In the world of e-commerce, Shopify stands tall as one of the most popular platforms for businesses to set up their online stores. With its versatile ecosystem and extensive set of tools, developers often find themselves immersed in the task of creating seamless user experiences within Shopify apps. However, as with any technology, updates and deprecations are inevitable, and staying up-to-date is crucial for maintaining the functionality and reliability of your app.
As technology evolves, so do the tools and APIs we use to build applications. If you’re a Shopify app developer using Remix, you may have encountered the deprecation of the Shopify Toast component. However, fret not! Shopify has provided an alternative solution in the form of the App Bridge Toast API.
Why Transition?
The Shopify Toast component was a convenient way to display notifications within your app. However, with the advancement of Shopify’s infrastructure and the introduction of App Bridge, it became necessary to migrate to more modern and supported methods. The App Bridge Toast API offers enhanced functionality and better integration with Shopify’s ecosystem, ensuring your app remains robust and future-proof. For developers working on Shopify Remix Apps, this transition presents an opportunity to enhance their apps with the latest features and ensure compatibility with future updates.
In this blog post, we’ll explore how to implement the App Bridge Toast API to replace the deprecated Shopify Toast component in your Shopify Remix App. But before that let’s find out the benefits of App Bridge Toast API and the difference between <Toast> and App Bridge Toast API.
Benefits of Using App Bridge Toast API:
- Seamless Integration: The App Bridge Toast API is part of the broader Shopify App Bridge ecosystem, designed specifically for Shopify app development. This ensures seamless integration with other App Bridge functionalities and Shopify’s ecosystem, allowing for a more cohesive user experience.
- Cross-Framework Compatibility: Unlike the <Toast> component, which is specific to React-based apps, the App Bridge Toast API can be used with any framework supported by Shopify App Bridge, including React, Vue.js, Angular, and plain JavaScript. This makes it versatile and accessible to developers regardless of their preferred technology stack.
- Enhanced Customization: The App Bridge Toast API offers extensive customization options, allowing developers to create notifications with custom content, styling, durations, and actions. This flexibility enables developers to tailor notifications to match their app’s branding and user experience requirements precisely.
- Built-in Accessibility: Shopify places a strong emphasis on accessibility, and the App Bridge Toast API inherits these principles. By using App Bridge components and APIs, developers can ensure that their app’s notifications are accessible to all users, including those with disabilities.
- Active Maintenance and Support: The App Bridge Toast API is actively maintained and supported by Shopify as part of the broader Shopify App Bridge ecosystem. This means developers can expect regular updates, bug fixes, and ongoing support, ensuring their app remains compatible with Shopify’s evolving platform.
- Future-Proofing: As Shopify continues to evolve its platform and introduce new features and capabilities, using the App Bridge Toast API ensures that your app remains future-proof. By leveraging Shopify’s official APIs and tools, developers can stay ahead of changes and maintain compatibility with the latest Shopify updates.
- Scalability: The App Bridge Toast API is designed to scale with your app as it grows. Whether you’re building a small-scale app or a large-scale enterprise solution, the App Bridge Toast API provides the flexibility and robustness needed to handle varying levels of complexity and user interaction.
Difference Between <Toast> and App Bridge Toast API:
In Shopify <Toast> is still working properly but it is deprecated in Shopify and it Uses more code space than App Bridge Toast API.
Steps to Implement App Bridge Toast API:
Step 1: Add Dependencies
Firstly you need to add dependencies in your remix code. Here we are creating app.test.jsx file for adding App Bridge Toast API.
Step 2: Install App Bridge
Now install Shopify App Bridge in your project. App Bridge serves as a bridge between your app and the Shopify admin, providing access to various APIs and UI components.
Step 3: Remove Deprecated Toast Component
Locate any instances where the deprecated Shopify Toast component is being used in your codebase and replace them with calls to the App Bridge Toast API.
Step 4: Add App Bridge Toast API
Here is the code given below to add App Bridge Toast API:
app.test.jsx
import {
Page,
Button,
} from "@shopify/polaris";
export const loader = async () => {
return null;
};
export default function Index() {
const btnClick = (() => {
shopify.toast.show("Button Clicked");
});
return (
<Page>
<Button variant="primary" onClick={btnClick}>
Click for Toast
</Button>
</Page>
);
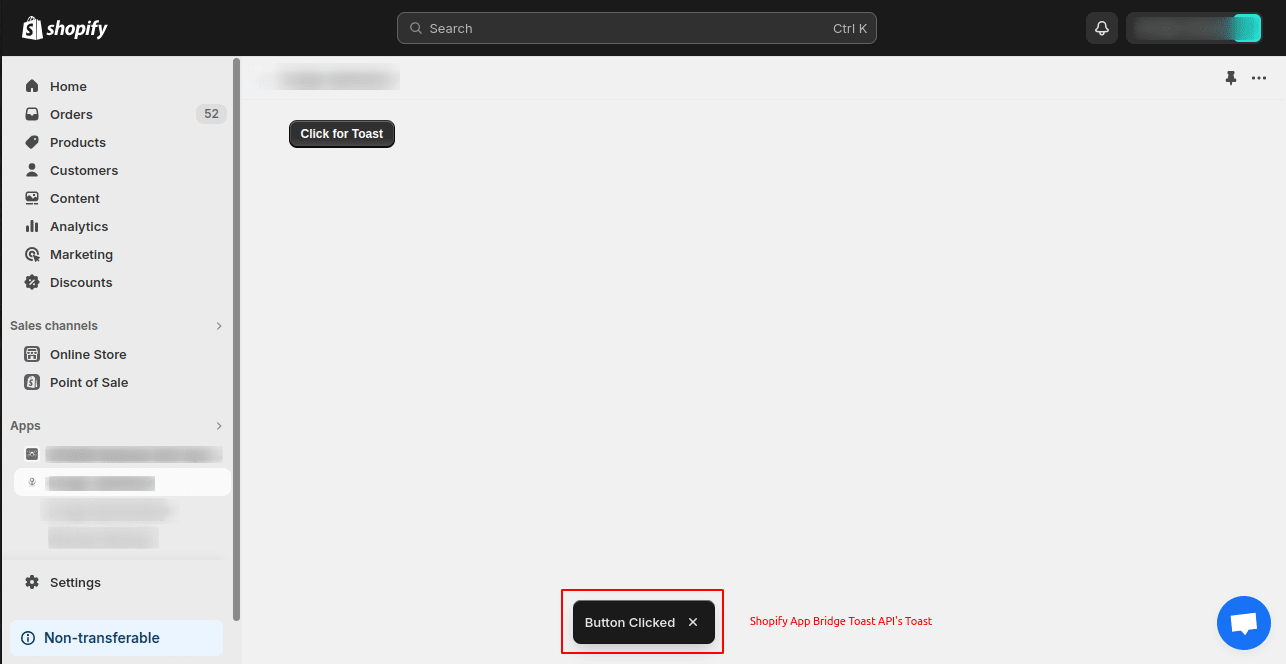
}Output:

Conclusion:
Transitioning from the deprecated Shopify Toast component to the App Bridge Toast API is a proactive step towards maintaining the quality and reliability of your Shopify Remix App. By following the steps outlined in this blog post and leveraging the capabilities of the App Bridge framework, you can seamlessly integrate toast notifications into your app while staying aligned with Shopify’s evolving ecosystem. Embrace the change, embrace the future of Shopify app development!









I’m using shopify.toast.show(“Please wait…”); before making an API call or AJAX request. The toast shows correctly, but after I successfully receive the data, the message is still visible.
How can I hide or close the toast after the request is completed?
When you call the show() method of the App Bridge Toast API, it returns an ID for that toast.
You should keep that ID if you plan to dismiss the toast later.
For example, after triggering an AJAX request, you can show a “Loading…” toast and then hide it once the request is completed using hide(id).