In this competitive market of E-commerce, it’s necessary to deliver something beyond the expectations to your customers. Because having a great user experience encourages your customer to purchase more and more from your store. At MageComp, we do the same we imagine, we build, try and test extension, again and again until we get satisfied to deliver a perfect product to our valuable customers. So, they do not need to worry once they set-n-up.
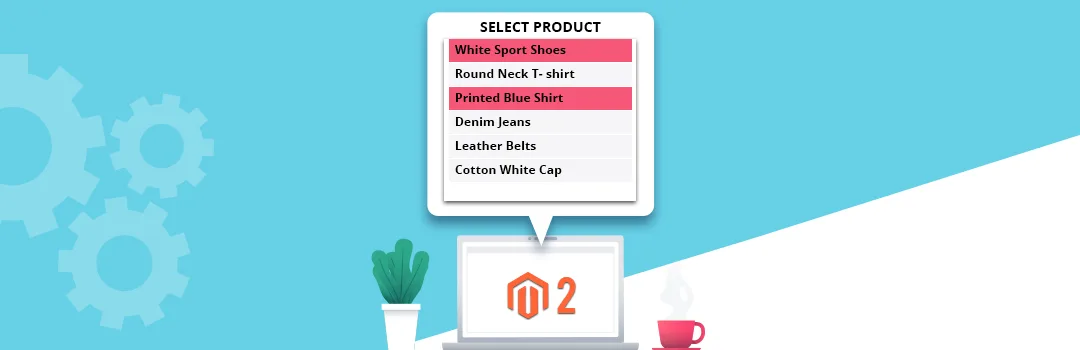
Recently, one of the customers came with a requirement of highlighting some of the store products by making easy backend selection to serve personalized product experience. And we started coding, at that time we have decided to display product list on system configuration to make an easy selection of products using the multi-select box. Here is another blog series to get Product List in System Configuration in Magento 2.
First we need to add this below code to ‘System.xml’ file available at below location to add multi select box to system configuration.
app\code\Vendor\Extension\etc\adminhtml\system.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="../../../../Magento/Backend/etc/system_file.xsd">
<system>
<tab id="magecomp" translate="label" sortOrder="100" class="magecomp-logo">
<label><![CDATA[ MageComp ]]></label>
</tab>
<section id="vendorconfig" translate="label" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1">
<class>separator-top</class>
<label>Configuration</label>
<tab>magecomp</tab>
<resource>Vendor_Extension::productlist</resource>
<group id="general" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Product List </label>
<field id="productlist" translate="label" type="multiselect" sortOrder="10" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Select Product</label> <source_model>Vendor\Extension\Model\Config\Productlist</source_model>
</field>
</group>
</section>
</system>
</config>
Now create another file ‘Productlist.php’ inside your extension folder with below code to fetch and display products list.
app\code\vendor\extension\Model\Config\Productlist.php
<?php
namespace Vendor\Extension\Model\Config;
use Magento\Framework\Option\ArrayInterface;
class Productlist implements ArrayInterface
{
protected $collectionFactory;
public function __construct(
\Magento\Catalog\Model\ResourceModel\Product\CollectionFactory $collectionFactory )
{
$this->collectionFactory = $collectionFactory;
}
public function toOptionArray()
{
$collection = $this->collectionFactory->create();
$collection->addAttributeToSelect('sku')
->addAttributeToSelect('name');
$ret = [];
foreach ($collection as $product) {
$ret[] = [
'value' => $product->getSku(),
'label' => $product->getName(),
];
}
return $ret;
}
}
Lastly, Comment below if you face an issue while using this code. Happy Coding!