Hello Magento Friends,
Today I am going to explain How to Apply Custom CSS for Specific CMS Page using a CSS file in Magento 2.
Sometimes we have to apply the style to the CMS page. At that time instead of writing internal or embedded CSS in the content part of that CMS page, we can apply a CSS file for that specific page by creating the new layout of that CMS page.
Let’s learn to apply a custom CMS layout in Magento 2.
Steps to Apply Custom CSS for Specific CMS Page using a CSS file in Magento 2:
Step 1: First, we need to create a Magento_Cms folder inside your theme folder if it does not exist.
Step 2: After that inside the layout folder create an XML file. The format of that file should be as follows:
cms_page_view_selectable_pageidentifier_layoutname.xml
The path of the file will be as follows:
app\design\frontend\Theme_Name\Magento_Cms\layout\cms_page_view_selectable_faqs_custom.xml
Now add the below code
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <head> <css src="Magento_Cms::css/custom_css.css" /> </head> </page>
Step 3: After that, we need to create one css file “custom_css.css” file inside the Magento_Cms directory and apply CSS in that file
app\design\frontend\Theme_Name\Magento_Cms\web\css\
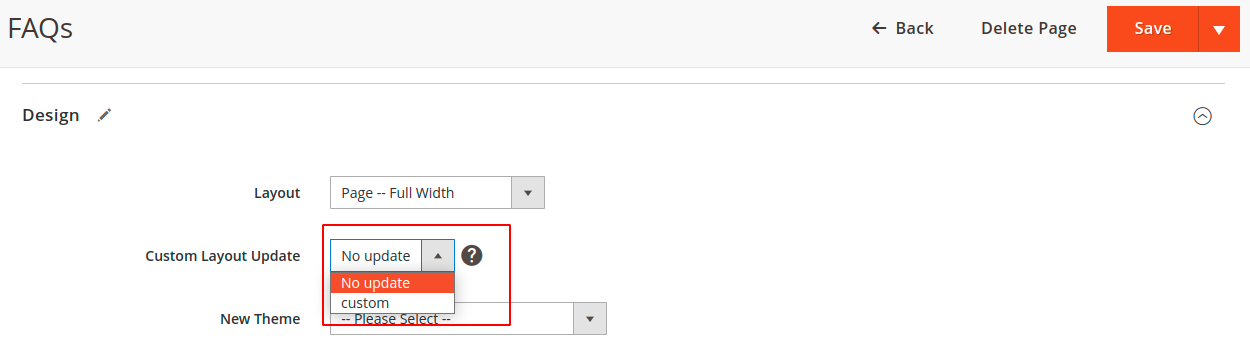
Step 4: After that, your custom layout name will be displayed in the admin panel.
- Navigate to Content > Pages > Edit specific page > Design
- Select your layout name from the dropdown and save the page.
Conclusion:
Hence, now you know How to Apply Custom CSS for Specific CMS Page using a CSS file in Magento 2. You can also Add Dynamic CSS using Page Assets in Magento 2. In case of any difficulty connect with me through the comment box. I will be happy to solve it. Stay in touch with us for more tutorials on Magento 2.
Happy Coding!