Hello Shopify Friends,
In today’s blog, I will explain How to Add Custom CSS in Shopify.
CSS stands for Cascading Style Sheets, and custom CSS for Shopify states that the store owner is allowed to add a custom CSS code to modify the look and feel of their Shopify eCommerce store.
With custom CSS, you can override or extend the default styles of your chosen Shopify theme to achieve a unique and tailored design for your store. It allows you to make specific styling changes that are not available through the theme’s built-in customization options.
Let’s find out how to work with Shopify custom CSS and edit Shopify CSS.
Steps to Add Custom CSS File on Shopify:
Add Custom CSS to Entire Theme
In Shopify, you can add custom CSS to the entire theme, which will affect all pages except the Checkout page. Shopify does not support custom CSS for the checkout page.
Step 1: Log in to your Admin Panel in Shopify.
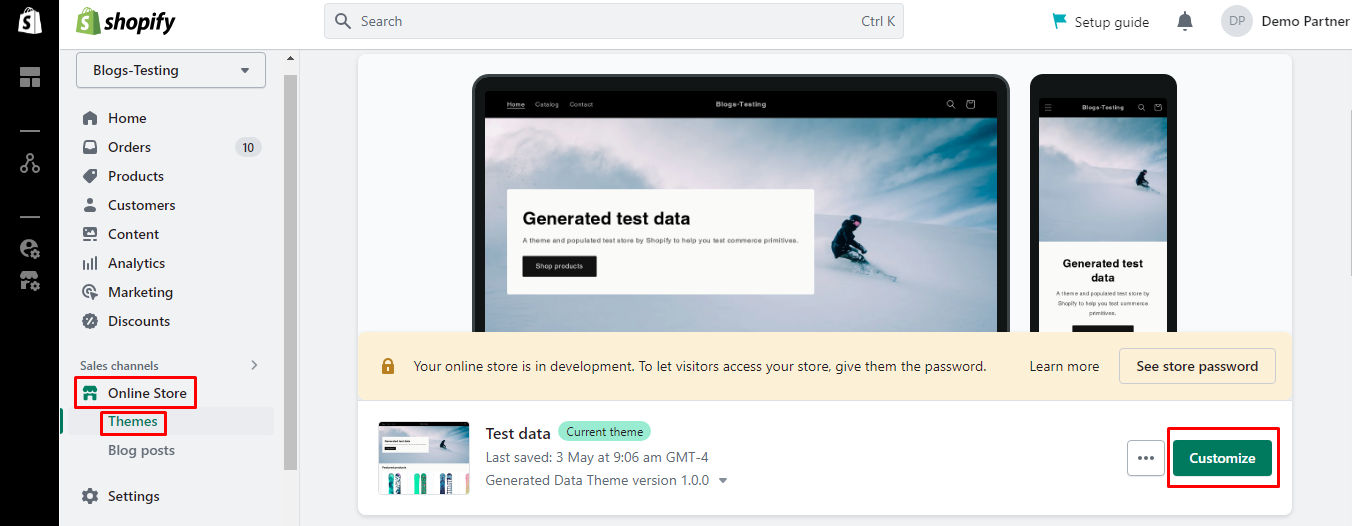
Step 2: From the left menu, navigate to Online Store > Themes. Then click on the Customize button.
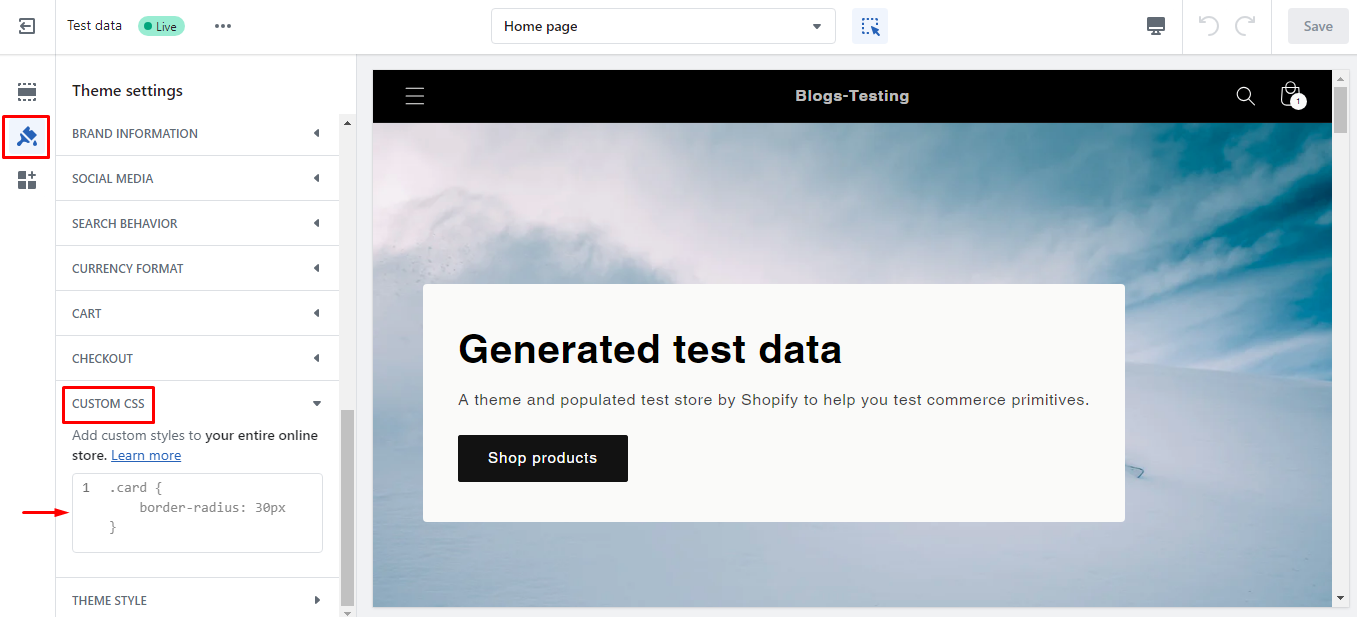
Step 3: Click the Theme settings icon and select the Custom CSS option. Add your CSS custom code.
Step 4: Click Save to apply changes.
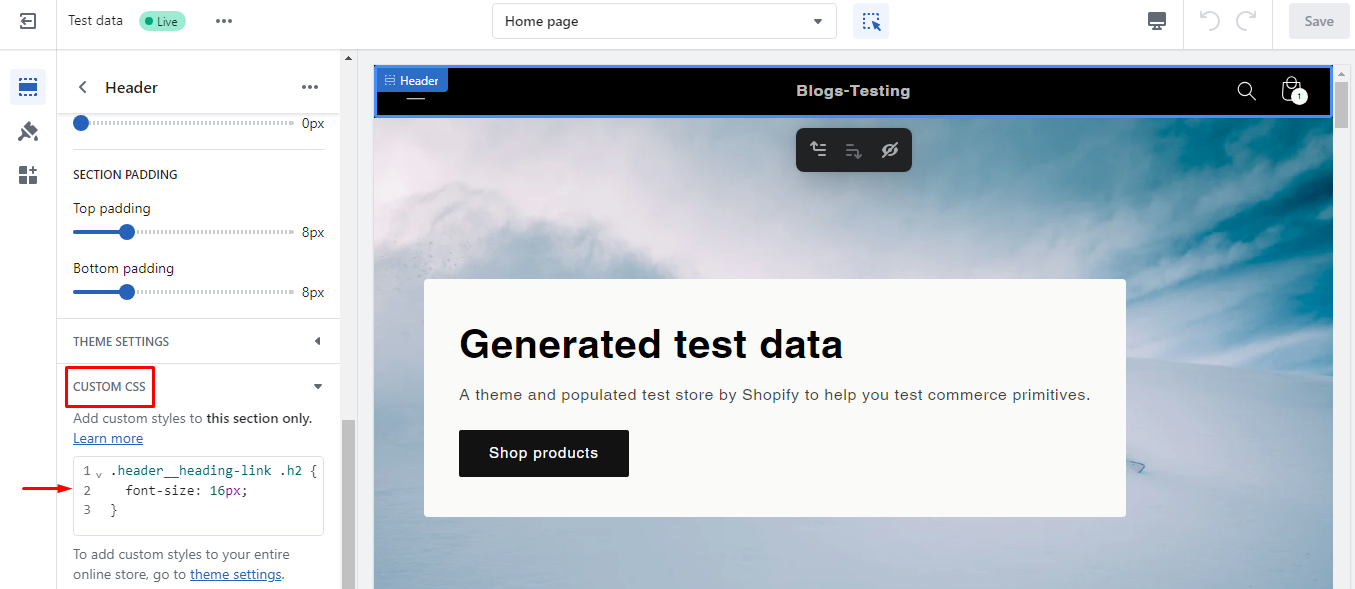
Add Custom CSS to Specific Section
You can apply custom CSS to specific sections. Adding custom CSS to a specific section will only apply changes to that section.
Step 1: Log in to your Admin Panel in Shopify.
Step 2: From the left menu, navigate to Online Store > Themes. Then click on the Customize button.
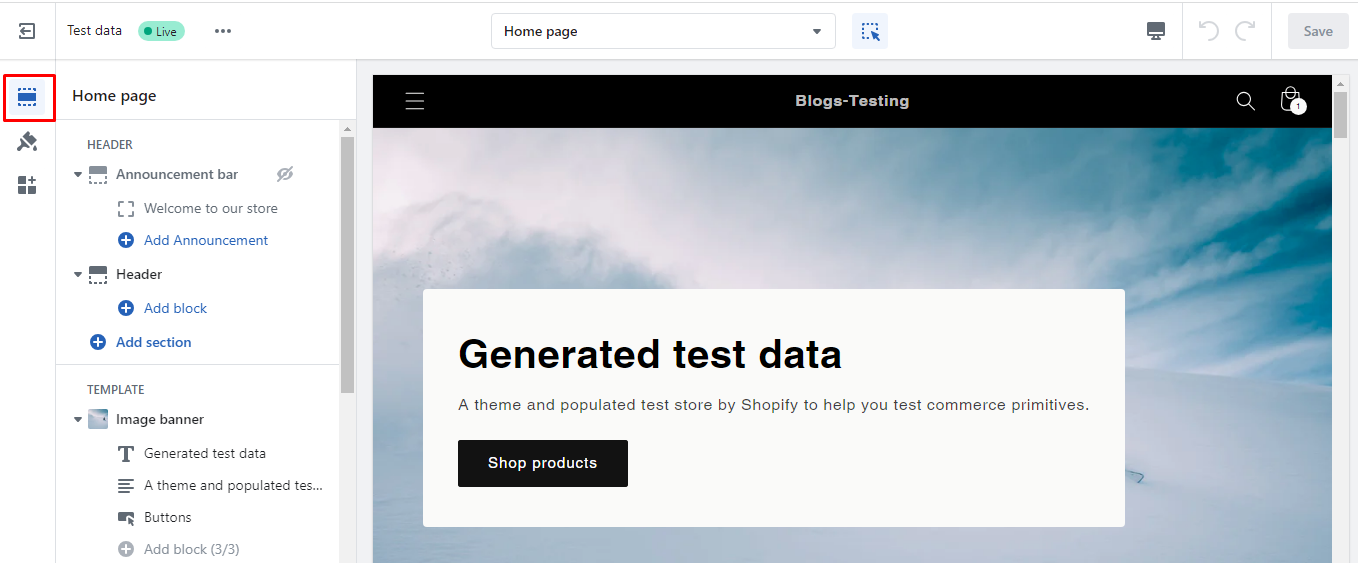
Step 3: Click on the Sections icon and click your desired section.
Step 4: Scroll down and move to the Custom CSS option. Add your CSS custom code.
Step 5: Click Save to apply changes.
Concluding Words:
You can follow the steps mentioned above to add custom CSS to your Shopify store. If you’re not comfortable editing code or CSS, it’s always a good idea to consult with a Shopify expert or developer to ensure the changes are implemented correctly and without any adverse effects on your store.
Share the article with your friends, and stay in touch with us for more tutorials.
Happy Reading!
—————————————————————————————————————————————–
Frequently Asked Questions
(1) Why would I want to add a custom CSS file on Shopify?
Answer: When you add a custom CSS file on Shopify, the best you can do is to change and customize the way your online store looks and is styled. This gives you better control over design elements and can allow you to create a more bespoke ‘feel’ to your store.
(2) How can I add a custom CSS file on Shopify?
Answer: To add a custom CSS file on Shopify, you can follow these steps:
- Log in to your Shopify admin panel.
- Go to “Online Store” and click on “Themes.”
- In the “Actions” dropdown, select “Edit code.”
- In the “Assets” folder, click on “Add a new asset.”
- Choose to upload a CSS file from your computer.
- Give the CSS file a name, such as “custom.css.”
- Click on “Upload” to add the CSS file to your Shopify store.
- Once the file is uploaded, you can reference it in your theme’s code to apply the custom styles.
(3) Where should I reference the custom CSS file in my Shopify theme’s code?
Answer: Once the custom CSS file is uploaded, to use the custom styles you’ll actually need to add a reference to it from your theme’s code. While the exact location depends upon your theme, it’s usually found somewhere in the theme’s main CSS file or in the theme.liquid file. Look for the <head> section and add a link to your custom CSS file using the <link> tag.
(4) Can I edit the existing CSS file directly instead of adding a custom CSS file?
Answer: It’s generally not recommended to edit the existing CSS file directly in Shopify. The challenge is whenever you update your theme or modify the CSS file, your changes can be overwritten, making it very hard to maintain or even reverse your change. You can keep your customizations separated and easily control them by adding a custom CSS file.
(5) Can I remove or disable the custom CSS file on Shopify?
Answer: Yes, you can remove or disable the custom CSS file on Shopify if needed. To do this, go to the “Online Store” > “Themes” section, select “Edit code,” and locate the custom CSS file in the “Assets” folder. You can delete the file or comment out the CSS code that references it to disable its effects. Remember to save your changes.
(6) Can I use CSS preprocessors like Sass or LESS in my custom CSS file on Shopify?
Answer: Sass and LESS are CSS preprocessors supported by Shopify. But you often have to compile the preprocessor code into regular CSS before uploading it to Shopify. This can be done using external tools or build processes before uploading the compiled CSS file as a custom asset.