Hello Magento Folks,
Hope you are all doing well, I am back with another interesting article on Magento 2 How to Series.
Last time we learned about How to Create a Custom Table via XML In Magento 2.3. So today, We are going to learn How to add a new Column in the Customer Grid in Magento 2.
Introduction
Many times we have the requirement to add a custom / new column to the customer grid. So in this blog, We will help you to achieve your requirement. We are going to learn How to add a new column in the customer grid in Magento 2. I believe that you all know very well how to create a simple module, therefore we will start by following the given below steps for adding a new/custom table in the customer grid in Magento 2.
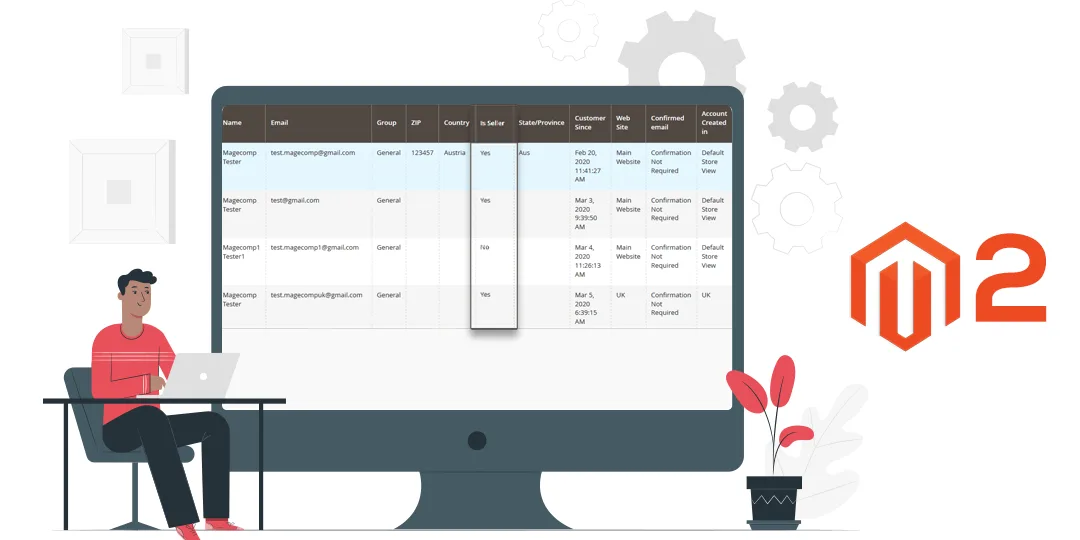
Importance of Customer Grid
In the importance of the customer grid, we can say that during the online shopping the customers register on your online shop of Magento 2, there is a mandatory to fill some fields, for example, email, mobile number, first name, last name. If a customer desires to provide some extra information. For this intention, we need to add some of the extra fields in the registration form.
In this blog, we will include how to add a new/custom table in the customer grid in Magento 2, I will explain to you how to perform and how actually it works.
Let’s Get Started with How to Configure:
Note: Customer grid gets data for listing and filtering from customer_grid_flat table.
Step 1 : For performing this, create customer_listing.xml file inside app\code\Vendor\Extension\view\adminhtml\ui_component
<?xml version="1.0" encoding="UTF-8"?> <listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd"> <columns name="customer_columns" class="Magento\Customer\Ui\Component\Listing\Columns"> <column name="custom_column" sortOrder="90" class="Vendor\Extension\Ui\Component\Listing\Column\CustomColumn"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="sortable" xsi:type="boolean">true</item> <item name="filter" xsi:type="string">text</item> <item name="dataType" xsi:type="string">text</item> <item name="align" xsi:type="string">left</item> <item name="label" xsi:type="string" translate="true">Team</item> </item> </argument> </column> </columns> </listing>
Here, we are using the rendered to customize column value, so for achieving that we will need to follow the below-given steps,
Step 2: Next, create CustomColumn.php file inside
app\code\Vendor\Extension\Ui\Component\Listing\Column\ folder and add the given below code to it:
<?php
namespace Vendor\Extension\Ui\Component\Listing\Column;
use Magento\Framework\View\Element\UiComponent\ContextInterface;
use Magento\Framework\View\Element\UiComponentFactory;
use Magento\Ui\Component\Listing\Columns\Column;
use Magento\Framework\Api\SearchCriteriaBuilder;
class CustomColumn extends Column
{
protected $customerFactory;
protected $_searchCriteria;
public function __construct(
ContextInterface $context,
UiComponentFactory $uiComponentFactory,
SearchCriteriaBuilder $criteria,
array $components = [], array $data = [])
{
$this->_searchCriteria = $criteria;
parent::__construct($context, $uiComponentFactory, $components, $data);
}
public function prepareDataSource(array $dataSource)
{
if (isset($dataSource['data']['items'])) {
foreach ($dataSource['data']['items'] as & $item) {
$item[$this->getData('name')] = “admin - “ . $this->getData('name');
}
}
return $dataSource;
}
}
Therefore, the above given easy steps will definitely help you to add the new/custom column at the customer grid in Magento 2.
Conclusion
Now, there is no need for following complex ways to waste your time. Follow the above given easy steps and make your Magento 2 store better.
That’s it for the day, I believe that all of you can execute the above-given steps without facing any type of difficulty. In case you have any difficulty you face, kindly let us know your question in the comment section below. If you find these resources helpful don’t forget to share with your Magento pals.
Happy Coding?









You are sharing sales_order grid xml and post how to add column in customer grid
We have updated the block code.
how to add a filter for that field ? if new field data was coming from separate table ?
can you please suggest
For custom request, contact on support@magecomp.com