Hello Magento Folks,
In this article, I will illustrate How to add Custom Tab in Customer Account in Magento 2. Also, check out our previously published blog where I have discussed 7 Proven Steps to Speed up Your Magento 2 Store.
Basically, by default, Magento 2 provides settings where the store customers will automatically redirect to the customer account dashboard after the registration or login process. Mainly the customer account dashboard includes My Account, My Orders, My Wishlist sections.
Despite that, in many situations to increase the user experience during shopping from your store all the online store owners prefer to provide addon tabs for the customers to the dashboard for reviewing their processing refunds, query ticket, or many such types of custom requirements. Unfortunately, by default, Magento 2 does not provide such add-on features. Hence to fulfill this requirement the admin needs to add Custom Tab in the Customer Account in Magento 2. Check out the below steps to add a custom tab in customer’s accounts.
Steps to add Custom Tab in Customer Account in Magento 2:
Step 1: Firstly, we will need to Create Customer Account Layout
For this create a file namely customer_account.xml in the below-given path and add the following code respectively.
app\code\Vendor\Extension\view\frontend\layout\
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="customer_account_navigation">
<block class="Magento\Framework\View\Element\Html\Link\Current" name="customer-account-custom-tab">
<arguments>
<argument name="path" xsi:type="string">routesname/customer/index</argument>
<argument name="label" xsi:type="string">Custom Tab Name Here</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>Step 2: Create routes.xml in the below-given path and add the following code respectively.
app\code\Vendor\Extension\etc\frontend\
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="standard">
<route frontName="routesname" id="routesname">
<module name="Vendor_Extension"/>
</route>
</router>
</config>Step 3: Now navigate to the following path and create the routesname_customer_index.xml file and add the below-given code to it.
app\code\Vendor\Extension\view\frontend\layout\
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../../lib/internal/Magento/Framework/View/Layout/etc/page_configuration.xsd">
<update handle="customer_account"/>
<body>
<referenceBlock name="page.main.title">
<action method="setPageTitle">
<argument translate="true" name="title" xsi:type="string">Custom Tab Title Here</argument>
</action>
</referenceBlock>
<referenceContainer name="content">
<block class="Magento\Framework\View\Element\Template" name="custom_tab" template="Vendor_Extension::customtab.phtml" />
</referenceContainer>
</body>
</page>Step 4: Create a file namely the Index.php file in the below-given path and add the following code respectively.
app\code\Vendor\Extension\Controller\Customer\
<?php
namespace Vendor\Extension\Controller\Customer;
class Index extends \Magento\Framework\App\Action\Action
{
public function execute()
{
$this->_view->loadLayout();
$this->_view->renderLayout();
}
}Step 5: At last, create customtab.phtml file as given below path add code.
app\code\Vendor\Extension\view\frontend\templates
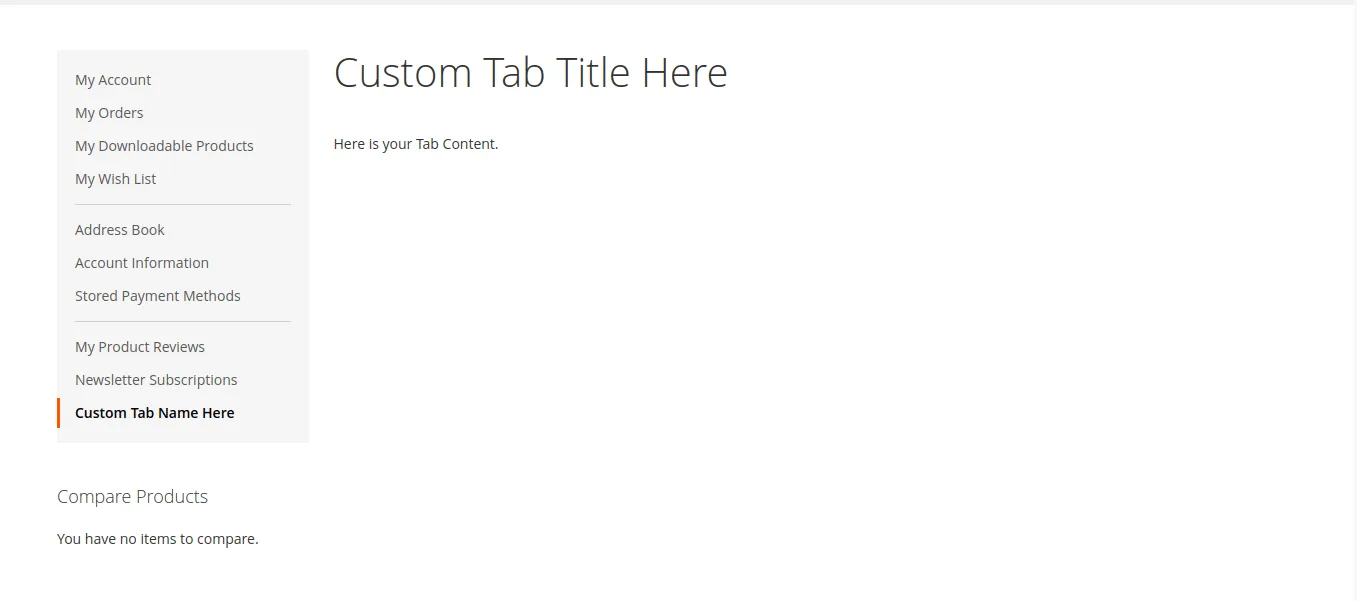
<?php echo __("Here is your Tab Content."); ?>Output:

That’s It, You are done with adding Custom Tab in Customer Account in Magento 2.
Wrap Up:
Most probably all are able to follow the above illustration step by step and successfully added the Custom Tab in Customer Account in your Magento 2 store. If you need any help then you can reach our certified developers for precisely adding the Custom Tab in Customer Account in your Magento 2 store.
Comment down your views or difficulties if any in the comment section below.
Share the article with your Magento Developer Friends.
Happy Reading.






Hi Dhiren,
Your article is helpful for me!
By the way, how to add ACL for the new created custom tab?
Many thanks!
James
By default Customer Account section shows to login customers only, still, you can apply ACL using the controller