Hello Magento Friends,
In Magento 2, customizations to the admin panel can significantly enhance the user experience and simplify management tasks. One such customization is adding a “View” button to the admin grid, allowing users to quickly open a detailed view of an item in a slide window. This approach eliminates the need to navigate away from the grid, providing admins a faster, more seamless experience.
In this blog, we’ll walk through the process of adding a View button in an admin grid and configuring it to open a detailed view in a slide window.
Steps to Add View Button in Admin Grid to Open a View Page in Slide Window in Magento 2:
Step 1: Create your_uicomponent_listing.xml file in the path given below
{{magento_root}}\app\code\Vendor\Extension\view\adminhtml\ui_component\your_uicomponent_listing.xml
Now, add the code as follows
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<columns name="spinner_columns">
<actionsColumn name="actionedit" class="Vendor\Extension\Ui\Component\Listing\Column\ViewAction">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="bodyTmpl" xsi:type="string">ui/grid/cells/html</item>
<item name="viewUrlPath" xsi:type="string">vendor/extension/view</item>
<item name="urlEntityParamName" xsi:type="string">id</item>
</item>
</argument>
</actionsColumn>
</columns>
</listing>
Step 2: Create a ViewAction.php in the given below path
{{magento_root}}\app\code\Vendor\Extension\Ui\Component\Listing\Column\ViewAction.php
Then add the below-mentioned code
<?php
namespace Vendor\Extension\Ui\Component\Listing\Column;
use Magento\Framework\UrlInterface;
use Magento\Framework\View\Element\UiComponent\ContextInterface;
use Magento\Framework\View\Element\UiComponentFactory;
use Magento\Ui\Component\Listing\Columns\Column;
class ViewAction extends Column
{
public $urlBuilder;
public $layout;
public function __construct(
ContextInterface $context,
UiComponentFactory $uiComponentFactory,
UrlInterface $urlBuilder,
\Magento\Framework\View\LayoutInterface $layout,
array $components = [],
array $data = []
) {
$this->urlBuilder = $urlBuilder;
$this->layout = $layout;
parent::__construct($context, $uiComponentFactory, $components, $data);
}
public function getViewUrl()
{
return $this->urlBuilder->getUrl(
$this->getData('config/viewUrlPath')
);
}
public function prepareDataSource(array $dataSource)
{
if (isset($dataSource['data']['items'])) {
foreach ($dataSource['data']['items'] as & $item) {
if (isset($item['id'])) {
$item[$this->getData('name')] = $this->layout->createBlock(
\Magento\Backend\Block\Widget\Button::class,
'',
[
'data' => [
'label' => __('View'),
'type' => 'button',
'disabled' => false,
'class' => 'vendor-grid-view',
'onclick' => 'vendorView.open(\''. $this->getViewUrl().'\', \''.$item['id'].'\')',
]
]
)->toHtml();
}
}
}
return $dataSource;
}
}
Step 3: Create a vendor_extension_index.xml file in the given below path
{{magento_root}}\app\code\Vendor\Extension\view\adminhtml\layout\vendor_extension_index.xml
Now, include the following piece of code
<?xml version=”1.0″ encoding=”UTF-8″?>
<?xml version="1.0" encoding="UTF-8"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="js">
<block class="Vendor\Extension\Block\Adminhtml\Selector" template="Vendor_Extension::view/js.phtml" name="vendor.view.model.js" />
</referenceContainer>
</body>
</page>
Step 4: Create a js.phtml file in the path given below
{{magento_root}}\app\code\Vendor\Extension\view\adminhtml\templates\view\js.phtml
Now add the following code snippet
<script>
require([
"jquery",
"Magento_Ui/js/modal/modal",
'mage/backend/notification',
"prototype"
], function(jQuery, modal, notification) {
//<![CDATA[
Window.keepMultiModalWindow = true;
var vendorView = {
overlayShowEffectOptions : null,
overlayHideEffectOptions : null,
modal: null,
open : function(viewUrl, elementId) {
if (viewUrl && elementId) {
jQuery.ajax({
url: viewUrl,
data: {
id: elementId
},
showLoader: true,
dataType: 'html',
success: function(data, textStatus, transport) {
this.openDialogWindow(data, elementId);
}.bind(this)
});
}
},
openDialogWindow : function(data, elementId) {
var self = this;
if (this.modal) {
this.modal.html(jQuery(data).html());
} else {
this.modal = jQuery(data).modal({
title: '<?= /* @escapeNotVerified */ __('Grid View'); ?>',
modalClass: 'magento',
type: 'slide',
firedElementId: elementId,
buttons: [{
text: jQuery.mage.__('Close'),
class: 'action- scalable back',
click: function () {
self.closeDialogWindow(this);
}
}],
close: function () {
self.closeDialogWindow(this);
}
});
}
this.modal.modal('openModal');
},
closeDialogWindow : function(dialogWindow) {
jQuery('body').trigger('processStop');
dialogWindow.closeModal();
Windows.overlayShowEffectOptions = this.overlayShowEffectOptions;
Windows.overlayHideEffectOptions = this.overlayHideEffectOptions;
}
};
window.vendorView = vendorView;
//]]>
});
</script>
Step 5: Create a Selector.php file in the given below path
{{magento_root}}\app\code\Vendor\Extension\Block\Adminhtml\Selector.php
After that, add the below code
<?php
namespace Vendor\Extension\Block\Adminhtml;
class Selector extends \Magento\Backend\Block\Template
{
}
Step 6: Create a View.php file in the given below path
{{magento_root}}\app\code\Vendor\Extension\Controller\Adminhtml\Grid\View.php
And add the code as follows
<?php
namespace Vendor\Extension\Controller\Adminhtml\Grid;
use Magento\Backend\App\Action\Context;
use Magento\Backend\App\Action;
class View extends Action
{
protected $resultRawFactory;
protected $layoutFactory;
public function __construct(
Context $context,
\Magento\Framework\Controller\Result\RawFactory $resultRawFactory,
\Magento\Framework\View\LayoutFactory $layoutFactory
) {
$this->resultRawFactory = $resultRawFactory;
$this->layoutFactory = $layoutFactory;
parent::__construct($context);
}
public function execute()
{
$content = $this->layoutFactory->create()
->createBlock(
\Vendor\Extension\Block\Adminhtml\View::class
);
/** @var \Magento\Framework\Controller\Result\Raw $resultRaw */
$resultRaw = $this->resultRawFactory->create();
return $resultRaw->setContents($content->toHtml());
}
}
Step 7: Create a View.php file in the given below path
{{magento_root}}\app\code\Vendor\Extension\Block\Adminhtml\View.php
Now add the following code
<?php
namespace Vendor\Extension\Block\Adminhtml;
use Magento\Backend\Block\Template;
class View extends Template
{
public $_template = 'Vendor_Extension::view.phtml';
public function __construct(
\Magento\Backend\Block\Template\Context $context
) {
parent::__construct($context);
}
}
Step 8: Create a view.phtml file in the given below path
{{magento_root}}\app\code\Vendor\Extension\view\adminhtml\templates\view.phtml
Then add the following code
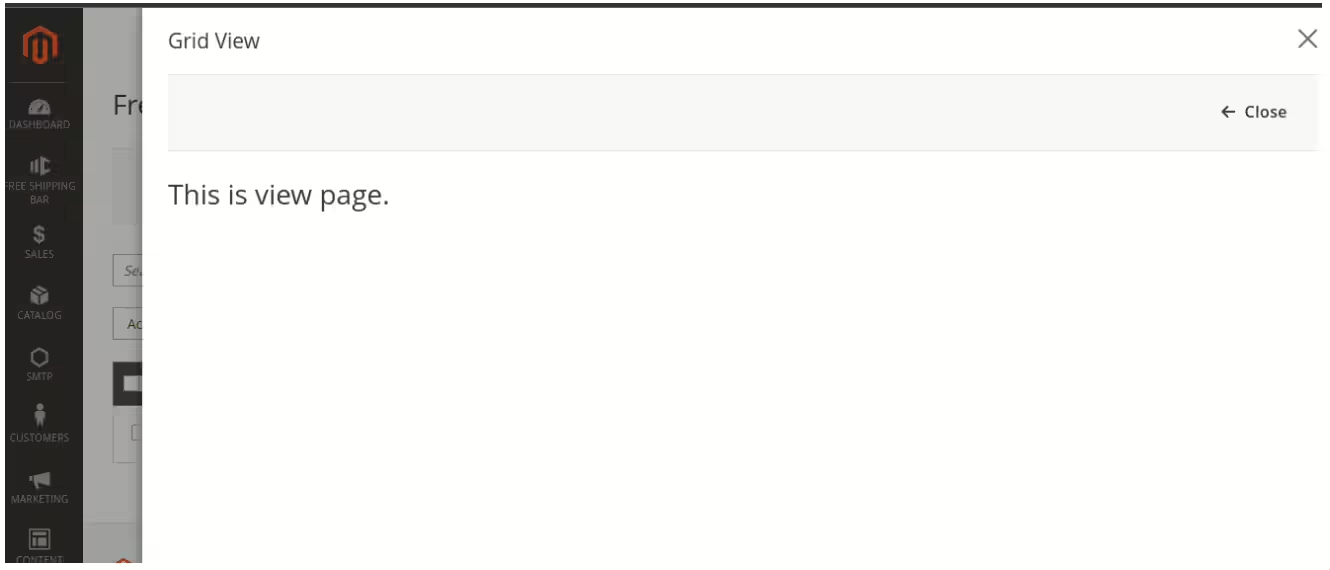
<h1>This is view page.</h1>
Output:


Conclusion:
Adding a View button to the Magento 2 admin grid and configuring it to open a slide window can significantly improve admin workflows. By following this guide, you can enable quick viewing of entity details without leaving the grid page, enhancing the overall user experience.
Relevant Read –
Magento 2: How to Add a Custom Button to Open Custom Popup in Admin Grid
Feel free to modify the JavaScript and layout files to match your project’s specific needs. With Magento 2’s flexible UI components, you can further extend this functionality to suit other use cases.
Happy Coding!