WYSIWYG editor has transformed the way of creating web stores now a days! Earlier people had to learn to add text or a piece of HTML code to a website and thus sometimes they refuse to even own a website to get rid of such complex tasks. But because of the presence of WYSIWYG editor in Magento, content editing and updating seems as simple as pie.
It has made the whole process of developing websites less ordeal than it once was thought to be. You can simply add text and see the preview of what and how it will show up, that’s the reason why the editor is called WYSIWYG descriptively “What You See is What You Get”!
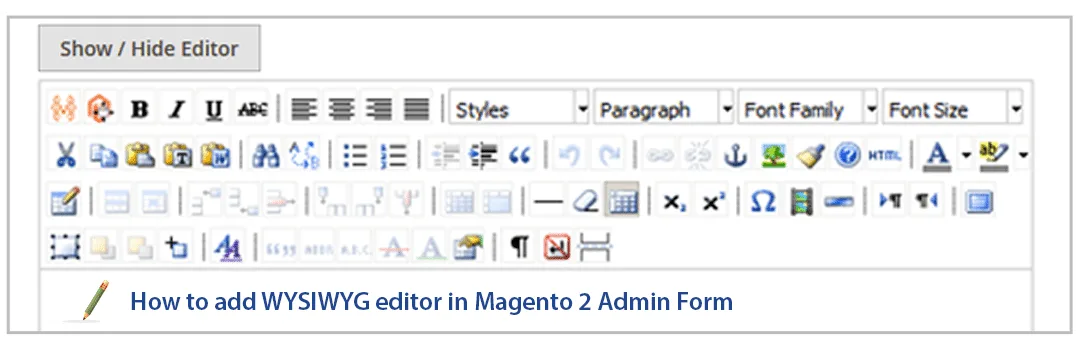
Here, I will explain you the steps to add WYSISYG editor in Magento 2 Admin Form:
<!--?php namespace [VENDOR]\[EXTENSION]\Block\Adminhtml\[CUSTOM]\Edit\Tab; class Form extends \Magento\Backend\Block\Widget\Form\Generic implements \Magento\Backend\Block\Widget\Tab\TabInterface { protected $_wysiwygConfig; public function __construct( \Magento\Backend\Block\Template\Context $context, \Magento\Framework\Registry $registry, \Magento\Framework\Data\FormFactory $formFactory, \Magento\Cms\Model\Wysiwyg\Config $wysiwygConfig, array $data = [] ) { $this->_wysiwygConfig = $wysiwygConfig; parent::__construct($context, $registry, $formFactory, $data); } protected function _prepareForm() { $model = $this->_coreRegistry->registry('EXTENSIONKEY'); /** @var \Magento\Framework\Data\Form $form */ $form = $this->_formFactory->create(); $fieldset = $form->addFieldset('base_fieldset', ['legend' => __('YOUR FORM TITLE')]); $fieldset->addField('content', 'editor', [ 'name' => 'content', 'label' => 'Attribute Title', 'config' => $this->_wysiwygConfig->getConfig(), 'wysiwyg' => true, 'required' => false, 'after_element_html' => '<small>YOURCOMMENT.</small>', ]); $this->setForm($form); return parent::_prepareForm(); } } ?-->
And you are done. WYSIWYG editor will start working now. Let me know if you have any queries or found any difficulties adding it to Magento 2, I’m always here to help you people.









I have to add this inside the category tabs. How I can achieve this.
For category attribute, when you create category attribute, you just need to specify one parameter like below
‘wysiwyg_enabled’ => true,
It is very simple dont do all this things just put below code in
app\code\NameSpace\Module\view\adminhtml\layout\module_module_form.xml
wysiwyg
block
true
content
admin__field-wide
true