Hello, Friends!
We are here with our another tutorial blog and this time the subject is What is Core Web Vitals | What They Mean to E-commerce.
Core web vitals was added into google’s group of UX-related ranking factors. This takes into consideration the load speed of the main elements and the stability of the page. These new factors were declared in the last year and will become effective from June 2021.
What are Core Web Vitals?
Core Web Vitals are a set of measurements that google finds to be the main element for a better user experience on a webpage. Apparently, it is an attempt by Google to improve the user’s experience. The Core Web Vitals by Google are specifically fabricated for the following user communication and page speed metrics:
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift.
In order to check enhanced Core Web Vital reports, navigate to web.dev. Let us understand all these Core Web Vital factors individually:
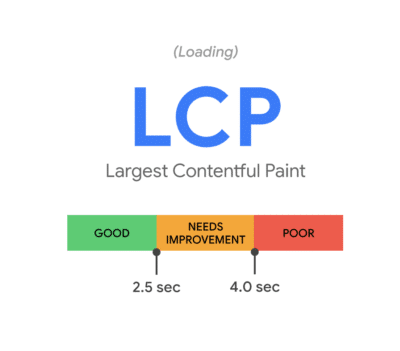
Largest Contentful Paint (LCP)
This is the amount of time a page takes to load the majority of the content. Simply put, the time taken from clicking on a link to appearing the major part of the content on the screen.
To appear in the good section of Google’s metrics, your content should load within 2.5 seconds. To verify your website’s LCP score, navigate to Google PageSpeed Insights.

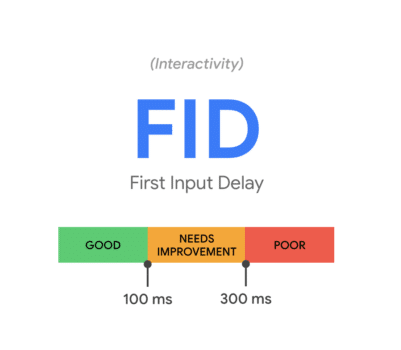
First Input Delay (FID)
The next core web vital by google determines the time taken before the visitor can communicate with a web page. while filling a form, you might have noted that you aren’t able to fill the fields unless all the page elements have completed loading.
To appear in the good section of Google’s metrics, your elements should not take time exceeding 100ms.

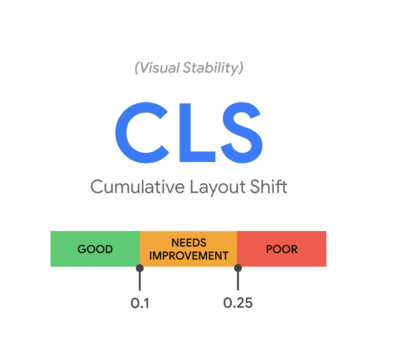
Cumulative Layout Shift (CLS)
The third core web vital of google is the cumulative Layout Shift which conveys what is the visual stability of your web page. Differently put, if while loading the page, the elements move about, then your CLS is higher which is considered bad in view of Google because it can hinder the user’s experience.
To appear in the good section of Google’s metrics, CLS less than 0.1 is what Google wants.

What do the Core Web Vitals Mean to E-commerce?
Google has not yet declared the date of when it will start using this algorithm but it will commence from mid-June. It is not yet fixed how much weight these core web vitals are
Reddico took a study of 500 top-selling brands and it resulted that 35% of those brands were categorized into the good section for LCP, 32% were categorized as good for CLS and FID attained a good score of 83%.
Summing It Up:
It is still a surprise how important Google considers the core web vitals for E-commerce sites, but brands need to keep monitoring this specific area. Furthermore, providing a good user experience should be considered the pinpoint of the business.
Optimize your website and rank higher on the search engine by hiring our Search Engine Optimization service. Share this blog with your friends!
Have a G’day!
Happy Reading!













Wonderful information,keep sharing such blogs
Curious about all-things-SEO? Come find out what the concept entails AND how it brings a treasure trove of benefits to users and businesses alike. Browse through quality content revolving around Search Engine Optimization (SEO).