Hello Magento Friends,
The ability to integrate a color picker into custom forms in the Magento admin panel can make a big difference in the user experience. This feature lets you leave the task of selecting colors to someone else, simply with a click, without the mental labor of manually typing hex codes.
What would it look like to be able to look at a palette within eyesight and pick out the exact color that fulfills your needs? In this blog post, we will walk through how you can take a color picker and implement it effectively in your custom admin grid forms, adding flourish to the functionality and usability of your admin interface.
Steps to Add a Color Picker to Custom Admin Grid Form in Magento 2:
Step 1: Create layout_index_edit.xml file in given below path.
{{magento_root}}\app\code\Vendor\Extension\view\adminhtml\layout\layout_index_edit.xml
Then add the code as follows
<head>
<css src="jquery/colorpicker/css/colorpicker.css"/>
</head>Step 2: Create Form.php file in given below path.
{{magento_root}}\app\code\Vendor\Extension\Block\Adminhtml\Grid\Edit\Form.php
Now, add the code as given below
//Replace your database field name with "field_name"
$field = $fieldset->addField(
'field_name',
'text',
[
'name' => 'field_name',
'label' => __('Color Code'),
'title' => __('Color Code')
]
);
$renderer = $this->getLayout()->createBlock('Vendor\Extension\Block\Adminhtml\Color');
$field->setRenderer($renderer);Step 3: Create a Color.php file in the following path.
{{magento_root}}\app\code\Vendor\Extension\Block\Adminhtml\Color.php
And include the below code
<?php
namespace Vendor\Extension\Block\Adminhtml;
class Color extends \Magento\Config\Block\System\Config\Form\Field {
public function __construct(
\Magento\Backend\Block\Template\Context $context, array $data = []
) {
parent::__construct($context, $data);
}
protected function _getElementHtml(\Magento\Framework\Data\Form\Element\AbstractElement $element) {
$html = $element->getElementHtml();
$value = $element->getData('value');
$html .= '<script type="text/javascript">
require(["jquery","jquery/colorpicker/js/colorpicker"], function ($) {
$(document).ready(function () {
var $el = $("#' . $element->getHtmlId() . '");
$el.css("backgroundColor", "'. $value .'");
// Attach the color picker
$el.ColorPicker({
color: "'. $value .'",
onChange: function (hsb, hex, rgb) {
$el.css("backgroundColor", "#" + hex).val("#" + hex);
}
});
});
});
</script>';
return $html;
}
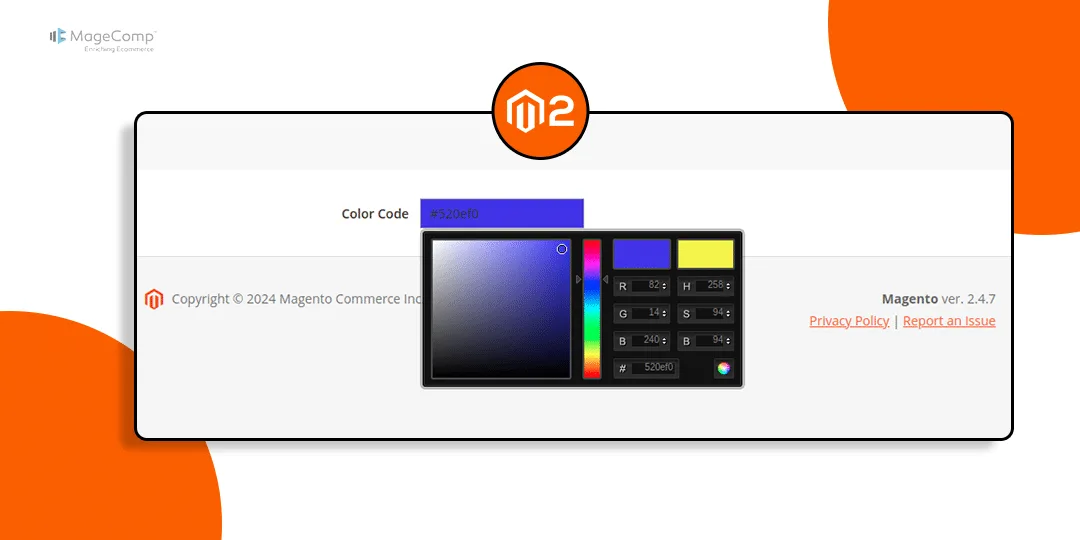
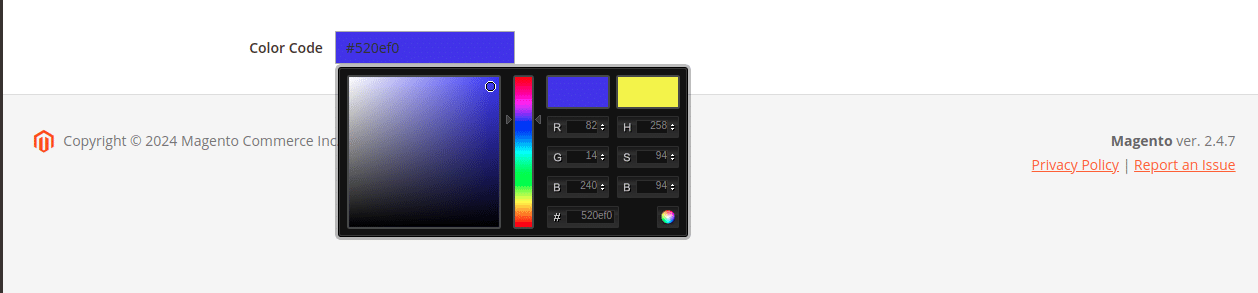
}Output:

Conclusion:
Now that you’ve taken the steps suggested, you’ve successfully integrated your color picker into your custom admin grid form inside Magento 2.
This improvement greatly elevates the level of the capability of the admin interface, with the administrators able to comfortably opt-in and control colors without difficulty and conviction.
For this reason, tasks concerning color selection become more intuitive, and workflows become streamlined, allowing it to be more efficient in managing product attributes.
Not only does this improve user experience, but this also makes it less disorganized and looks more appealing in terms of its admin panel.
Relevant Read –
Happy Coding!