In this blog post, we’ll show you how to get products upto 250 without pagination in Shopify Remix app. We have found that getting all products from the store using API is very complex and if possible then pagination is required for it, but we have another way to get it easily!
Prerequisites:
Before proceeding, ensure that the user has the necessary permissions and write access scope to get products in the Shopify store.
How to Get Products Upto 250 Without Pagination in Shopify Remix App?
We need to set code for getting all products without pagination which needs a cursor and GraphQL query to complete it. Here’s how you can do it:
import React from "react";
import { json } from "@remix-run/node";
import {useLoaderData} from "@remix-run/react";
import shopify from "../shopify.server";
export async function loader({ request }) {
const { admin } = await shopify.authenticate.admin(request);
const url = new URL(request.url);
const searchParam = url.searchParams;
const initialCursor = searchParam.get("cursor");
const pageSize = 250;
let hasNextPage = true;
let products = [];
const fetchProductPage = async (cursor) => {
const graphqlString = `
{
products(first: ${pageSize}${cursor ? `, after: "${cursor}"` : ""}) {
pageInfo {
endCursor
hasNextPage
}
nodes {
id
title
status
vendor
totalInventory
}
}
}`;
const response = await admin.graphql(graphqlString);
const result = await response.json();
if (result.errors) {
throw new Error(
`GraphQL request failed: ${JSON.stringify(result.errors)}`
);
}
products = products.concat(result.data.products.nodes);
hasNextPage = result.data.products.pageInfo.hasNextPage;
return result.data.products.pageInfo.endCursor;
};
const cursors = [];
let currentCursor = initialCursor;
while (hasNextPage) {
currentCursor = await fetchProductPage(currentCursor);
cursors.push(currentCursor);
}
return json({ products,cursors,});
}
export default function Index() {
const { products } = useLoaderData();
console.log(products);
return (
<></>
);
}
This code works for getting all products using GraphQL query and now you can use all products at any place you want.
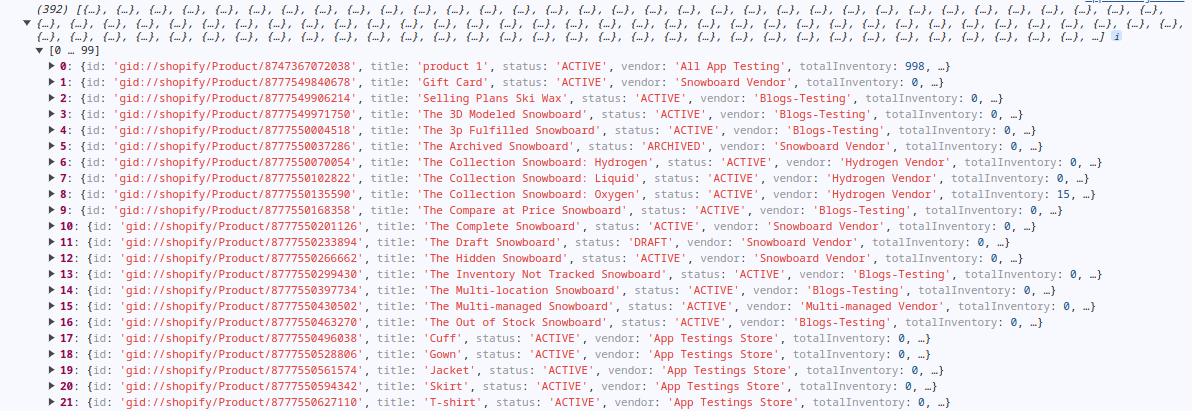
Output:
Here is a screenshot given below that shows received products from GraphQL query.

Conclusion:
Getting products without pagination is a very useful thing to get updated and synchronized with all your products. For that reason, you can handle all your stores using just a single GraphQL query.
Happy Coding!