In a Shopify Remix app, you might want to give store owners the ability to update specific product images directly from your app’s interface. Let’s dive into making your Shopify store more dynamic with GraphQL and Remix!
In this blog post, we’ll show you how to Change Specific Product images using GraphQL API in your Shopify Remix app, ensuring your product data is always current and automated efficiently.
Prerequisites:
Before proceeding, ensure that the user has the necessary permissions and write access scope to update product images in the Shopify store.
Steps to Change Specific Product Image using GraphQL API in Shopify Remix App:
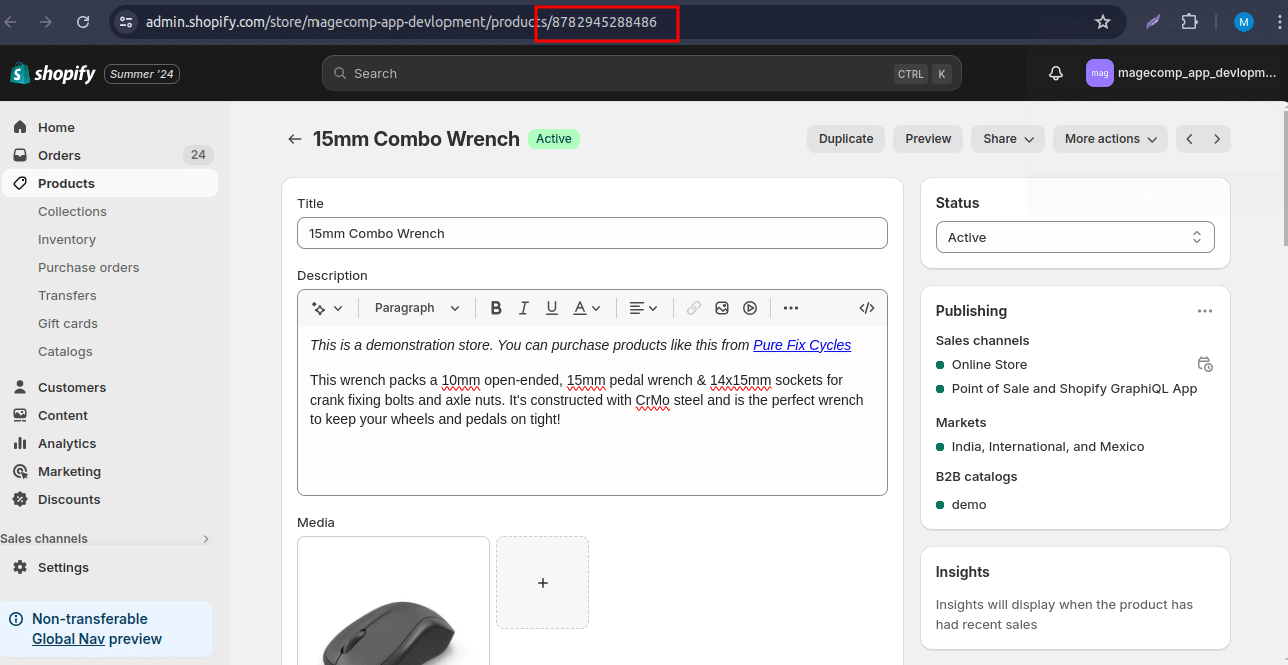
Step 1: Get the product ID from the admin page
First, we need to get the product ID of the image you want to update. Here’s how you can do it:

Step 2: Create and setup file to update product image
Now, let’s add code for update product image into demo.jsx . Here’s the code for it:
import { json } from "@remix-run/node";
import { Form } from "@remix-run/react";
import {
Button,
} from "@shopify/polaris";
import { authenticate } from "../shopify.server";
export const loader = async ({ request }) => {
await authenticate.admin(request);
return null;
};
export default function Index() {
return (
<Form method="POST">
<Button submit>Click</Button>
</Form>
);
}
export const action = async ({ request }) => {
const { admin } = await authenticate.admin(request);
const response = await admin.graphql(
`
mutation productImageUpdate($productId: ID!, $image: ImageInput!) {
productImageUpdate(productId: $productId, image: $image) {
image {
id
altText
src
}
userErrors {
field
message
}
}
}`,
{
variables: {
"productId": "gid://shopify/Product/8782945288486",
"image": {
"id": "gid://shopify/ProductImage/44508027978022",
"altText": "demo updated",
"src": "https://cdn.shopify.com/s/files/1/0832/0270/3654/files/Mouse-magecomp_app_devlopment2.jpg?v=1718104557"
}
},
},
);
console.log("response");
console.log(response);
const data = await response.json();
return json(data);
}This code will be work for update your product image and from here you can change your product image with just product id and image id.
Step 3: Work on Frontend
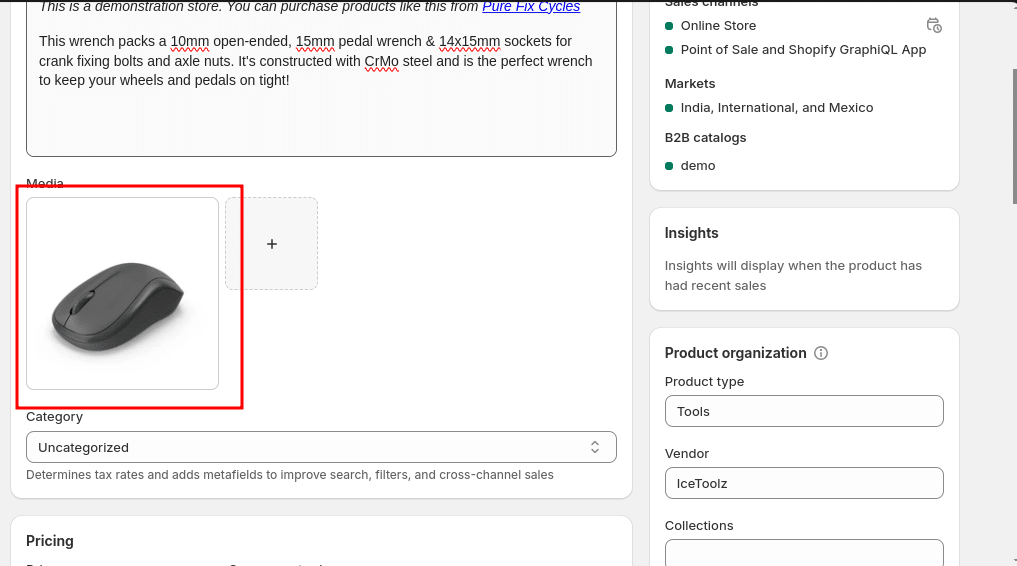
The image will be updated here.

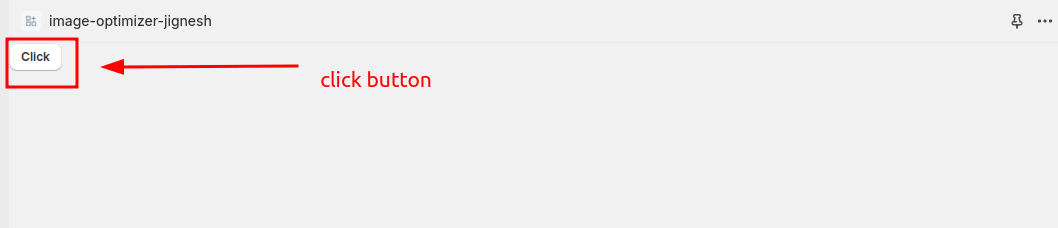
Click the button.

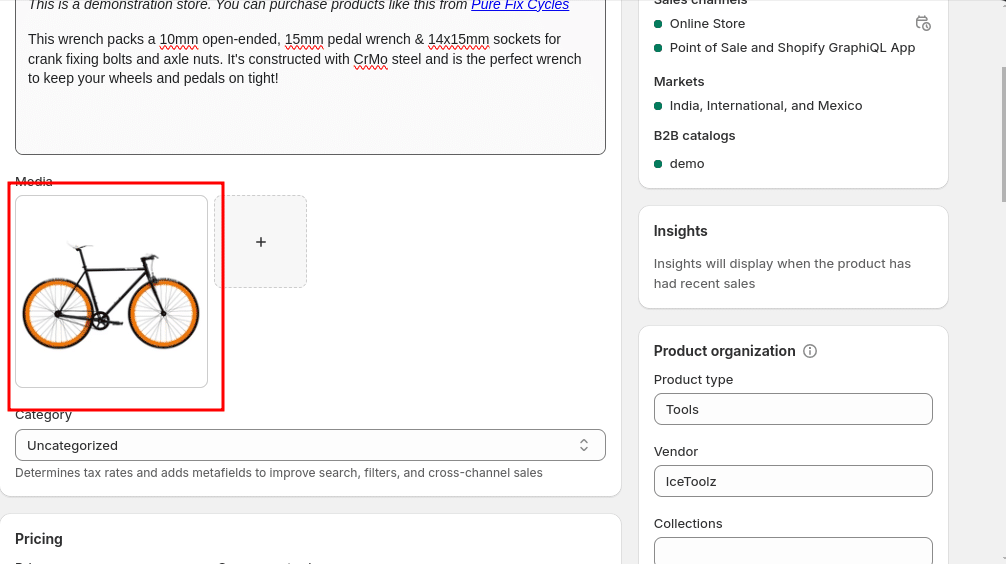
The image will be updated.

Conclusion:
Product images are the main attraction of a product in this case we can update product image using GraphQL and we can make it dynamic and also update multiple product images at a time. By following these steps, you can dynamically change product images in your Shopify store, providing a more flexible and responsive user experience.
If you have any questions or run into any issues, feel free to leave a comment below or reach out to the Shopify Developer for support.
Happy Coding!