Hello Magento Friends,
Multishipping in Magento 2 allows customers to split their orders into multiple shipments with different shipping addresses, making it a valuable feature for those ordering gifts or sending products to various locations. When configuring the checkout process in Magento 2, especially with multiple shipping addresses, calling a specific PHTML file based on the selected payment method can enhance the checkout experience, making it more dynamic and tailored to the payment method chosen by the customer.
In this blog, we’ll walk through the process of how to call a PHTML file based on the selection of the payment method during the multishipping payment stage in Magento 2.
Steps to Call phtml Based on Selection of Payment Method at Multishipping Payment in Magento 2:
Step 1: We need to create a “multishipping_checkout_billing.xml“ file inside our extension at the following path.
app\code\Vendor\Extension\view\frontend\layout\multishipping_checkout_billing.xml
Then add the code as follows
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout_billing">
<arguments>
<argument name="form_templates" xsi:type="array">
<item name="cashondelivery" xsi:type="string">Vendor_Extension::checkout/fileforcashondelivery.phtml</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>Step 2: We need to create a “fileforcashondelivery.phtml“ file inside our extension at the following path.
app\code\Vendor\Extension\view\frontend\templates\checkout\fileforcashondelivery.phtml
Now, add the code as given below
<?php
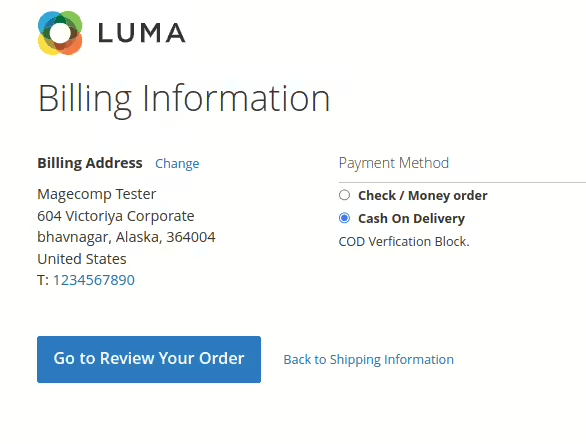
echo "COD Verfication Block.";
?>Output:
Conclusion
With this approach, you can dynamically call a PHTML file based on the payment method selection in Magento 2’s multishipping payment process. This adds a layer of flexibility, allowing you to display custom content, instructions, or additional details specific to each payment method. By following the outlined steps, you can easily manage the PHTML rendering without impacting the core Magento functionality.