Hello Ecommerce Folks,
Not too long ago, traditional CMS platforms were all businesses needed to create, manage, store, and deliver their content to their customers. The back end (content creation, website design and personalization) was tightly linked to the front end (content delivery). This meant, for example, that writers and editors would write and publish content on the same system (like Magento) website visitors are viewing.
For businesses whose customers didn’t have a lot of requirements, it was a simple and convenient way to develop, manage, publish and even share content on social media or email. It had a simplified design platform with built-in themes and templates, while customization can be done on the front end as needed.

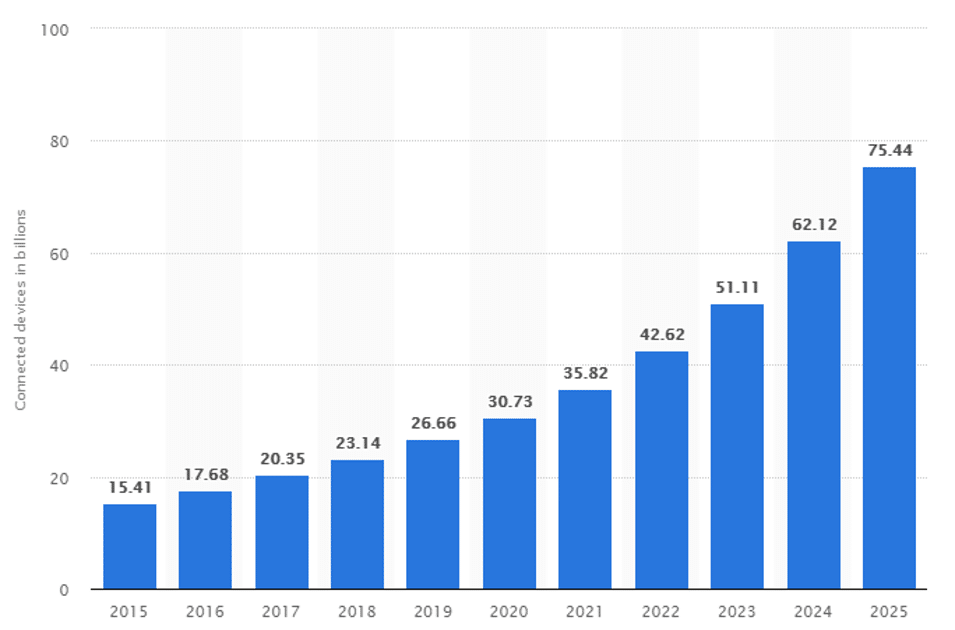
Image source:Statista
According to Statista, as the internet becomes more omnipresent, with over 75.44 billion IoT devices are projected to amount worldwide by 2025, customers expect higher levels of content delivery. From their smart speakers in the different rooms of their homes, and the wearable tech they have while working out, to the screens in kiosks, and VR headsets – the internet is steadily taking hold of society via a plethora of devices, screens, and various other touchpoints. The heightened customer demands in an increasingly connected world mean that businesses need tools that allow for more flexibility and control—something that headless or serverless architecture offers.
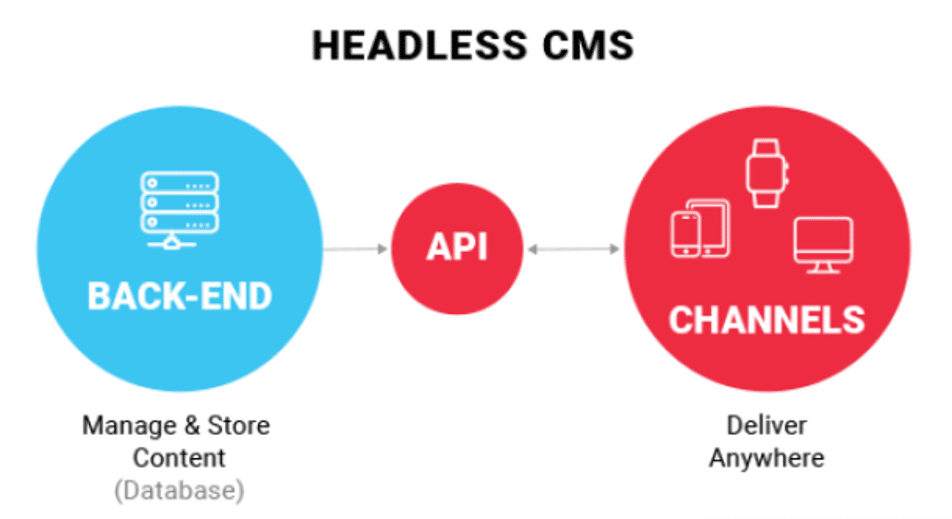
What is Headless CMS?
Headless CMS is an architecture wherein the UI layer of, say, an e-commerce site is built in a way that is distinct from its backend functions. These parts of the site are connected by a set of web services to make content available for display on any device.
Essentially, it’s called headless because the “head” (front end, website, or app) is separate from the “body” (back end, content repository). So all the back end has to concern itself with is storing and delivering structured content. It doesn’t need to worry about how and where the content is displayed.
This allows for a myriad of possibilities for personalization and customization both for the user and the site administrators. Through this approach, optimizing your site to deliver an excellent experience to your customers is much easier.
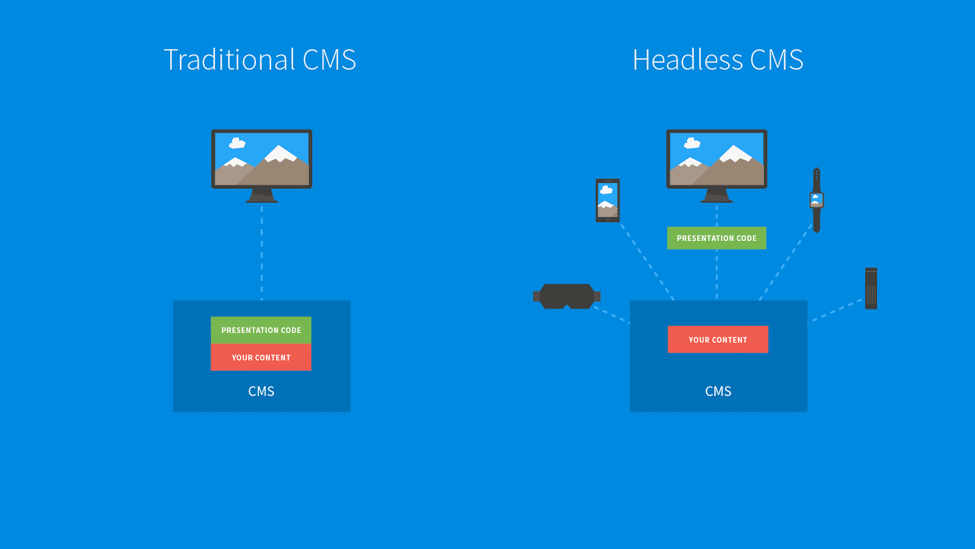
For example, this is great for traditional CMS:

Image source:austinstartups.com
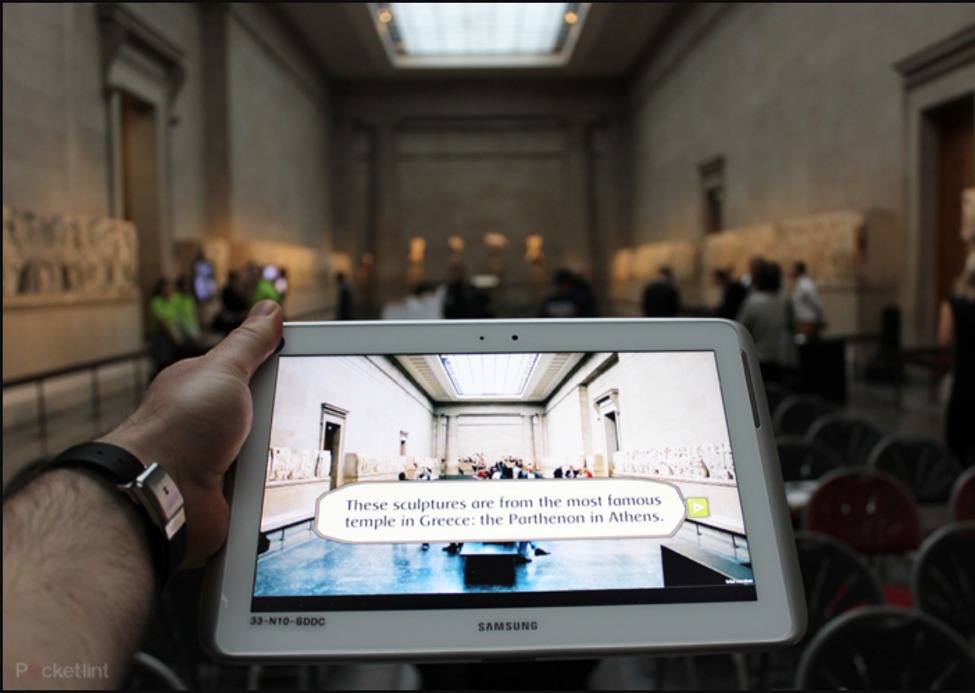
With headless, marketers are able to do something like this:

Not only does this architecture open the doors to infinite creative possibilities, it allows businesses to reach more people in even more unique ways.
How does Headless CMS Work?
Headless CMS works by transferring requests from the presentation layer of your site (e.g. where the order buttons for an e-commerce site are located) to the application layers for processing. It does so via Application Programming Interface (API) calls or web services. This gives front end developers full control over your presentation layer’s design according to the specifics that you want.

Image source: brightspot.com
So with headless, content is created and managed, but it has to wait for an API to call upon it before being delivered to applications and systems. Because it isn’t bound by a predetermined UI, content can be shipped to any app developers can build – to a specific location, and across multiple devices at the same time. It’s also important to note that it’s only headless until you want to publish content yourself. That’s still possible, it’s just not attached by default.
Traditional vs Headless

Apart from the obvious difference in flexibility, there are many more ways that headless CMS differs from traditional commerce. For instance, e-commerce sites built using traditional architecture have components and functions that are interdependent with each other, so implementing even the most minor of updates to different applications and delivery systems can be a long and complicated process. But with headless CMS, you won’t have that problem as front end developers take care of the delivery system design and process so they can work on providing the best customer experience possible.
Here are some of the other things you get with headless:
- Platform independence
- Free technology choice
- Cross-platform support
- Code simplicity
Focus on Front End Development
Aside from keeping abreast on trending technology used in front end development such as Accelerated Mobile Pages (AMP) and Progressive Web Apps (PWA), it’s also important that you adjust your processes to accommodate front end development using headless architecture.
Since headless CMS requires you to build your front end presentation from scratch, you’ll have to learn how to build and maintain it in such a way that it is optimized for regular updates. This way, new APIs can easily be tested and added as needed.
Furthermore, you should also be able to set up new front-end technologies consistently alongside other solutions like server-side rendering and the like. Likewise, you must keep a watchful eye on security warnings and updates and release corresponding patches to address the issues.
Remember though that you must be mindful of the existing integrations you have, since you would have to set them up all over again in the event that you change from one platform to another.
All About API
Headless is also alternatively known as the API-first approach. When viewed from the perspective of the API, headless architecture works in several ways. For one, it allows you to make use of any front-layer regardless if you have an existing CMS or DXP. Since there are no pre-built templates to start with, the marketing arm of your organization and the developers can work independently from each other. Likewise, developers can easily set up an online store for any platform and device.
Also, under the API-first approach, one can easily access the commerce logic via the engine API so you don’t have to recreate it for every device you intend to make it available to.
Advantages of Headless Commerce
Apart from enabling an enterprise to meet heightened customer experience standards, headless commerce has a ton of other benefits. Among these benefits are ease of integration, speedy updates and transactions, and many more which we will outline below:
1. Seamless integration
Headless commerce makes combining with any system fast and easy. We have seen a growth in the number of devices used for e-commerce in the past years. And the versatility of headless commerce will allow your system to keep up and optimize your site with the latest digital strategies and trends.
2. Independent agility
Because the presentation layer is separate from the data and logic layer, you skip the often tedious and costly process of updating applications. With headless, both content creators and front end developers can use their own independent languages, tools, and workflows instead of relying on a structured CMS or e-commerce platform. This allows you to choose whatever technology and framework your business and your customers need.
3. If developers can build it, you can serve it
Content can be used in any way, at scale, and on any device. Content can be A/B or multivariate tested, then personalized for users using more advanced UI. You can even pull content from another API and structure it the way you want before shipping it to different digital properties. With headless CMS, if it can be built, you’ll have a centralized dashboard to ship content to.
Pitfalls of Going Headless in E-commerce
As with anything, headless CMS is not without its drawbacks. Here are some of the pitfalls you must be careful of should you decide to go with the headless model for your e-commerce business.
- Possible loss of built-in native capabilities – Some CMS templates may not have the right capabilities needed for transactional e-commerce. Thus, this can limit what the merchandisers can offer in terms of user experience.
- Customer journey may not be as smooth – When not executed properly, using a headless model might result in poor user experience and disruption in the buyer’s journey.
- Tendency to be dependent on front-end developers when making changes – While updates using the headless commerce model is not as complex as compared to traditional models, you might find yourself relying heavily on the developers for every update to the site’s user experience as well. This can lead to unwanted delays to your company’s other IT projects (especially if you have a small team), so keep an eye out for that.
Final Words
With personalized experiences being at the core of most marketing efforts, a lot of companies want to create different experiences for different customers, but employ CMS that cannot meet heightened customer requirements. By elevating a CMS into a tech stack, marketers’ can better articulate personalization, and in turn make their vision for personalization into reality.
It goes without saying that headless Commerce is a viable solution in providing a personalized user experience to your consumers. However, despite its advantages, it may not be for everyone. So before investing in it, study whether or not it is a good fit for your brand and how you plan to communicate your vision and message to your audience first.
How about you? What’s your take on headless commerce? Feel free to leave your comments below.






Since we work on various web projects, we prefer headless CMS due to their flexibility and cross-platform capabilities.