Hello Magento Friends,
In today’s blog, I will show How to Disable the PageBuilder Module for a Specific Field in Magento 2.
Magento 2 Page Builder is a powerful tool that allows users to create and customize content pages visually and in a user-friendly way without extensive coding knowledge. It is designed to simplify the process of building and managing content on your Magento store.

But you might want to disable it for certain fields. Here’s how you can achieve this.
Disable the PageBuilder Module for a Specific Field in Magento 2
If you want to disable the PageBuilder module for a specific field, you can achieve this by setting “is_pagebuilder_enabled” to False in the field’s definition in your module.
<item name="wysiwygConfigData" xsi:type="array">
<item name="is_pagebuilder_enabled" xsi:type="boolean">false</item>
</item>For Example,
Step 1: Create a file in the path given below.
{{magento_root}}\app\code\Vendor\Extension\view\adminhtml\ui_component\category_form.xml
Now, add the code as follows.
<?xml version="1.0" encoding="UTF-8"?>
<form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<fieldset name="content" sortOrder="10">
<field name="description" template="ui/form/field" sortOrder="50" formElement="wysiwyg">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="wysiwygConfigData" xsi:type="array">
<item name="height" xsi:type="string">100px</item>
<item name="add_variables" xsi:type="boolean">false</item>
<item name="add_widgets" xsi:type="boolean">false</item>
<item name="add_images" xsi:type="boolean">true</item>
<item name="add_directives" xsi:type="boolean">true</item>
<!-- Add code here -->
<item name="is_pagebuilder_enabled" xsi:type="boolean">false</item>
</item>
<item name="source" xsi:type="string">category</item>
</item>
</argument>
<settings>
<label translate="true">Description</label>
<notice translate="true">Note: Keyboard shortcut to activate editor help : Alt + 0 (Windows) or ⌥0 (MacOS)</notice>
<dataScope>description</dataScope>
</settings>
<formElements>
<wysiwyg class="Magento\Catalog\Ui\Component\Category\Form\Element\Wysiwyg">
<settings>
<rows>8</rows>
<!-- Disable wysiwyg editor -->
<wysiwyg>false</wysiwyg>
</settings>
</wysiwyg>
</formElements>
</field>
</fieldset>
</form>Step 2: After that, run the below command.
php bin/magento cache:flush
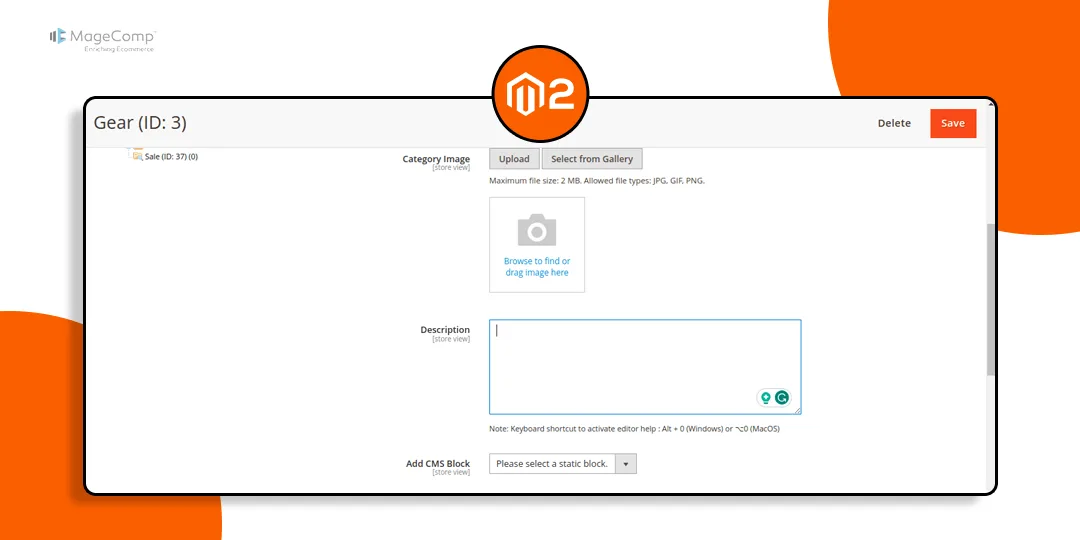
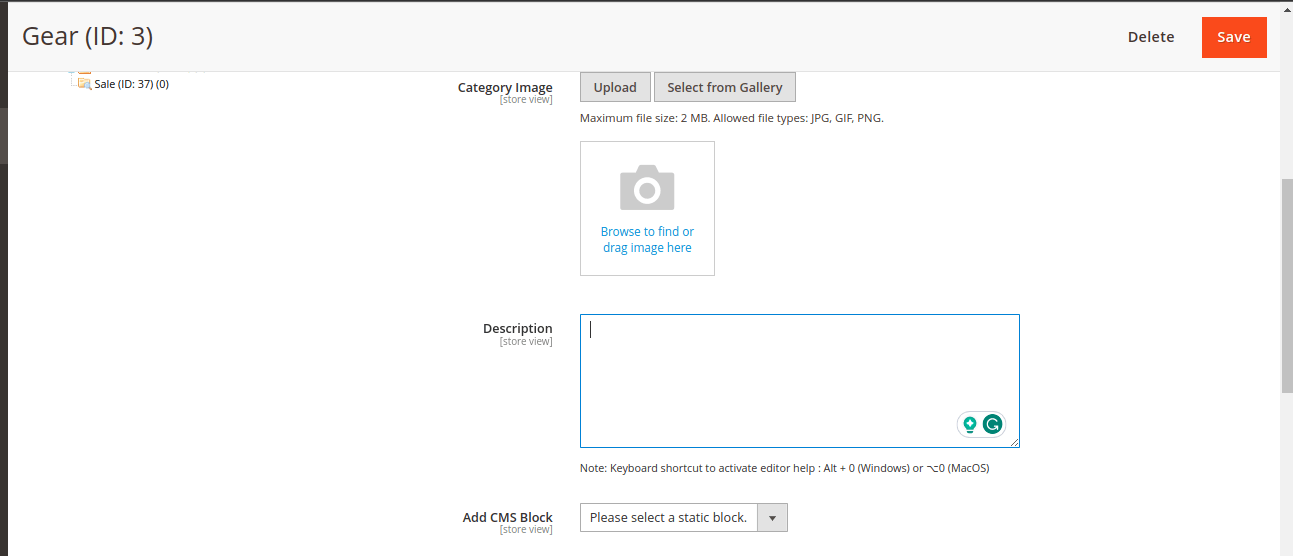
Output:
Open the backend and navigate to the entity (product, category, etc.) where your field is located. The PageBuilder should now be disabled for the specified field.

Conclusion:
Hence, using the above method, you can Disable the PageBuilder Module for a Specific Field in Magento 2. If you need any customization for your Magento 2 store, contact experienced Magento developers.
Share the solution with your friends and stay updated with us.
Happy Coding!