Hello Magento Friends,
In today’s article, we will discuss How to Add Discount Component to Checkout Order Summary in Magento 2.
With Magento 2, you can customize almost every page of your store to help increase the user experience. The store owners can customize the checkout order summary by adding, deleting, or disabling different components. If you have a requirement to display apply discount on the checkout order summary, follow the below steps.
Let’s get started,
Steps to Add Discount Component to Checkout Order Summary in Magento 2:
Step 1: Create checkout_index_index.xml at the below path
app\code\Vendor\Extension\view\frontend\layout\checkout_index_index.xml
Now, add the code as below:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="sidebar" xsi:type="array">
<item name="children" xsi:type="array">
<item name="summary" xsi:type="array">
<item name="children" xsi:type="array">
<item name="summary-discount" xsi:type="array">
<item name="component" xsi:type="string">Magento_SalesRule/js/view/payment/discount</item>
<item name="children" xsi:type="array">
<item name="errors" xsi:type="array">
<item name="sortOrder" xsi:type="string">0</item>
<item name="component" xsi:type="string">Magento_SalesRule/js/view/payment/discount-messages</item>
<item name="displayArea" xsi:type="string">messages</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
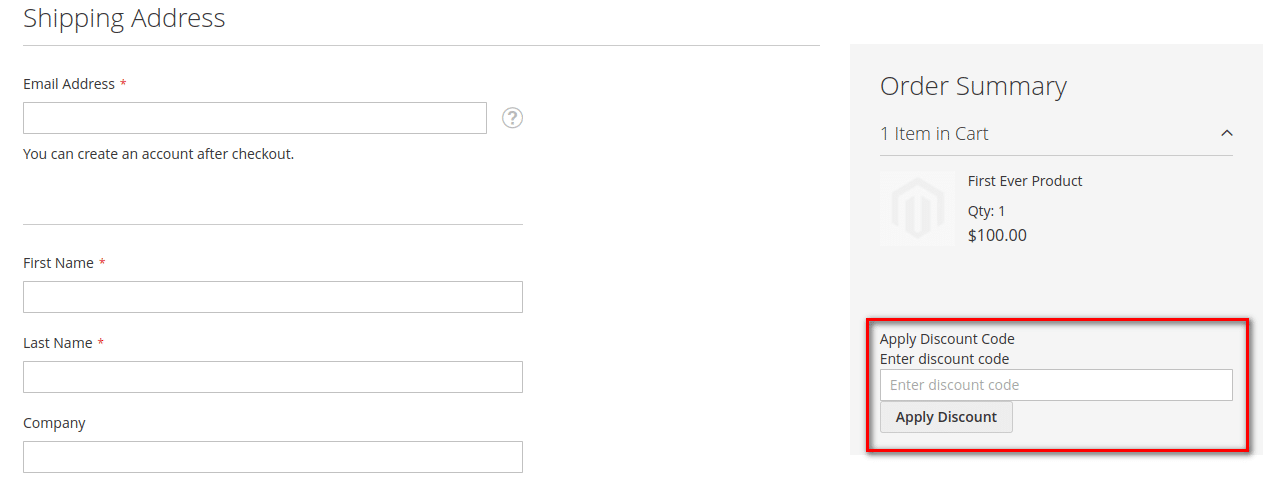
</page>The discount component will be added to the checkout order summary as shown below

Final Words:
Hence, the aforementioned steps will help you to add a discount component to the checkout order summary in Magento 2. Alternatively, if you need to remove apply discount code from the checkout page, How to Remove Apply Discount Code From Checkout Payment Page in Magento 2.
I will be solving your difficulty via the comment part. Do share the solution via social media platforms and amongst your colleagues. Stay in touch with us for more Magento tutorials.
Happy Coding!









Hello,
Can We hide this coupon code section from summary when the particular module is disable from store configuration ?
Thank You.
Yes, you will need to do some extra code for such requirement.