Shopify’s ecosystem has evolved significantly with the introduction of Remix apps and Theme App Extensions. This powerful combination allows developers to build robust and interactive experiences for Shopify merchants. At the core of this integration lies the Metafield API, which acts as a crucial bridge between the two.
In this guide, we’ll explore how to integrate a Shopify Remix app with Shopify theme app extensions. We’ll also cover how to use the metafield API to render dynamic content based on app-specific data. This integration allows for a more customized storefront experience and leverages Shopify’s powerful metafield API.
Steps to Integrating Shopify Remix App with Theme App Extensions Using the Metafield API:
Step 1: Setting Up the Shopify Remix App
To begin, ensure you have a Shopify Remix app set up. This involves configuring your Remix project and connecting it with Shopify’s APIs. Here’s a basic setup to get started:
npx create-remix@latest
Follow the prompts to set up your Remix app with the appropriate Shopify integration.
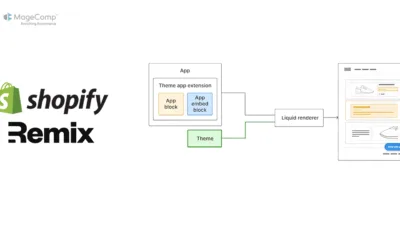
Step 2: Configuring Theme App Extensions
Theme app extensions allow you to add custom sections and blocks to a Shopify theme. For this example, we’ll create a theme extension that includes a block for displaying video content.
Theme Extension Configuration:
In your theme extension’s configuration file (theme-extension.config.json), you might have something like this:
{
"name": "VDO Basic",
"stylesheet": "video-feed.css",
"javascript": "slider.js",
"available_if": "{{app.metafields.app_plan.api}}",
"target": "section"
}This configuration specifies that the extension should be applied to a section and depends on the app_plan.api metafield.
Step 3: Utilizing the Metafield API
The metafield API allows you to store and retrieve custom data for Shopify resources. Here’s how you can use it to set and retrieve metafields for your app:
export const loader = async ({ request }) => {
const { session, admin } = await authenticate.admin(request);
const userauth = await prisma.session.findFirst({
where: { shop: session.shop },
select: {
planId: true,
shopify_freemium: true,
shop: true,
}
});
const sessionshop = await prisma.session.findFirst({
where: { shop: session.shop },
});
const shopify_plan = await prisma.plan.findFirst({
where: { shop: session.shop },
select: {
charge_id: true,
}
})
const query = `
query {
currentAppInstallation {
id
}
}
`;
const metafieldMutation = `mutation CreateAppDataMetafield($metafieldsSetInput: [MetafieldsSetInput!]!) {
metafieldsSet(metafields: $metafieldsSetInput) {
metafields {
id
namespace
key
}
userErrors {
field
message
}
}
}
`;
const response = await admin.graphql(query);
const result = await response.json();
console.log(result, "Response Data");
const appId = result?.data?.currentAppInstallation?.id;
const shop_plan = shopify_plan ? "true" : "false";
console.log(shop_plan, "shop plan ...");
const chargeid_value = appId ? "true" : "false";
console.log(chargeid_value, "chargeid value...");
const metafieldVariables = {
"variables": {
"metafieldsSetInput": [{
"namespace": "app_plan",
"key": "api",
"type": "boolean",
"value": shop_plan,
"ownerId": appId
}]
}
};
console.log(JSON.stringify(metafieldVariables), "variable");
const metafieldResponse = await admin.graphql(metafieldMutation, { ...metafieldVariables });
const metafieldResult = await metafieldResponse.json();
console.log(JSON.stringify(metafieldResult), "Metafield Response");
return json({ userauth, privateMetafieldUpsert: metafieldResult, sessionshop });
}Explanation:
- Authentication and Session Retrieval: The loader function authenticates the user and retrieves session details.
- Metafield Query and Mutation: It queries the current app installation ID and sets metafields related to the app plan.
- Metafield Update: The metafield mutation updates the app_plan.api metafield with a boolean value.
Step 4: Rendering Blocks Dynamically
With the metafields set, your theme extension can now use these metafields to conditionally render blocks. In your theme’s Liquid files, you can use:
{% if settings.app_plan.api %}
{% section 'video-feed' %}
{% endif %}This Liquid code checks the value of app_plan.api and conditionally renders the video feed section if the metafield is set to true.
Conclusion:
By integrating Shopify Remix with theme app extensions and utilizing the metafield API, you can create dynamic and customized storefronts that respond to your app’s data. This approach enhances the user experience and allows for greater flexibility in theme customization.