Shopify is presently one of the most popular e-commerce platforms for setting up an online store by businesses. Developers find themselves dabbling in creating efficient user experiences in Shopify applications with all those marvelously integrated frameworks of the ecosystem and the treasure trove of tools. With technology constantly evolving, with updates and deprecations, it’s crucial to stay abreast of any changes to keep your app functional and reliable.

As technology evolves, so do the tools and APIs we use to build applications. If you’re a Shopify app developer using Remix, you may have encountered the deprecation of the Shopify Model component. However, there is an alternative solution! Shopify provides App Bridge Model API.
In this blog post, we’ll explore how to implement the App Bridge Model API to replace the deprecated Shopify Model component in your Shopify Remix App. But before that let’s find out the benefits of App Bridge Model API and the difference between <Model> and App Bridge Model API.
Difference Between <Model> and App Bridge Model API:
In Shopify, <Model> is still working properly but it is deprecated in Shopify and it Uses more code space than App Bridge Model API
Steps to Implement App Bridge Model API:
Step 1: Add Dependencies
Firstly you need to add dependencies in your remix code. Here we are creating an app.test.jsx file for adding App Bridge Model API.
Step 2: Install App Bridge
Now install Shopify App Bridge in your project. App Bridge serves as a bridge between your app and the Shopify admin, providing access to various APIs and UI components.

Step 3: Remove Deprecated Model Component
Locate any instances where the deprecated Shopify Model component is being used in your codebase and replace them with calls to the App Bridge Model API.
Step 4: Add App Bridge Model API
Here is the code given below to add App Bridge Model API:
app.test.jsx
import {Modal, TitleBar, useAppBridge} from '@shopify/app-bridge-react';
export default function MyModal() {
const shopify = useAppBridge();
return (
<>
<button onClick={() => shopify.modal.show('my-modal')}>Open Modal</button>
<Modal id="my-modal">
<p>Message</p>
<TitleBar title="Title">
<button variant="primary">Label</button>
<button onClick={() => shopify.modal.hide('my-modal')}>Label</button>
</TitleBar>
</Modal>
</>
);
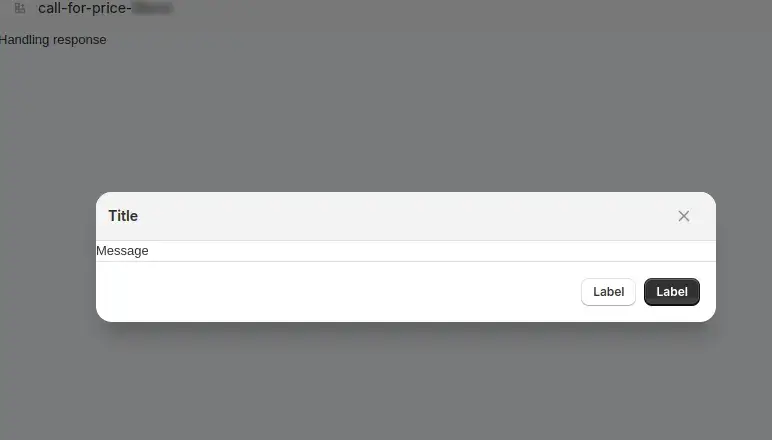
}Output:

Conclusion:
Transitioning from the deprecated Shopify Model component to the App Bridge Model API is a proactive step towards maintaining the quality and reliability of your Shopify Remix App. By following the steps outlined in this blog post and leveraging the capabilities of the App Bridge framework, you can seamlessly integrate toast notifications into your app while staying aligned with Shopify’s evolving ecosystem. Embrace the change, embrace the future of Shopify app development!