Integrating deep links for app blocks in a Shopify Remix application can enhance the flexibility and user experience of your Shopify store. This blog will guide you through the process of adding a deep link for an app block, making it easier for users to access and interact with specific sections of your Shopify store.
What is a Deep Link?
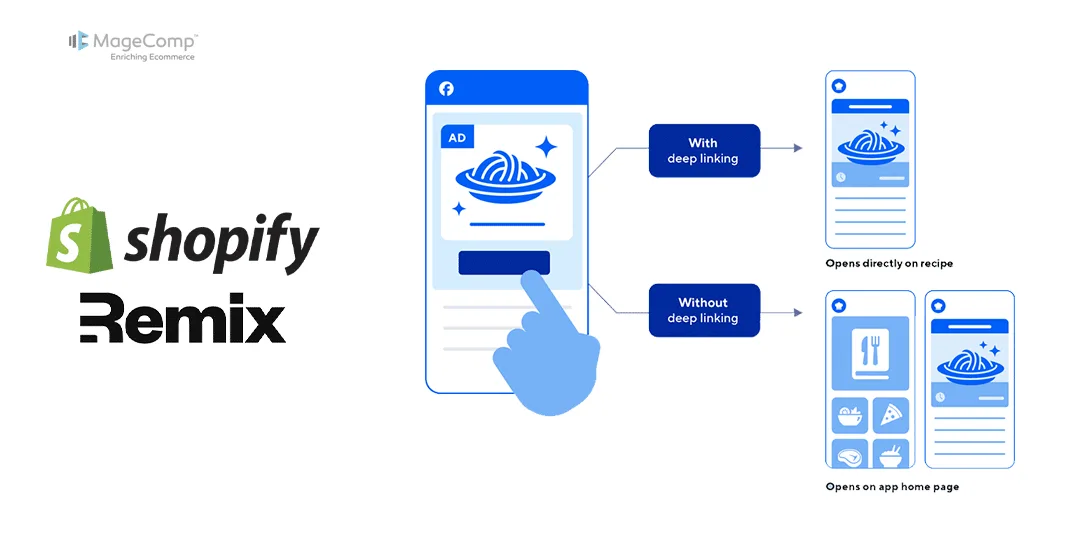
A deep link is a type of hyperlink that directs users to a specific part of an app or website, bypassing the homepage. In the context of Shopify, deep links can be used to navigate directly to a particular product, collection, or even a specific app block within your store.
Understanding the Deep Link Structure
The deep link URL structure for adding an app block in Shopify is as follows:
https://<myshopifyDomain>/admin/themes/current/editor?template={template}&addAppBlockId={uuid}/{handle}&target=sectionId:{sectionId}
Let’s break down each component of this URL:
- {template}: Specifies the template on which the block is rendered. If not set, Shopify defaults to the index template. Possible values include product, collection, article, and blog.
- {uuid}: The ID of the theme app extension. You can retrieve this value from your project’s .env file after running the deploy command for the first time. The format is SHOPIFY_<EXTENSION_NAME>_ID.
- {handle}: The filename of the block’s Liquid file. For example, if the Liquid file is located at theme-app-extension/blocks/app-embed.liquid, then the handle is app-embed.
Steps to Add a Deep Link for an App Block in a Shopify Remix Application:
Step 1: Set Up Your Environment
Ensure your Shopify Remix application is set up and you have deployed your theme app extension at least once. This will generate the necessary environment variables, including the theme app extension ID.
Step 2: Retrieve the Theme App Extension ID
Locate the .env file in your project directory. This file contains various environment variables, including the theme app extension ID. It will look something like this:
SHOPIFY_<EXTENSION_NAME>_ID=SHOPIFY THEME EXTENSION ID
Copy the SHOPIFY_<EXTENSION_NAME>_ID value.
Step 3: Construct the Deep Link URL
Using the structure provided, construct your deep link URL. Here’s an example:
https://<myshopifyDomain>/admin/themes/current/editor?template=product&addAppBlockId=SHOPIFY THEME EXTENSION ID/app-embed&target=sectionId:mainSection
In this example:
- template=product specifies the product template.
- addAppBlockId=SHOPIFY THEME EXTENSION ID/app-embed includes the theme app extension ID and the block handle.
- target=sectionId:mainSection specifies the section ID where the block will be added.
Step 4: Implement the Deep Link in Your Remix Application
Now, integrate the deep link into your Remix application. Here’s an example code snippet to demonstrate this:
import { json } from "@remix-run/node";
import { useLoaderData } from "@remix-run/react";
import { authenticate } from "../shopify.server";
export async function loader({ request }) {
const { session, admin } = await authenticate.admin(request);
}
function Index() {
const { products } = useLoaderData();
const SHOPIFY_THEME_ID = “SHOPIFY THEME EXTENSION ID”;
const shop = `https://${products.shop}`;
const template = "product";
const handleproductpage = “Addtobutton”;
return (
<>
<Button
variant="plain"
target='_blank'
url={`${shop}/admin/themes/current/editor?template=product&addAppBlockId=${SHOPIFY_THEME_ID}/${handleproductpage}&target=mainSection`}
>
Integrate a button display block
</Button>
</>
);
}
export default Index;
In this example:
- We use SHOPIFY_RFQ_THEME_ID for the theme app extension ID.
- The shop variable dynamically constructs the shop URL.
- The Button component generates the deep link URL, allowing users to integrate the button display block directly.
Conclusion:
By following these steps, you can successfully add a deep link for an app block in your Shopify Remix application. This integration allows for seamless navigation and interaction within your Shopify store, enhancing the overall user experience.
Happy Coding!