Hello Magento Friends,
In today’s blog, we will learn How to Show SKU in Order Summary in Magento 2.
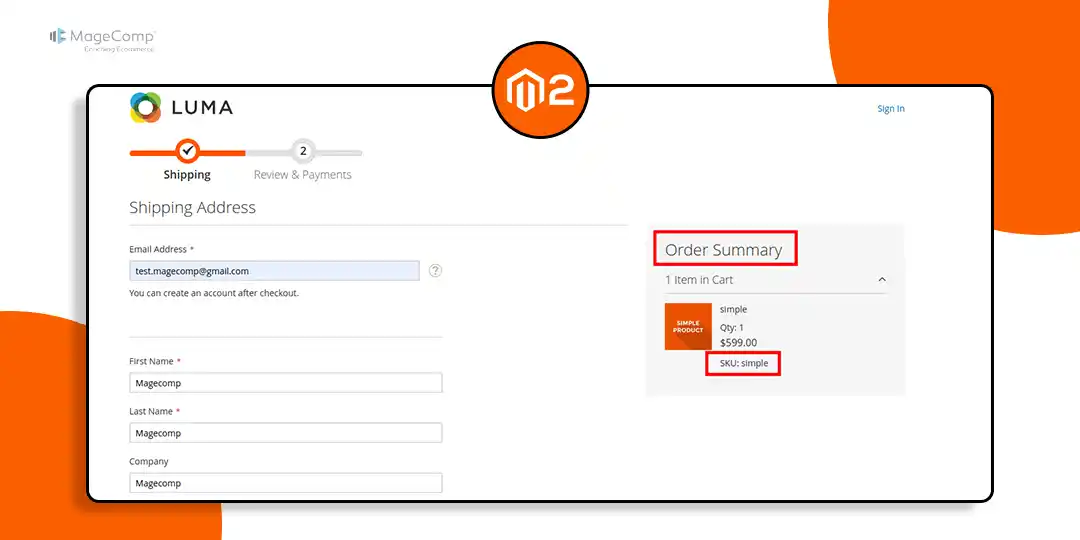
Order summary in Magento 2 usually contains product details like product icon, product name, quantity, and product price. But you can customize the order summary in Magento 2 depending on your requirements.
At the time of purchase, the customer might want to check the SKU (Stock Keeping Unit) of the product. This identifier helps them confirm they’ve ordered the right products, especially if you sell items that are similar in name but differ by SKU.
Hence, to add SKU in the order summary, follow the below steps.
Steps to Show SKU in Order Summary in Magento 2:
Step 1: First, we need to create a “requirejs-config.js” file inside our extension at the following path.
app/code/Vendor/Extension/view/frontend/requirejs-config.js
Now, add the code as follows
var config = {
map: {
'*': {
'Magento_Checkout/template/summary/item/details.html':
'Vendor_Extension/template/summary/item/details.html'
}
}
};Step 2: First, we need to create a “details.html” file inside our extension at the following path.
app/code/Vendor/Extension/view/frontend/web/template/summary/item/details.html
Then include the following code
<!--
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<!-- ko foreach: getRegion('before_details') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
<div class="product-item-details">
<div class="product-item-inner">
<div class="product-item-name-block">
<strong class="product-item-name" data-bind="html: getNameUnsanitizedHtml($parent)"></strong>
<div class="details-qty">
<span class="label"><!-- ko i18n: 'Qty' --><!-- /ko --></span>
<span class="value" data-bind="text: $parent.qty.toLocaleString(window.LOCALE)"></span>
</div>
</div>
<!-- ko foreach: getRegion('after_details') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
</div>
<!-- ko if: (JSON.parse($parent.options).length > 0)-->
<div class="product options" data-bind="mageInit: {'collapsible':{'openedState': 'active'}}">
<span data-role="title" class="toggle"><!-- ko i18n: 'View Details' --><!-- /ko --></span>
<div data-role="content" class="content">
<strong class="subtitle"><!-- ko i18n: 'Options Details' --><!-- /ko --></strong>
<dl class="item-options">
<!--ko foreach: JSON.parse($parent.options)-->
<dt class="label" data-bind="text: label"></dt>
<!-- ko if: ($data.full_view)-->
<!-- ko with: {full_viewUnsanitizedHtml: $data.full_view}-->
<dd class="values" data-bind="html: full_viewUnsanitizedHtml"></dd>
<!-- /ko -->
<!-- /ko -->
<!-- ko ifnot: ($data.full_view)-->
<!-- ko with: {valueUnsanitizedHtml: $data.value}-->
<dd class="values" data-bind="html: valueUnsanitizedHtml"></dd>
<!-- /ko -->
<!-- /ko -->
<!-- /ko -->
</dl>
</div>
</div>
<!-- /ko -->
<!-- ko foreach: window.checkoutConfig.quoteItemData -->
<!-- ko if: item_id == $parents[1].item_id -->
<span class="label" data-bind="i18n: 'SKU:'"></span>
<!-- ko text: sku --><!-- /ko -->
<!-- /ko -->
<!-- /ko -->
</div>
<!-- ko foreach: getRegion('item_message') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->Output:
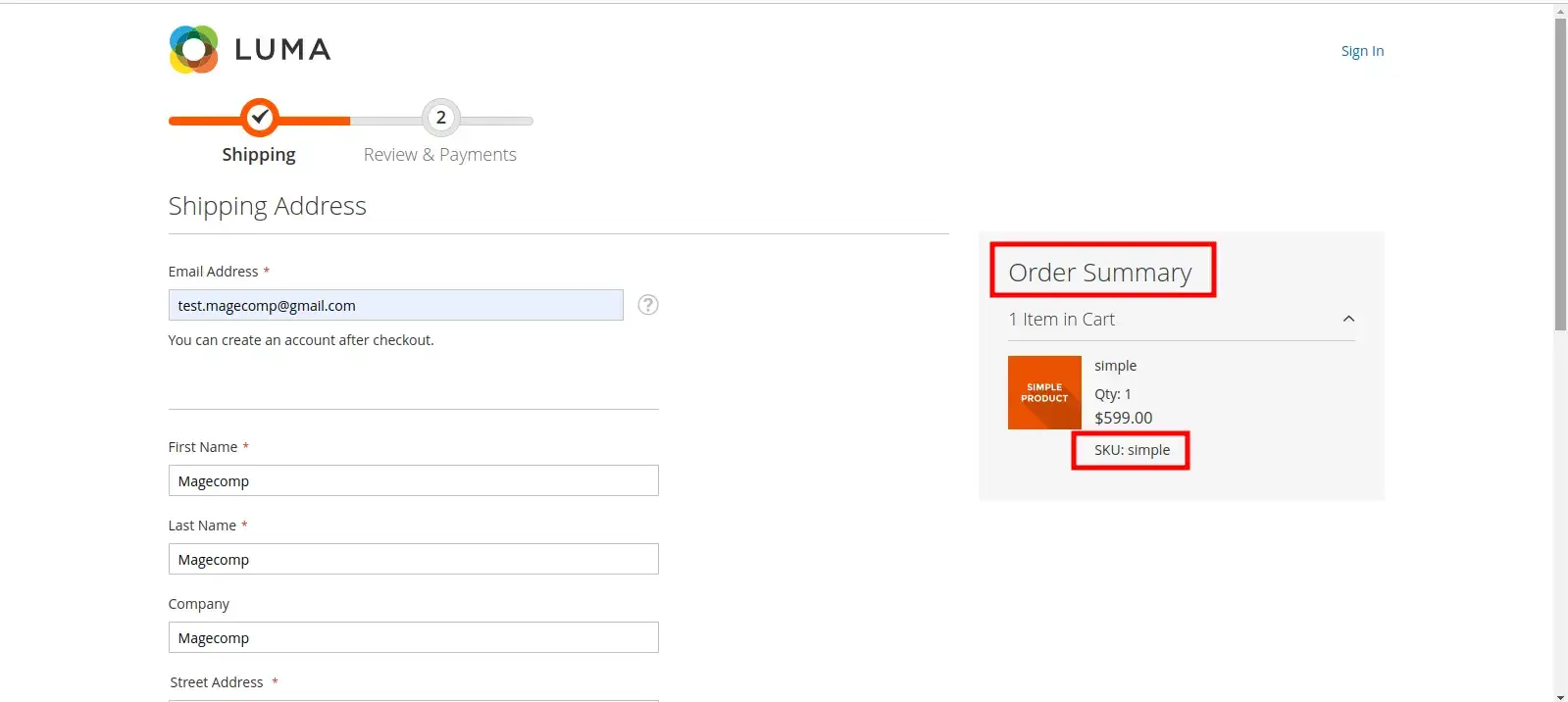
Now try placing an order from your Magento 2 store and check the order summary. It will also show the SKU as below image.

Conclusion:
Adding SKU to the order summary in Magento 2 provides more information to customers, enhancing the order experience and ensuring greater accuracy. With the simple steps above, you can improve transparency on your order pages, making it easier for customers to manage their purchases.
Happy Coding!