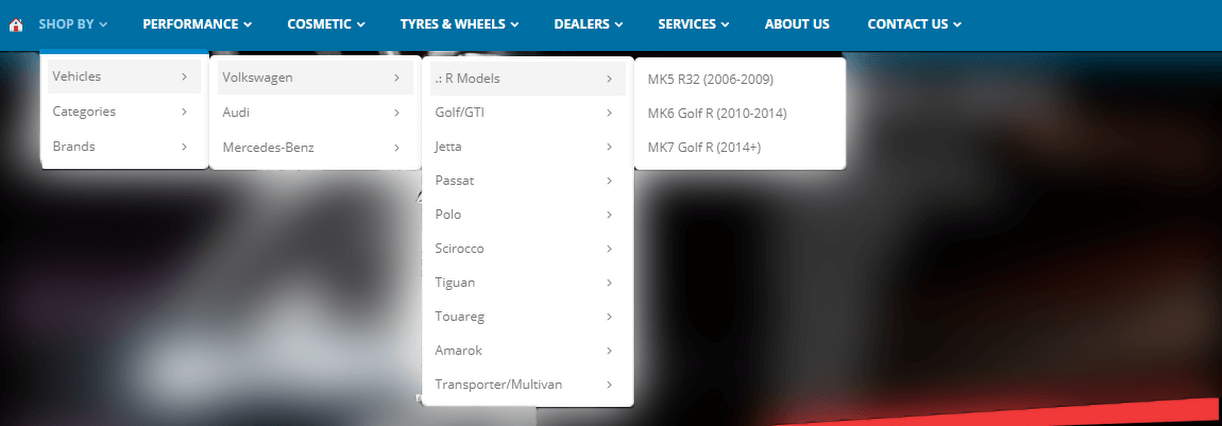
When it comes to website navigation, the menu behaves like a roadmap to various informative places on the website. Visitors will only stay on the website if the menu and navigation are clear, and this will be considered a good user experience. Recently, I have been working on my client’s site, where he has multiple category structures for each product. We had to custom code to show it in the website menu. The main reason behind this was to provide users with the things they needed directly from the home page menu with fewer clicks. This really works well when it comes to providing a better user experience and easy navigation to web users.
If you also want to create a category tree structure in Magento, follow this code and paste it to the proper place where you want to show the tree structure and nested categories.
Here is the code to create a categories tree structure in Magento programmatically
//CODE FOR MENU START
function renderCategoriesTree($category)
{
$children = Mage::getModel('catalog/category')->load($category->getId());
if($children->getData('children_count'))
{
$cl='menu-item-has-children menu-parent-item';
}
else
{
$cl='';
}
echo '
- ‘;
echo “”;
echo ”.$children->getName().”;
echo “”;if($children->getData(‘children_count’))
{
echo ”- “;
$childr = Mage::getModel(‘catalog/category’)->getCategories($category->getId());
foreach ($childr as $child)
{
renderCategoriesTree($child);
}
echo ““;
}
echo ‘
';
}
$categories = Mage::getModel('catalog/category')
->getCollection()
->addAttributeToSelect('*')
->addIsActiveFilter()
->addAttributeToFilter('include_in_menu','1')
->addAttributeToFilter('level','2');
foreach($categories as $item)
{
renderCategoriesTree($item);
}
//CODE FOR MENU END
Adding above custom code in Magento will create a categories tree structure like shown below.

Let me know through comments if you have any confusion or query regarding this. Your suggestions & feedback are always welcomed. till then, happy Coding!