In this blog post, we’ll show you how to implement frontend design customization in the Shopify remix app!
Customizing the frontend design of your Shopify store is crucial for creating a unique user experience that aligns with your brand. With the Shopify Remix App, you can leverage the power of Remix to implement seamless design customizations using modern web technologies like React, Shopify Polaris, and more.
In this blog, we’ll guide you through the essential steps to customize the frontend of your Shopify store using the Remix framework.
Prerequisites:
Before proceeding, ensure that you have created an app.demo.jsx file in the app section and widget-customize.jsx file in the component section.
Steps to Impelent Frontend Design Customization in Shopify Remix App:
Step 1: First, we need to add the following code into widget-customize.jsx file.
import {
Text,
TextField,
IndexTable,
LegacyCard,
InlineGrid,
Badge,
useBreakpoints,
useIndexResourceState,
Page,
Card,
Box,
Button,
Divider,
Image,
InlineStack,
Layout
} from '@shopify/polaris';
import { useState, useCallback } from 'react';
function WidgetCustomize() {
const [buttonTextColor, setButtonTextColor] = useState('#ffffff');
const [buttonBackgroundColor, setButtonBackgroundColor] = useState('#1E418E');
const handleButtonTextColorChange = useCallback((value) => setButtonTextColor(value), []);
const handleButtonBackgroundColorChange = useCallback((value) => setButtonBackgroundColor(value), []);
return (
<>
<Layout>
<Layout.Section variant="oneHalf">
<Card>
<InlineGrid columns={['twoThirds', 'oneThird']} gap="400" >
<Text variant="headingSm" as="h6">
Button Text Color
</Text>
<TextField
type='color'
value={buttonTextColor}
onChange={handleButtonTextColorChange}
autoComplete="off"
/>
</InlineGrid>
<Box paddingBlock="200"></Box>
<InlineGrid columns={['twoThirds', 'oneThird']} gap="400" >
<Text variant="headingSm" as="h6">
Button Background Color
</Text>
<TextField
type='color'
value={buttonBackgroundColor}
onChange={handleButtonBackgroundColorChange}
autoComplete="off"
/>
</InlineGrid>
</Card>
</Layout.Section>
<Layout.Section variant="oneHalf">
<div className="magecomp">
<Box paddingBlock="200"></Box>
<button style={{ padding: '15px', width: '70%', borderRadius: '7px', border: 'none', fontSize: '18px', backgroundColor: buttonBackgroundColor, color: buttonTextColor }}
>Continue</button>
</div>
</Layout.Section>
</Layout>
</>
);
}
export default WidgetCustomize;Step 2: After that, add the following code to app.demo.jsx file
import {
Page,
Box,
} from '@shopify/polaris';
import { useState, useCallback, useEffect } from 'react';
import WidgetCustomize from './components/widget-customize'
export default function Index() {
const [buttonTextColor, setButtonTextColor] = useState('#ffffff');
const [buttonBackgroundColor, setButtonBackgroundColor] = useState('#1E418E');
const handleButtonTextColorChange = useCallback((value) => setButtonTextColor(value), []);
const handleButtonBackgroundColorChange = useCallback((value) => setButtonBackgroundColor(value), []);
const [selected, setSelected] = useState(0);
const handleTabChange = useCallback(
(selectedTabIndex) => setSelected(selectedTabIndex),
[],
);
return (
<>
<Page>
<Box paddingBlock={200}></Box>
{selected === 0 && <WidgetCustomize
buttonTextColor={buttonTextColor}
buttonBackgroundColor={buttonBackgroundColor}
handleButtonTextColorChange={handleButtonTextColorChange}
handleButtonBackgroundColorChange={handleButtonBackgroundColorChange}
/>}
<Box padding={400}></Box>
</Page>
</>
);
}Output:
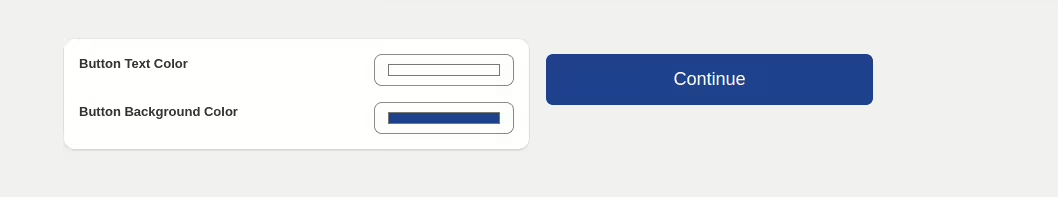
After implementing the above steps, save the file and check the app frontend. You will have this view on the frontend.

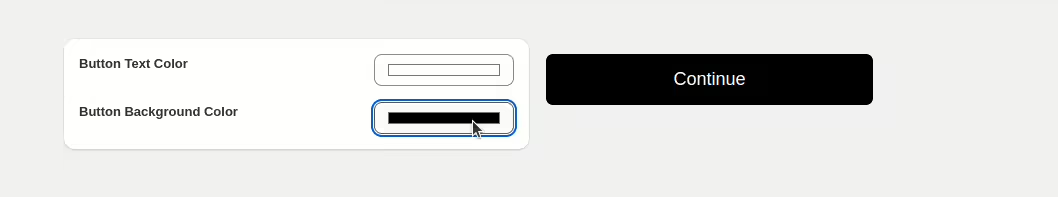
After that, you can change the button design and text color from here like the image below.

Conclusion:
Using this code you can easily customize your app settings and also create user-friendly interface. You can even save this data in the database and display it on the storefront.