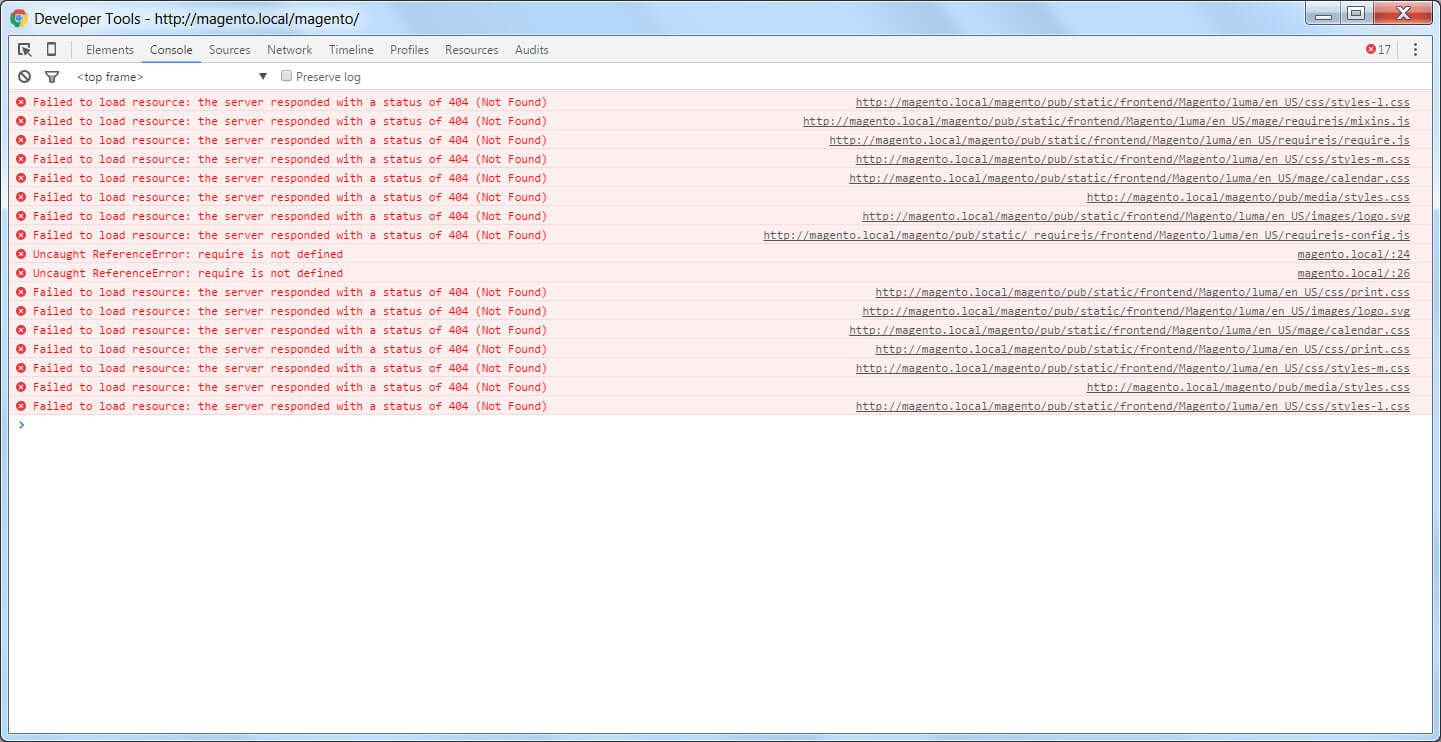
If you experiencing the issue of “Failed to load resource: the server responded with a status of 404 (Not found)” for CSS and Js after installing Magento 2 on Wamp server windows, try following these steps.
Here are the steps which needs to be followed,
- Download Magento 2 zip from http://www.magentocommerce.com/download with sample data.
- Create new database in phpmyadmin,
- Extract zip in htdocs folder
- Install Magento 2, Make sure you use 127.0.0.1 instead of localhost in store URL and admin URL
- DO NOT run magento yet.
- Clear / delete caches and sessions of Magento 2. Go to following paths and delete everything:
ROOT > var > cache > *DELETE ALL*
ROOT > var > page_cache > *DELETE ALL*
ROOT > var > session > *DELETE ALL*
- Php.ini change max_execution_time to 500, memory_limit to 2048M, post_max_size to 2048M, upload_max_filesize to 2048M and max_file_uploads to 2048.
- Magento will try to create symlinks for some static resources on local server. You will need to change that behavior of Magento 2 by going to edit ROOT > app > etc > di.xml file.
- Open up di.xml, find the virtualType name=”developerMaterialization” section.
- In that section below, you will find an item <item name=”view_preprocessed” xsi:type=”object”> which needs to be modified. You can modify it by changing the following content:
Magento\Framework\App\View\Asset\MaterializationStrategy\Symlink
To:
Magento\Framework\App\View\Asset\MaterializationStrategy\Copy
- Delete everything from ROOT > pub > static > DELETE ALL EXCEPT .HTACCESS
Do let us know via commenting if you are still facing any issue or share your feedbacks for this.










Awesome 🙂 Thanks!
Thank you very much! It works for me. One thing to add over here. Point number 11
“Delete everything from ROOT > pub > static > DELETE ALL EXCEPT .HTACCESS”
I think it is not necessary to implement. It works without implementing it. Any can also use the above steps for localhost as well. I have done it through localhost as it is written above the these steps in point 4 to implement it through the ip address.
Many Thanks 🙂
Thanks for your suggestion
Nice! Works like a train!
It worked nice, thank you. The only issue now is this alert in admin panel:
One or more of the Cache Types are invalidated: Page Cache. Please go to Cache Management and refresh cache types.
As long as I understand we need to disable this Page Cache now? It’s on a dev machine, maybe it’s not so important.
Yes you can disable it until its in development.
Thank you so much!!!!
Perfect in just one try.
thanks a lots. it helped me so much, I was about to lose hope of fixing this
Glad to know it helped you.. 🙂
Yes, It’s worked
Again getting site broken after refreshing page, the situation is repeating.
Can you help me.
Run the static content deploy command again.
Great! It worked
works well, thank you.
Still not working. I’ve done everything as described above. But still the admin page gives a 404 error and home page loads without css and js. Good job!
After followed all the steps above,
Did you run magento commands, if not then please do that.
It works, thanks Bro!
Works in first try!!!
Does it correspond to magento 2.3
Yes I have applied these in magento 2.3, and it fixed the issue
Wao !! applying these steps helped me out.. Now no more resource loading issue.
But I am observing too slow in loading of admin dashboard .. Could you please suggest how to fix this ?
Thanks a lot for your post !!
Slow admin shouldn’t be the part of this issue, but you can make sure caching is enabled, production mode is enabled if you are not doing development.
Setup varnish if its live store to help you with Magento performance.
Hi, I did it but I have these problems. Do you have any idea how I could solve it?
At the Home Page:
Uncaught (in promise) Could not establish connection. Receiving end does not exist.
/magentoNew/jquery.js:1 Failed to load resource: the server responded with a status of 404 (Not Found)
require.js:141 Uncaught Error: Script error for: jquery
http://requirejs.org/docs/errors.html#scripterror
at makeError (require.js:166)
at HTMLScriptElement.onScriptError (require.js:1681)
/magentoNew/jquery/jquery.mobile.custom.js:1 Failed to load resource: the server responded with a status of 404 (Not Found)
require.js:141 Uncaught Error: Script error for: jquery/jquery.mobile.custom
http://requirejs.org/docs/errors.html#scripterror
at makeError (require.js:166)
at HTMLScriptElement.onScriptError (require.js:1681)
/magentoNew/mage/translate-inline.js:1 Failed to load resource: the server responded with a status of 404 (Not Found)
require.js:141 Uncaught Error: Script error for: mage/translate-inline
http://requirejs.org/docs/errors.html#scripterror
at makeError (require.js:166)
at HTMLScriptElement.onScriptError (require.js:1681)
/magentoNew/mage/common.js:1 Failed to load resource: the server responded with a status of 404 (Not Found)
require.js:141 Uncaught Error: Script error for: mage/common
http://requirejs.org/docs/errors.html#scripterror
at makeError (require.js:166)
at HTMLScriptElement.onScriptError (require.js:1681)
/magentoNew/mage/dataPost.js:1 Failed to load resource: the server responded with a status of 404 (Not Found)
require.js:141 Uncaught Error: Script error for: mage/dataPost
http://requirejs.org/docs/errors.html#scripterror
at makeError (require.js:166)
at HTMLScriptElement.onScriptError (require.js:1681)
/magentoNew/mage/bootstrap.js:1 Failed to load resource: the server responded with a status of 404 (Not Found)
require.js:141 Uncaught Error: Script error for: mage/bootstrap
http://requirejs.org/docs/errors.html#scripterror
at makeError (require.js:166)
at HTMLScriptElement.onScriptError (require.js:1681)
/magentoNew/Magento_Translation/js/mage-translation-dictionary.js:1 Failed to load resource: the server responded with a status of 404 (Not Found)
require.js:141 Uncaught Error: Script error for: Magento_Translation/js/mage-translation-dictionary
http://requirejs.org/docs/errors.html#scripterror
at makeError (require.js:166)
at HTMLScriptElement.onScriptError (require.js:1681)
/magentoNew/Magento_Theme/js/responsive.js:1 Failed to load resource: the server responded with a status of 404 (Not Found)
require.js:141 Uncaught Error: Script error for: Magento_Theme/js/responsive
http://requirejs.org/docs/errors.html#scripterror
at makeError (require.js:166)
at HTMLScriptElement.onScriptError (require.js:1681)
/magentoNew/Magento_Theme/js/theme.js:1 Failed to load resource: the server responded with a status of 404 (Not Found)
require.js:141 Uncaught Error: Script error for: Magento_Theme/js/theme
http://requirejs.org/docs/errors.html#scripterror
at makeError (require.js:166)
at HTMLScriptElement.onScriptError (require.js:1681)
Confirm you have done proper configuration for the database in env.php file.
Then run the deploy and upgrade command and then check it once.