Hello Magento Friends,
I am back with yet another useful Magento solution. Today it’s about Adding a Custom Button in the Backend CMS Page Section of your Magento 2 admin.
As a Magento 2 store owner or developer, you might encounter situations where you need to enhance the backend CMS Page section with custom functionalities. One common requirement is adding a custom button to perform specific actions related to CMS pages.
This capability empowers you to extend the functionality of your Magento store and streamline content management processes. With the custom button in place, you can perform specific actions related to CMS pages directly from the backend, providing a more efficient and user-friendly experience for content managers and administrators.
Let’s look at the step-by-step process to Add a Custom Button in Magento 2 Backend CMS Page Section.
Steps to Add Custom Button in Magento 2 Backend CMS Page Section:
Step 1: First, we need to create a cms_page_form.xml file inside the extension at the following path.
app\code\Vendor\Extension\view\adminhtml\ui_component
Then add the code as below.
<?xml version="1.0" encoding="UTF-8"?>
<form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<fieldset name="search_engine_optimisation" sortOrder="20">
<field name="meta_title" formElement="input" sortOrder="21">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="source" xsi:type="string">page</item>
</item>
</argument>
<settings>
<dataType>text</dataType>
<label translate="true">Meta Title</label>
<dataScope>meta_title</dataScope>
</settings>
</field>
<container name="cms_meta_title_button_container" sortOrder="22">
<htmlContent name="html_content">
<argument name="block" xsi:type="object">Vendor\Extension\Block\Adminhtml\Cms\Edit\Cmsbutton</argument>
</htmlContent>
</container>
</fieldset>
</form>Step 2: After that, we need to create a Cmsbutton.php file inside the extension at the following path.
app\code\Vendor\Extension\Block\Adminhtml\Cms\Edit
And add the following code snippet.
<?php
namespace Vendor\Extension\Block\Adminhtml\Cms\Edit;
class Cmsbutton extends \Magento\Backend\Block\Template
{
protected $_template = 'Vendor_Extension::cms/button.phtml';
public function __construct(
\Magento\Backend\Block\Template\Context $context,
array $data = []
) {
parent::__construct($context, $data);
}
public function getButtonHtml()
{
$button = $this->getLayout()->createBlock('Magento\Backend\Block\Widget\Button')->setData(['id' => 'custom_button', 'label' => __('Button Label'),'class'=>'action- scalable save primary']);
return $button->toHtml();
}
}Step 3: After that, we need to create a button.phtml file inside the extension at the following path.
app\code\Vendor\Extension\view\adminhtml\templates\cms
Finally, append the below piece of code.
<div class="admin__field" data-bind="css: $data.additionalClasses, attr: {'data-index': index}, visible: visible">
<div class="admin__field-control" style="text-align: center; padding: 5px 0px;">
<?php
echo $block->getButtonHtml();
?>
</div>
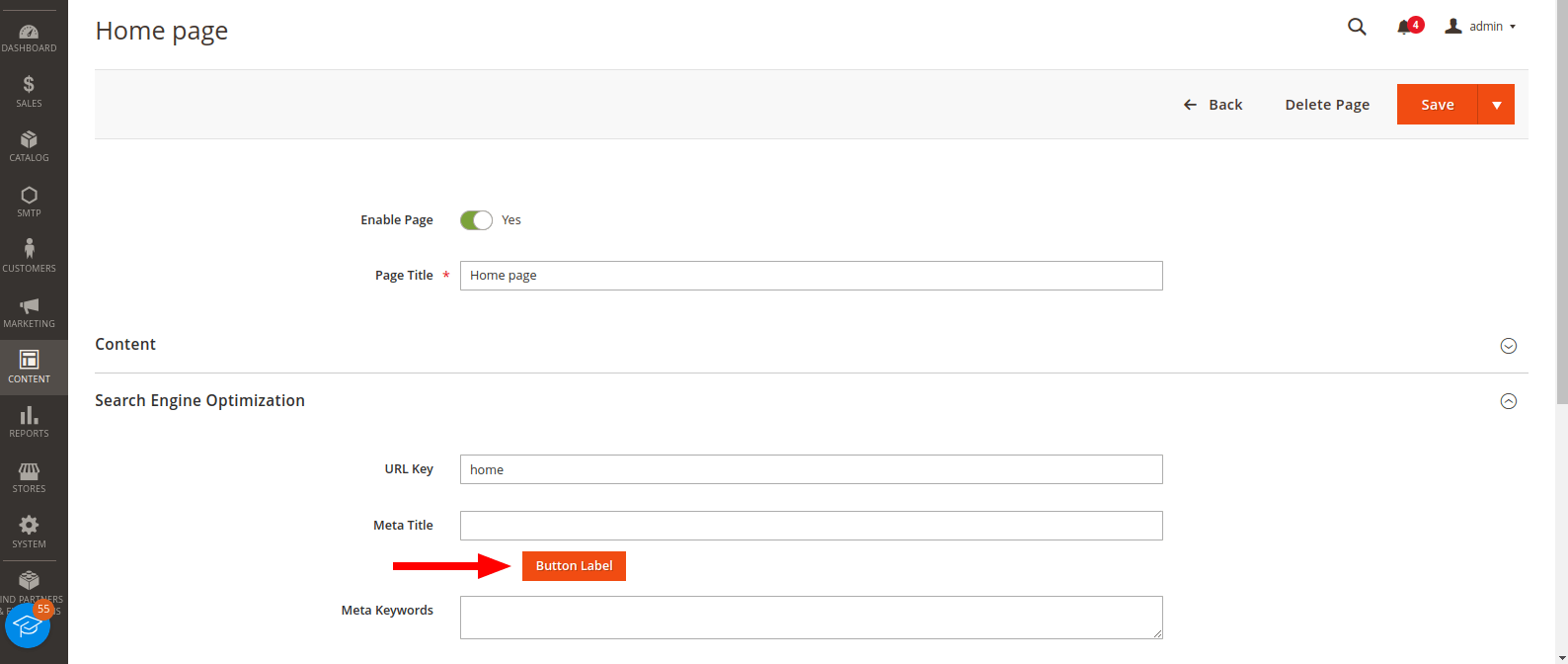
</div>Output
Now, you should see the custom button in the backend CMS Page edit section, and when clicked, it will trigger the action defined in the controller.

Conclusion:
By following the steps outlined in this article, you can easily add a custom button to the Magento 2 backend CMS Page section. Other areas to add a custom button on the backend admin
- Add Custom Button on Admin Sales Order View Page in Magento 2
- Add Custom Button in Backend Category Page Section in Magento 2
Share the article with your friends and stay in touch with us.
Happy Coding!