Hello Magento Friends,
In Magento 2, providing sample data files can be extremely useful for users, especially when dealing with bulk uploads or configurations that require a specific format. Adding a sample CSV download option in the system configuration is a great way to guide users. It provides a template file with the correct format and headers, streamlining data import for products, customers, or other entities.
This tutorial will walk you through the steps for Adding Sample CSV Download Option in the Magento 2 System Configuration.
Steps to Add Sample CSV Download Option in Magento 2 System Configuration:
Step 1: Create the system.xml file inside Extension etc folder.
app\code\Vendor\Extension\etc\adminhtml
Then add the code as follows
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
<section id="yoursection" translate="label" sortOrder="500" showInDefault="1" showInWebsite="1" showInStore="1">
<group id="yourgroupid" translate="label" sortOrder="120" showInDefault="1" showInWebsite="1"
showInStore="1">
<field id="download_sample_file" translate="label" sortOrder="40" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Sample File</label>
<frontend_model>Vendor\Extension\Block\Adminhtml\System\Config\Button</frontend_model>
</field>
</group>
</section>
</system>
</config>Step 2: Now, create the Button.php file inside the Extension Block folder.
app\code\Vendor\Extension\Block\Adminhtml\System\Config
And add the below-mentioned code
<?php
namespace Vendor\Extension\Block\Adminhtml\System\Config;
use Magento\Config\Block\System\Config\Form\Field;
use Magento\Framework\Data\Form\Element\AbstractElement;
use Magento\Framework\View\Asset\Repository;
use Magento\Backend\Block\Template\Context;
class Button extends Field
{
protected $_assetRepo;
public function __construct(
Repository $assetRepo,
Context $context,
array $data = []
) {
$this->_assetRepo = $assetRepo;
parent::__construct($context, $data);
}
/**
* Get the button Run
*
* @param AbstractElement $element
* @return string
*/
protected function _getElementHtml(AbstractElement $element)
{
$url = $this->_assetRepo->getUrl("Vendor_Extension::csv/sample.csv");
return '<a download="sample.csv" href="' . $url . '" style="cursor:pointer;">' . __('Download Sample Csv File') . '</a>';
}
}Step 3: Now, you need to add the sample.csv file inside the below path.
app\code\Vendor\Extension\view\adminhtml\web\csv
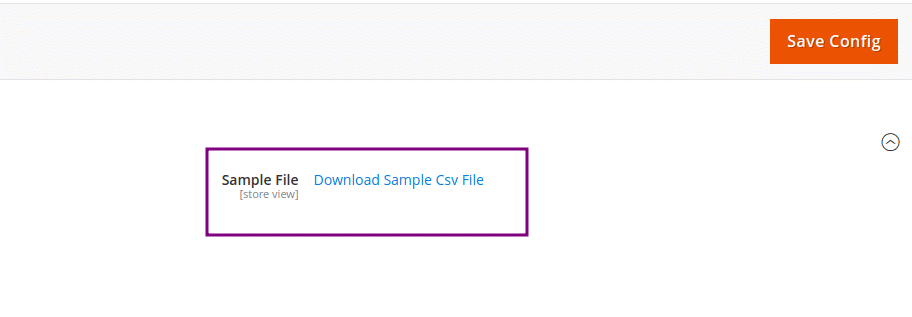
Output:
You have now successfully added a sample CSV download option in the Magento 2 system configuration.

Conclusion:
You have successfully added a sample CSV download option in the Magento 2 system configuration. This feature will help users understand the required format for CSV files, reducing errors and improving user experience.
If you have any doubts, let me know through the comment section. Share the tutorial with your friends and stay updated with us.
For any customization requirement, Hire an Experienced Magento Developer.
Happy Coding!