Building a great Ecommerce business store is like playing with a knife if you know your customer you will win the race against your competitor and can make more money as nobody does. However, all these things require lots of efforts and time to analyze your customer shopping flow and , but sometimes there is some similarity between all purchases, which is a common purchase. At that time, to increase selling, you can combine all that products together and offer more discount to encourage customers.
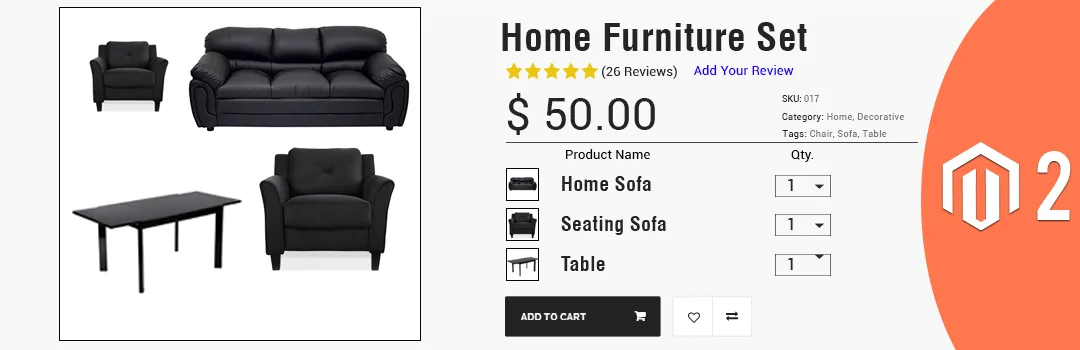
Magento comes with the concept of Grouped product which does same as the name suggests that is made up of several child products. But on the product page, only the child products name and quantity box will be displayed. At that time also showcasing child products thumbnail drastically helps your customer to get an idea of the product clearly.
Here we back with again new blog to Show Child Products Thumbnail on Magento 2 Group Product Page.
First, create a copy of “grouped.phtml” file which is available on this path.
Vendor\magento\module-grouped-product\view\frontend\templates\product\view\type\grouped.phtml
After that we need to override that file by pasting it inside our extension folder at following path by using below code.
app\design\frontend\[VENDOR NAME]\[THEME NAME]\Magento_GroupedProduct\templates\product\view\type\grouped.phtml
<pre class="lang:default decode:true">
<?php $block->setPreconfiguredValue(); ?>
<?php $_product = $block->getProduct(); ?>
<?php $_associatedProducts = $block->getAssociatedProducts(); ?>
<?php $_hasAssociatedProducts = count($_associatedProducts) > 0; ?>
<?php $OM = \Magento\Framework\App\ObjectManager::getInstance(); ?>
<?php $productRepository = $OM->get('\Magento\Catalog\Model\ProductRepository'); ?>
<div class="table-wrapper grouped">
<table class="table data grouped" id="super-product-table">
<caption class="table-caption"><?= /* @escapeNotVerified */ __('Grouped product items') ?></caption>
<thead>
<tr>
<th>Image</th>
<th class="col item" scope="col"><?= /* @escapeNotVerified */ __('Product Name') ?></th>
<?php if ($_product->isSaleable()): ?>
<th class="col qty" scope="col"><?= /* @escapeNotVerified */ __('Qty') ?></th>
<?php endif; ?>
</tr>
</thead>
<?php if ($_hasAssociatedProducts): ?>
<?php foreach ($_associatedProducts as $_item): ?>
<?php $childProduct = $productRepository->get($_item->getSku()); ?>
<tbody>
<tr>
<td><img src="<?= $block->getUrl('pub/media/catalog').'product'.$childProduct->getImage() ?>"/></td>
<td data-th="<?= $block->escapeHtml(__('Product Name')) ?>" class="col item">
<strong class="product-item-name"><?= $block->escapeHtml($_item->getName()) ?></strong>
<div class="sku"><?= $_item->getSku() ?></div>
<?php if ($block->getCanShowProductPrice($_product)): ?>
<?php if ($block->getCanShowProductPrice($_item)): ?>
<?= /* @escapeNotVerified */ $block->getProductPrice($_item) ?>
<?php endif; ?>
<?php endif; ?>
</td>
<?php if ($_product->isSaleable()): ?>
<td data-th="<?= $block->escapeHtml(__('Qty')) ?>" class="col qty">
<?php if ($_item->isSaleable()) : ?>
<div class="control qty">
<input type="number"
name="super_group[<?= /* @escapeNotVerified */ $_item->getId() ?>]"
data-selector="super_group[<?= /* @escapeNotVerified */ $_item->getId() ?>]"
value="<?= /* @escapeNotVerified */ $_item->getQty() * 1 ?>"
title="<?= /* @escapeNotVerified */ __('Qty') ?>"
class="input-text qty"
data-validate="{'validate-grouped-qty':'#super-product-table'}"
data-errors-message-box="#validation-message-box"/>
</div>
<?php else: ?>
<div class="stock unavailable" title="<?= /* @escapeNotVerified */ __('Availability') ?>">
<span><?= /* @escapeNotVerified */ __('Out of stock') ?></span>
</div>
<?php endif; ?>
</td>
<?php endif; ?>
</tr>
<?php if ($block->getCanShowProductPrice($_product)
&& $block->getCanShowProductPrice($_item)
&& trim($block->getProductPriceHtml(
$_item,
\Magento\Catalog\Pricing\Price\TierPrice::PRICE_CODE
))): ?>
<tr class="row-tier-price">
<td colspan="2">
<?= $block->getProductPriceHtml(
$_item,
\Magento\Catalog\Pricing\Price\TierPrice::PRICE_CODE
) ?>
</td>
</tr>
<?php endif; ?>
</tbody>
<?php endforeach; ?>
<?php else: ?>
<tbody>
<tr>
<td class="unavailable"
colspan="<?php if ($_product->isSaleable()): ?>4<?php else : ?>3<?php endif; ?>">
<?= /* @escapeNotVerified */ __('No options of this product are available.') ?>
</td>
</tr>
</tbody>
<?php endif; ?>
</table>
</div>
<div id="validation-message-box"></div>
</pre>
You can use this code according to your need of showcasing child products thumb image on your Magento 2 store product page.
Lastly, smash that stars if the code worked for you and don’t forget to comment down below if you are looking for any help regarding this code.
Happy Coding.