Hello Magento mates,
Today we will learn to add a call JS on the checkout pages of our Magento 2 stores.
As for Magento 2 admins when they want to improve store’s checkout page or when they want to customize functionalities, the answer is JavaScript. It is possible to validate input fields with JavaScript, add dynamic elements, trigger actions when user is interacting with site, integrate third party services with the help of JavaScript.
This provides administrators an easy way to tailor the checkout process with JavaScript to the administrator’s needs, helping streamline operation and increases the overall user satisfaction, hence it improves conversion and that of the customer.
Steps to create call JS on the checkout page
Step 1 –
First, we need to create a “checkout_index_index” file inside the Extension layout folder.
app\code\Vendor\Extension\view\frontend\layout
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <referenceBlock name="content"> <block class="Magento\Framework\View\Element\Template" name="script" as="script" template="Vendor_Extension::script.phtml/> </referenceBlock> </page>
Step 2 –
After that, we need to create a “script.phtml” file inside the Extension templates folder.
app\code\Vendor\Extension\view\frontend\templates
<?php $scriptString = <<<script
require(['jquery'],function($){
jQuery(document).ready(function(e) {
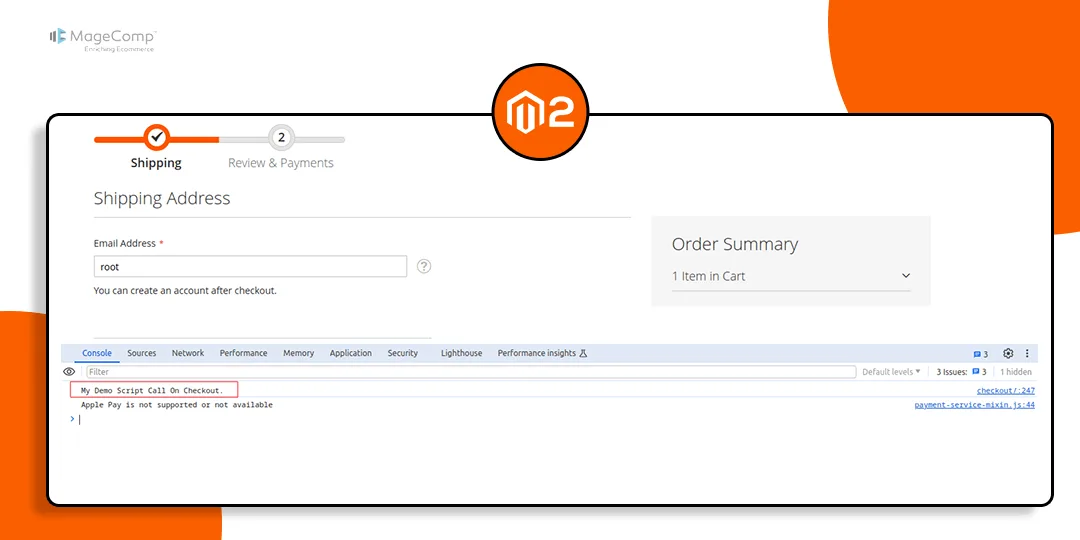
console.log("My Demo Script Call On Checkout.");
});
});
script;
?>
<?= /* @noEscape */ $secureRenderer->renderTag('script', [], $scriptString, false) ?>
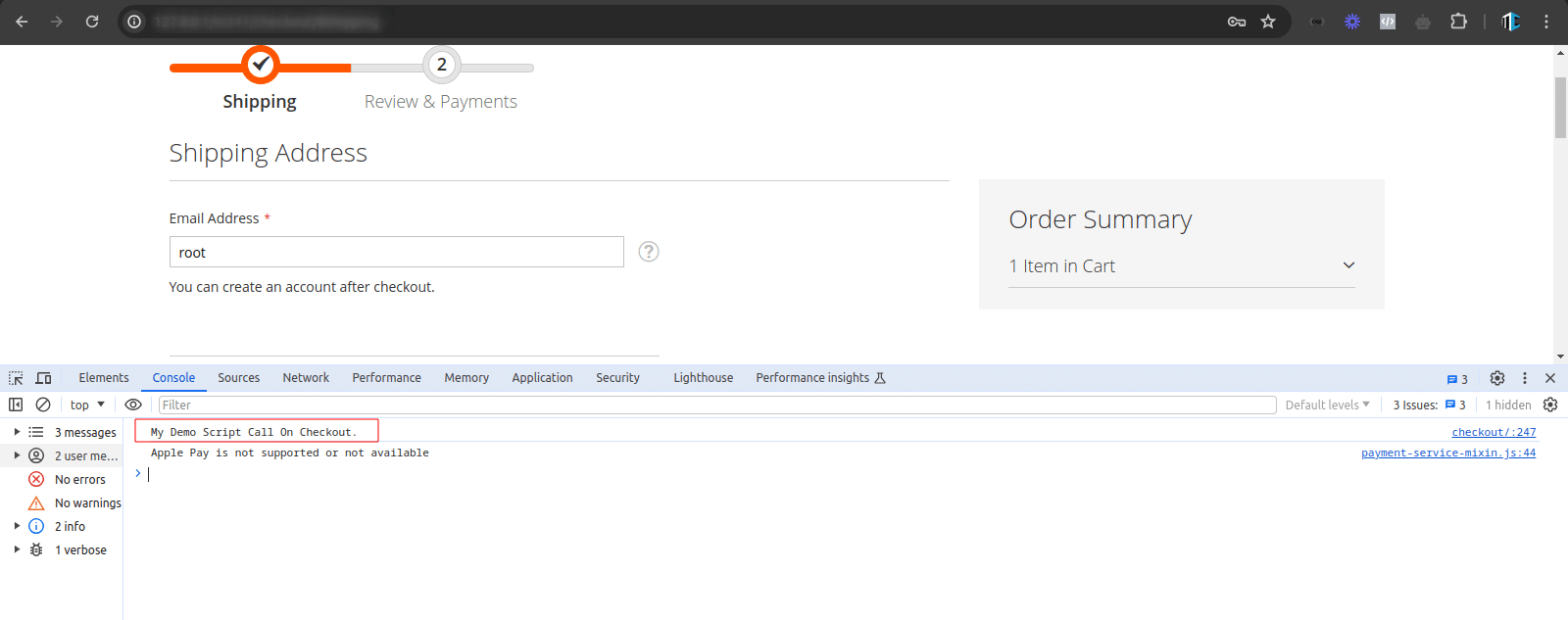
Output ?

Bottom Line
Implementing JavaScript on the Magento 2 checkout page is crucial for administrators to enhance user experience and optimize functionality.
Using JavaScript, admins are able to create a checkout flow, the form data to validate live, offer a configurable price, round trips with third party services easy, and interactive customer elements, in other words making for more flowing transactions and higher conversion.
Further, admins can customize the checkout using JavaScript’s flexibility, to target the specific needs of their particular business and clientele.
I hope this helped your query with your question. If you have any problem, just contact us, or ping us on our official Facebook page.
Thank you for reading!