Hello Laravel Friends,
Through this tutorial, I will explain Laravel 9 CRUD (Create, Read, Update, Delete) operation with an example.
What is Laravel?
Laravel is an open-source PHP web framework that follows the model-view-controller (MVC) architectural pattern. Taylor Otwell created it, and it was first released in 2011. Laravel aims to provide an elegant and efficient development workflow for building web applications.
What is CRUD Operation in Laravel?
CRUD stands for Create, Read, Update, and Delete. It is a set of basic operations that are commonly performed on data in a database.
In web development using frameworks like Laravel, CRUD operations are implemented using frameworks’ features such as routing, models, controllers, and database interactions. These operations allow developers to easily create, retrieve, update, and delete data within their applications.
In Laravel 9, the basic CRUD (Create, Read, Update, Delete) operations can be performed using Laravel’s Eloquent ORM (Object-Relational Mapping) and the built-in routing system.
This tutorial will teach how to perform CRUD operation in Laravel 9 in a step-by-step guide. Before we proceed, we need to understand some prerequisites for performing CRUD operations in Larvael 9.
Prerequisites to implement CRUD Operation in Laravel 9
Requirements for implementing Laravel 9 CRUD Application are as follows:
- Composer (Which version 2 or up)
- PHP >= 8.1
Steps to Perform CRUD Operation in Laravel 9:
Follow the steps below to create a CRUD operation in Laravel 9 :
Step 1: Create Laravel 9 project
Step 2: Setup Database with project
Step 3: Create student model & migration for CRUD
Step 4: Create student controller
Step 5: Create Route
Step 6: Create blade views file:
- Index.blade.php
- Create.blade.php
- edit.blade.php
Step 7: Run Laravel on development server
Step 1: Create Laravel 9 project
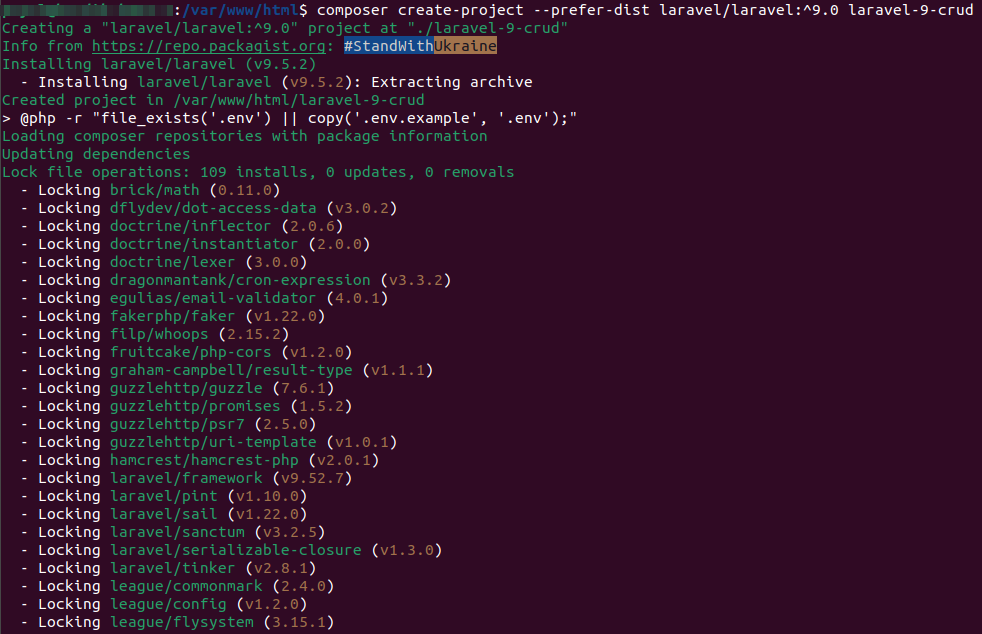
First, we will install Laravel 9 using Composer through the following command:
composer create-project --prefer-dist laravel/laravel:^9.0 laravel-9-crud
Step 2: Setup Database with project
Then you need to set up your database information in your Laravel .env file as per below.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=database-name DB_USERNAME=database-user DB_PASSWORD=database-password
Step 3: Create student model & migration for CRUD
Open your command penal and run the following command to create a new student model and migration file.
php artisan make:model Student -m
This command creates a Student model, which is located at app/Model/Student.php and also creates one migration file, which is located in the database/migration folder.
In the migration file, we add some field to our student’s table, and your student migration file looks like the below:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('students', function (Blueprint $table) {
$table->id();
$table->string("name", 255);
$table->string("email", 255);
$table->string("phone", 255);
$table->string("address", 512);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('students');
}
};
app/Model/Student.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Student extends Model
{
use HasFactory;
/**
* The attributes that are mass assignable.
*
* @var array<int, string>
*/
protected $fillable = [
'name',
'email',
'address',
'phone',
];
}
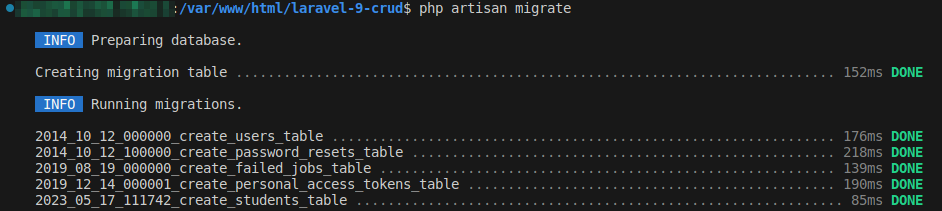
And last, run the migration command into your root folder.
php artisan migrate
Step 4: Create student controller
To create controller, run the following command:
php artisan make:controller StudentController
app/Http/Controller/StudentController.php
<?php
namespace App\Http\Controllers;
use App\Models\Student;
use Illuminate\Http\Request;
class StudentController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$students = Student::orderBy('id','desc')->paginate(10);
return view('index', compact('students'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'name' => 'required',
'email' => 'required',
'address' => 'required',
'phone' => 'required'
]);
Student::create($request->post());
return redirect()->route('students.index')->with('success','Student has been created successfully.');
}
/**
* Display the specified resource.
*
* @param \App\Student $student
* @return \Illuminate\Http\Response
*/
public function show(Student $student)
{
return view('show',compact('student'));
}
/**
* Show the form for editing the specified resource.
*
* @param \App\Models\Student $student
* @return \Illuminate\Http\Response
*/
public function edit(Student $student)
{
return view('edit',compact('student'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param \App\Models\Student $student
* @return \Illuminate\Http\Response
*/
public function update(Request $request, Student $student)
{
$request->validate([
'name' => 'required',
'email' => 'required',
'address' => 'required',
'phone' => 'required'
]);
$student->fill($request->post())->save();
return redirect()->route('students.index')->with('success','Student Has Been updated successfully');
}
/**
* Remove the specified resource from storage.
*
* @param \App\Models\Student $student
* @return \Illuminate\Http\Response
*/
public function destroy(Student $student)
{
$student->delete();
return redirect()->route('students.index')->with('success','Student has been deleted successfully');
}
}
Step 5: Create Route
Create a route for the Laravel app in your route/web.php file.
use App\Http\Controllers\StudentController;
Route::resource('students', StudentController::class);
Now run the route cache clear command:
php artisan route:cache
Step 6 – Create blade views file
Create some view files with the following source of code in the resources/views directory.
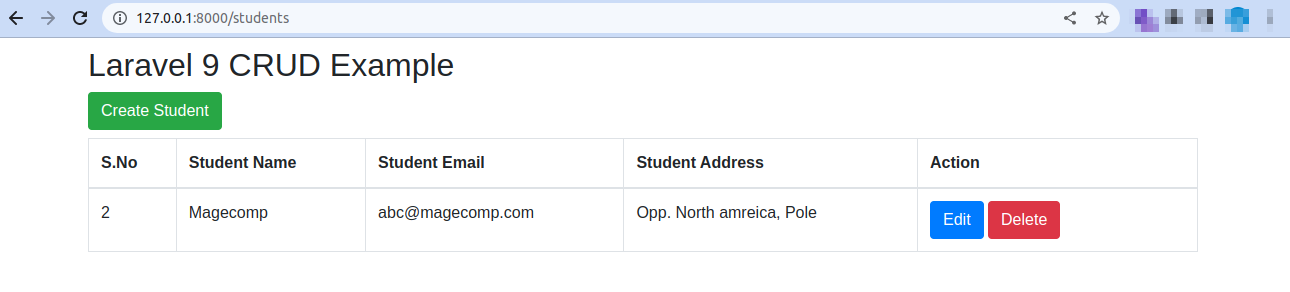
Index.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Laravel 9 CRUD Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" >
</head>
<body>
<div class="container mt-2">
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2>Laravel 9 CRUD Example</h2>
</div>
<div class="pull-right mb-2">
<a class="btn btn-success" href="{{ route('students.create') }}"> Create Student</a>
</div>
</div>
</div>
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<table class="table table-bordered">
<thead>
<tr>
<th>S.No</th>
<th>Student Name</th>
<th>Student Email</th>
<th>Student Address</th>
<th width="280px">Action</th>
</tr>
</thead>
<tbody>
@foreach ($students as $student)
<tr>
<td>{{ $student->id }}</td>
<td>{{ $student->name }}</td>
<td>{{ $student->email }}</td>
<td>{{ $student->address }}</td>
<td>
<form action="{{ route('students.destroy',$student->id) }}" method="Post">
<a class="btn btn-primary" href="{{ route('students.edit',$student->id) }}">Edit</a>
@csrf
@method('DELETE')
<button type="submit" class="btn btn-danger">Delete</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
{!! $students->links() !!}
</div>
</body>
</html>
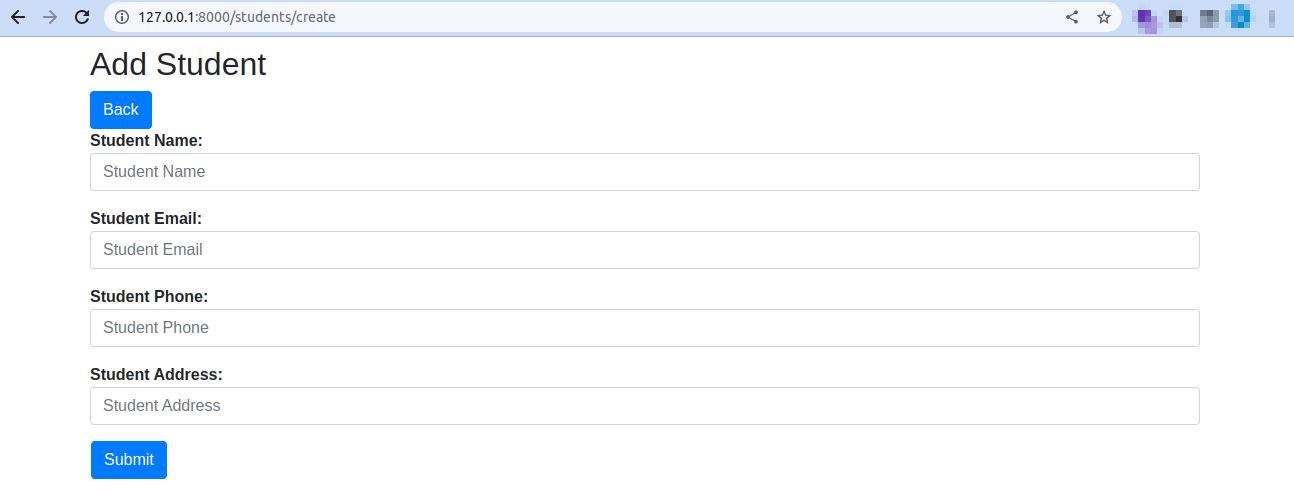
create.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Add Student Form - Laravel 9 CRUD</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-2">
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left mb-2">
<h2>Add Student</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('students.index') }}"> Back</a>
</div>
</div>
</div>
@if(session('status'))
<div class="alert alert-success mb-1 mt-1">
{{ session('status') }}
</div>
@endif
<form action="{{ route('students.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Student Name:</strong>
<input type="text" name="name" class="form-control" placeholder="Student Name">
@error('name')
<div class="alert alert-danger mt-1 mb-1">{{ $message }}</div>
@enderror
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Student Email:</strong>
<input type="email" name="email" class="form-control" placeholder="Student Email">
@error('email')
<div class="alert alert-danger mt-1 mb-1">{{ $message }}</div>
@enderror
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Student Phone:</strong>
<input type="number" name="phone" class="form-control" placeholder="Student Phone">
@error('phone')
<div class="alert alert-danger mt-1 mb-1">{{ $message }}</div>
@enderror
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Student Address:</strong>
<input type="text" name="address" class="form-control" placeholder="Student Address">
@error('address')
<div class="alert alert-danger mt-1 mb-1">{{ $message }}</div>
@enderror
</div>
</div>
<button type="submit" class="btn btn-primary ml-3">Submit</button>
</div>
</form>
</div>
</body>
</html>
edit.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Edit Student Form - Laravel 9 CRUD Tutorial</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-2">
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2>Edit Student</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('students.index') }}" enctype="multipart/form-data">
Back</a>
</div>
</div>
</div>
@if(session('status'))
<div class="alert alert-success mb-1 mt-1">
{{ session('status') }}
</div>
@endif
<form action="{{ route('students.update',$student->id) }}" method="POST" enctype="multipart/form-data">
@csrf
@method('PUT')
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Student Name:</strong>
<input type="text" name="name" value="{{ $student->name }}" class="form-control"
placeholder="Student name">
@error('name')
<div class="alert alert-danger mt-1 mb-1">{{ $message }}</div>
@enderror
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Student Email:</strong>
<input type="email" name="email" class="form-control" placeholder="Student Email"
value="{{ $student->email }}">
@error('email')
<div class="alert alert-danger mt-1 mb-1">{{ $message }}</div>
@enderror
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Student Phone:</strong>
<input type="number" name="phone" value="{{ $student->phone }}" class="form-control"
placeholder="Student Address">
@error('phone')
<div class="alert alert-danger mt-1 mb-1">{{ $message }}</div>
@enderror
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Student Address:</strong>
<input type="text" name="address" value="{{ $student->address }}" class="form-control"
placeholder="Student Address">
@error('address')
<div class="alert alert-danger mt-1 mb-1">{{ $message }}</div>
@enderror
</div>
</div>
<button type="submit" class="btn btn-primary ml-3">Submit</button>
</div>
</form>
</div>
</body>
</html>
Step 7: Run Laravel on development server
Please run the serve command to run the project on the development server
php artisan serve
Enter the following URL into your browser.
http://127.0.0.1:8000/students
Create Operation in Laravel 9
Edit Operation in Laravel 9
Conclusion:
That’s it! We hope you understood the Laravel 9 CRUD Operation with an example.
I have also shared a tutorial for Laravel 8 CRUD Operation with Example.
Share the Laravel 9 CRUD Operation tutorial with your friends and social media handles.
Comment your feedback, reviews, queries, or issues regarding the Laravel 9 CRUD Operation Step-by-Step Tutorial with an example.
Happy Coding!