In today’s Magento blog article, I will be illustrating Magento 2: How to Remove the Cancel Button From The Billing Address Edit Form. Just in case you missed out to look upon our previous blog, Magento 2: Show Out of Stock Product Price in Product Detail Page and Category Page.
Introduction:
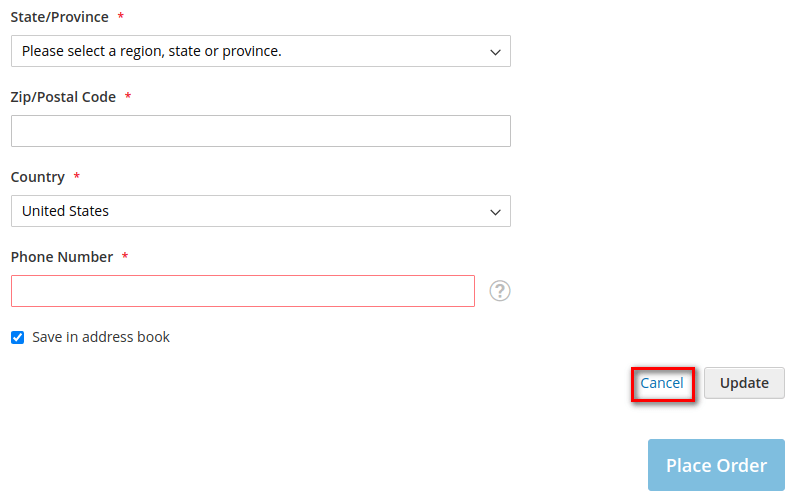
At the time of checkout in Magento 2, the customers are provided with two options – cancel and update in the billing address edit form. Checkout below image:

To reduce the number of order cancellations, you want to remove that cancel button from the billing address edit form. Let’s dive into the steps for How to Remove the Cancel Button From The Billing Address Edit Form in Magento 2.
Steps to Remove the Cancel Button From The Billing Address Edit Form in Magento 2:
Step 1: Go to the following path
app\code\Vendor\Extension\view\frontend\ui_component\requirejs-config.js
And add the below code:
var config= {
map: {
'*': {
'Magento_Checkout/template/billing-address/actions.html': 'Vendor_Extension/template/billing-address/actions.html',
}
}
}Step 2: Now, go the following path
app\code\Vendor\Extension\view\frontend\web\template\billing-address\actions.html
And add the below code,
<code>
<div class="actions-toolbar">
<div class="primary">
<button class="action action-update"
type="button"
click="updateAddress">
<span translate="'Update'"/>
</button>
</div>
</div>
</code>That’s it!
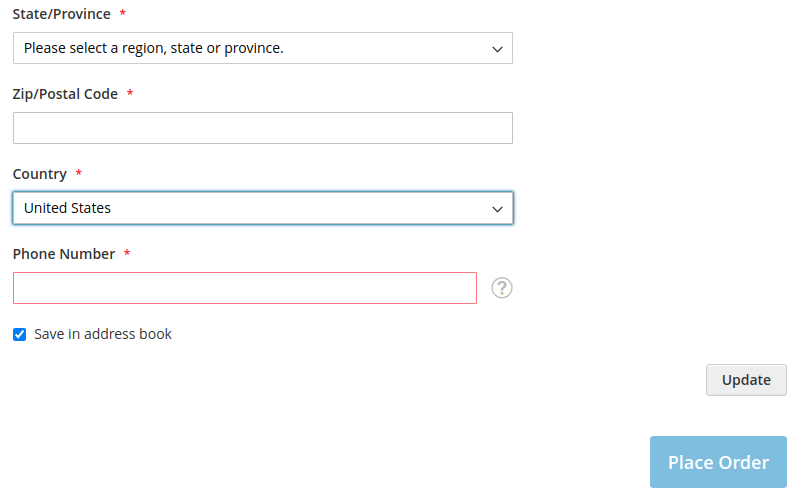
The above steps will provide the result as shown in the below image.

Conclusion:
After the completion of the above steps Cancel button will be successfully removed from the billing address edit form in Magento 2. For any difficulty in the execution of the above code, let me know in the comment part and I will be happy to solve it. Make sure you share the article amongst your Magento friends. I will be back very soon till then stay in touch!
Happy Coding!