Have you ever navigate to any online shopping store and saw products that offered a robust description of an item but it doesn’t have any image, you don’t trust it right or it becomes difficult for you to differentiate a product with other stores? We live in a digital world where we almost identify anything or everything visually. When there are thousands of products inside your store it also becomes difficult for you to identify product just by name whether you are seller or shopper.
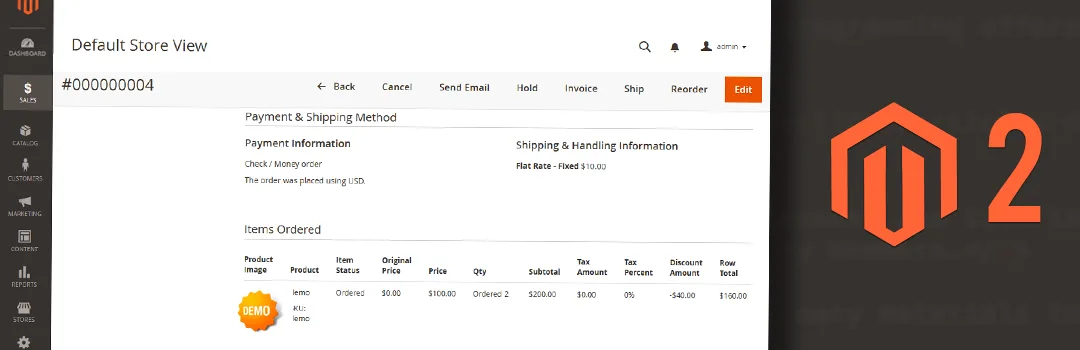
At that time if have an option to see product image and name, it never takes more than second to recognize the product. To save times and efforts of the store owner, we are again back with a small piece of code that will help you to showcase Product Image in Magento 2 backend order detail page.
First, we need to create custom column and call our code to display product image. app\code\Vendor\Extension\view\adminhtml\layout\sales_order_view.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="order_items">
<arguments>
<argument name="columns" xsi:type="array">
<item name="custom_item_column" xsi:type="string" translate="true">Product Image</item>
</argument>
</arguments>
<referenceBlock name="default_order_items_renderer">
<arguments>
<argument name="columns" xsi:type="array">
<item name="product_img" xsi:type="string" translate="true">product_img</item>
</argument>
</arguments>
<action method="setTemplate">
<argument name="template" translate="true" xsi:type="string">Vendor_Extension::order/view/items/renderer/default.phtml</argument>
</action>
</referenceBlock>
</referenceBlock>
</body>
</page>
Now we need to create default.phtml file which contains our logic of showcasing product image.
app\code\Vendor\Extension\view\adminhtml\templates\order\view\items\renderer\default.phtml
<?php /** @var \Magento\Sales\Block\Adminhtml\Order\View\Items\Renderer\DefaultRenderer $block */ ?>
<?php $_item = $block->getItem() ?>
<?php $block->setPriceDataObject($_item) ?>
<tr>
<?php $i = 0;
$columns = $block->getColumns();
$lastItemNumber = count($columns) ?>
<td>
<?php $product = $_item->getProduct();?>
<?php $objectManager = \Magento\Framework\App\ObjectManager::getInstance();?>
<?php $imagewidth=200;
$imageheight=200;
$imageHelper = $objectManager->get('\Magento\Catalog\Helper\Image');
$image_url = $imageHelper->init($product, 'small_image')->setImageFile($product->getSmallImage())->resize($imagewidth, $imageheight)->getUrl();
?>
<img src="<?php echo $image_url;?>" />
</td>
<?php foreach ($columns as $columnName => $columnClass):?>
<?php $i++; ?>
<td class="<?= /* @noEscape */ $columnClass ?><?= /* @noEscape */ ($i === $lastItemNumber ? ' last' : '') ?>"><?= /* @escapeNotVerified */ $block->getColumnHtml($_item, $columnName) ?></td>
<?php endforeach; ?>
</tr>Tadaa! Now go to your any of products detailed page and you will find product image column at stating point of grid. You can also modify this according to your business needs.
Lastly, hit that stars if this code worked for you & comment down below if you faced any issue.
Happy Coding!










I’m having an issue after added this plugin in the order view page original price display as 0.00.
Confirm you implement the code properly.
I have added same as per guide but column not showing properly
Which type of issue you are facing?
Thanks for the help but I have Crete configurable product then that order product image not showing in customer order details.
Can you please how we can see that image?
For configurable product you have to do extra code for parent-child product concept.
Thanks for the help but I have Crete configurable product then that order product image not showing in customer order details.
Can you please let me know how we can display images on configurable product orders?
For configurable product you have to do extra code for parent-child product concept.
image show in invoice , shipment , creditmemo it possible ?
Yes possible with some extra customisation.