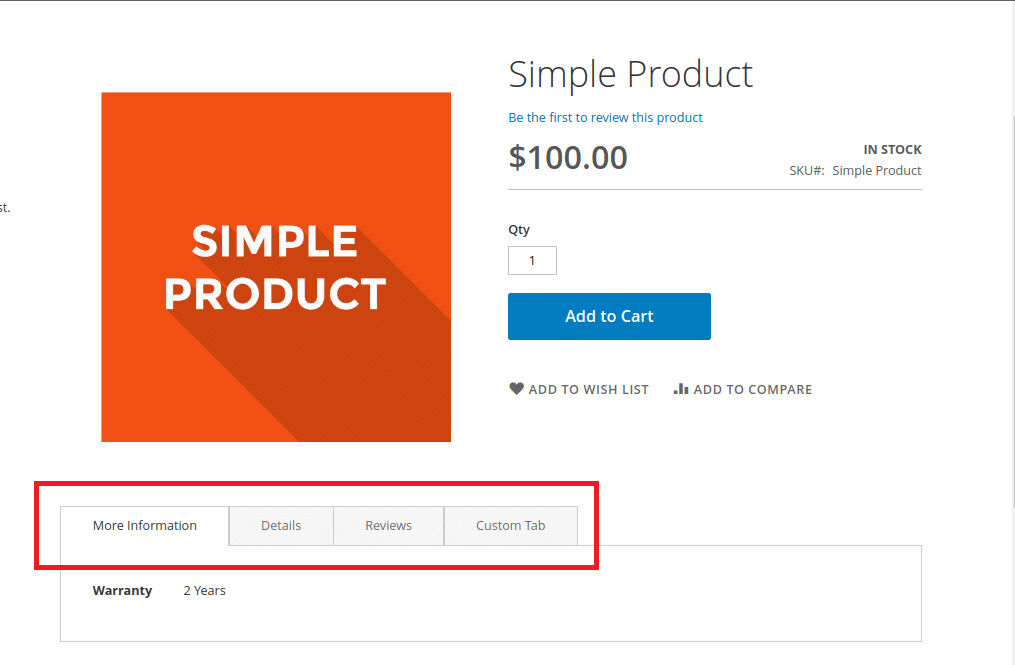
<?php endif; ?>Output:
Visit a product page on your store, and you should see the product tabs reordered according to the order specified in your catalog_product_view.xml file.

Conclusion:
By following this guide, you can customize the appearance of your product pages to better match your store’s design and improve the overall user experience.
Relevant Read – How to Add Custom tab in Magento 2 Product Page
For further customization, Hire a Magento Developer.
Share the solution with your friends and stay in touch with us for more.
Happy Coding!